Image formats in CGI: Everything you need to know
Get your image formats right with this handy guide.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Understanding image formats is critical to making the most of the variety of image types available to a 3D artist. While the core of creation in 3D is naturally in creating models, images are in many ways as important as polygons and edges when creating a 3D model – whether it is a crucial image being used to give a colour to a model, or a secondary image that is utilised to create differences in reflections or relief on a model.
Images are also the key for successful sharing with clients, friends or as part of a team with compositors who will blend the model into a live-action scene. Alternatively images can be used to store features in compositing applications to combine a wide range of models into a piece of 3D art that would otherwise be difficult to render in one go. (See the best 3D software right now to decide which app is for you. And for a general guide to image types, see our image file formats post.)
Certain image types such as JPEG are quick to create, quick to use and small in size, but they do not hold a range of information such as transparency and as they are a 'lossy' format, details can be lost which can cause inconsistencies, especially if used for animations.
At the other end of the image format spectrum are EXRs – this format can handle a massive amount of information. EXRs can hold colour, transparency and even in some cases true depth all in one (admittedly large) file, but at the expense of a less straightforward workflow for new artists.
In between are multiple options such as PNG, PSD, TIF and DPX among others. When working with other artists, understanding what each of these files can and cannot do can make the difference when creating successful artwork. Let's take a look at some of the key considerations.
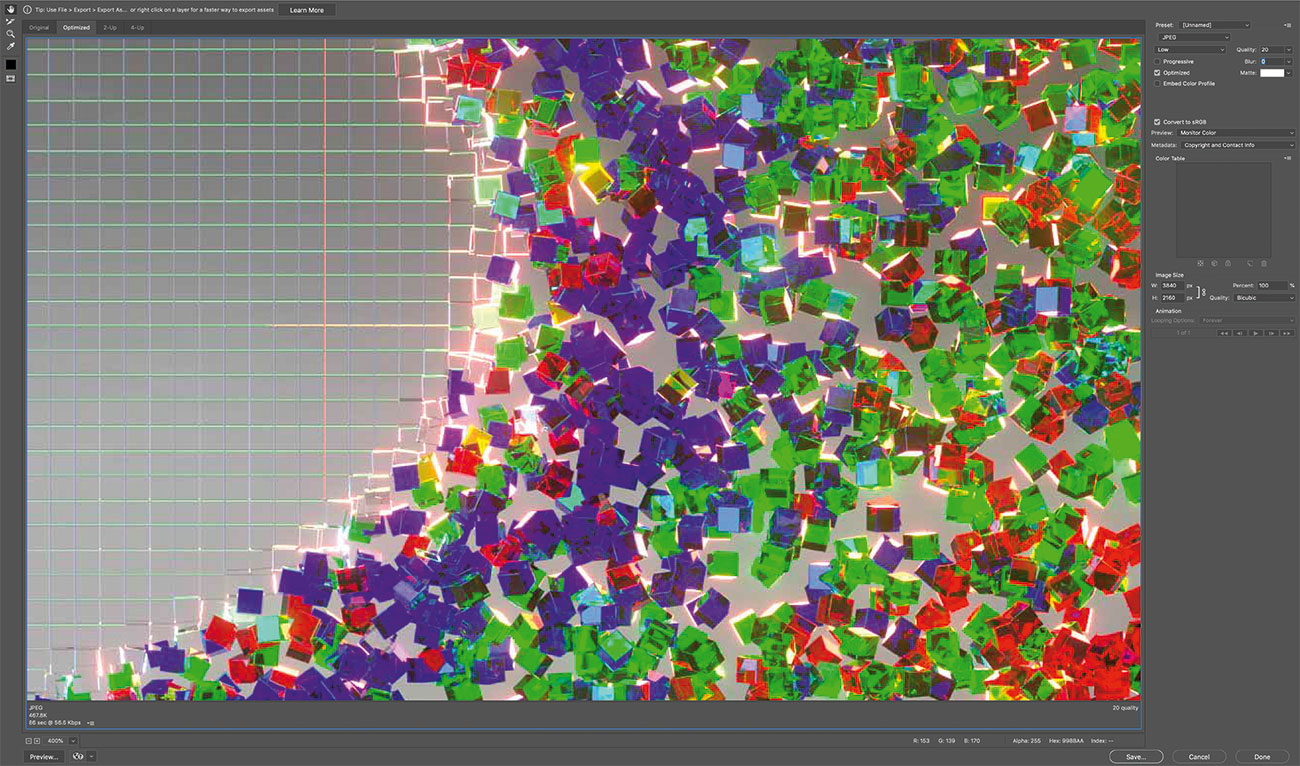
01. Lossy formats

Many artists new to CG are not aware that when an image is saved, dependent on the image type chosen, data can be lost. The reason for this is that the complex saving algorithms of an image format can estimate the data in an image and replicate it without having to store the data on a pixel-by-pixel basis, both saving disk space and allowing quicker access.
Lossy formats are great for non-critical images in a pipeline and various finished formats. JPEG is probably the most popular lossy image format.
Daily design news, reviews, how-tos and more, as picked by the editors.
02. Image bit depth

Consider how much data an image can store. Basic colour data is stored in 8-bit images such as JPEGs. Some video-specific files such as DPX and Cineon can store 10-bit images, which include extra colour information.
However, these formats work within a specific 'colour range', which is defined by the bit depth and can 'clip' to white or black when exposure is adjusted. So, always make sure when working with these formats that the colour range is in a visually desired range.
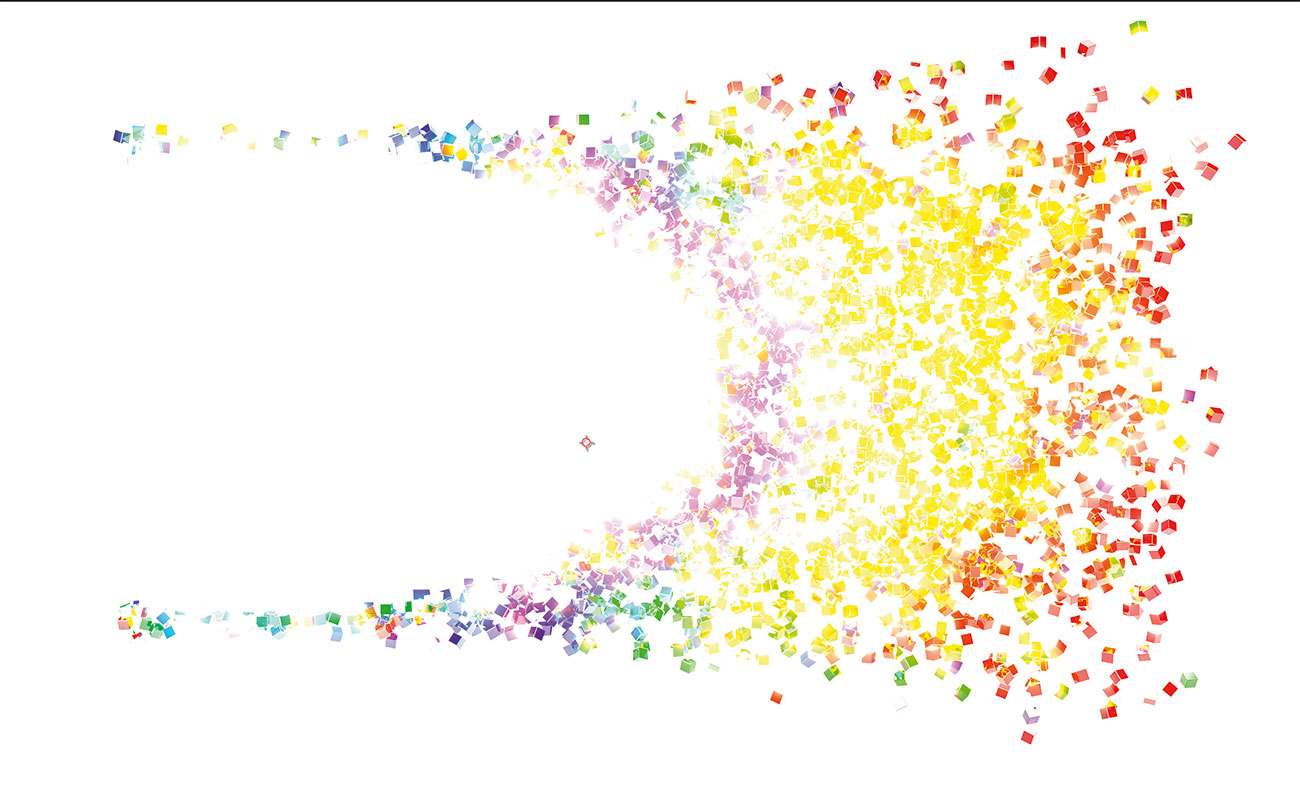
03. 24 bits and PNG

One of the most popular image formats in CGI creation is PNG; it combines the benefits of JPEG, such as relatively small size and wide compatibility, coupled with the ability to save extra data in its full 24-bit capability.
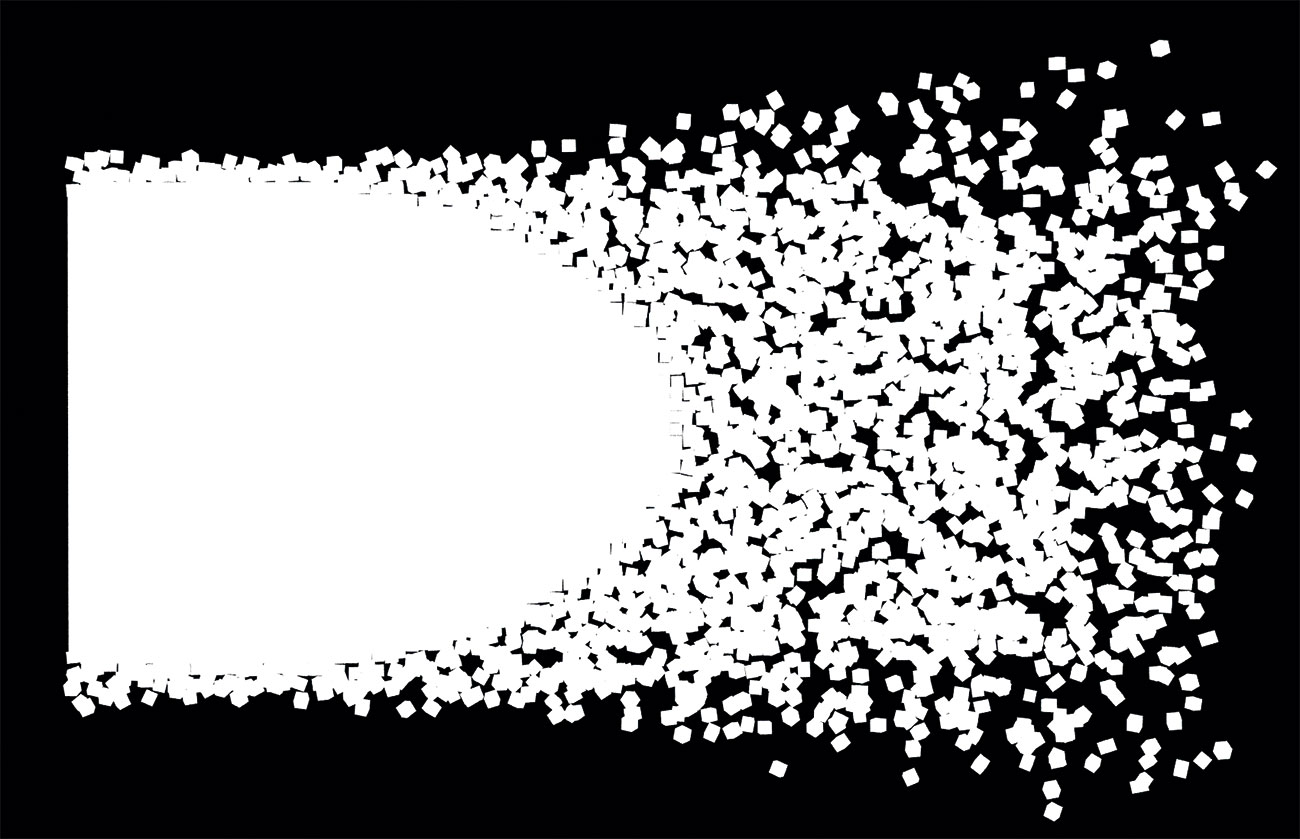
PNGs can store 8 bits of transparency data alongside 16 bits of colour data. This makes PNG files flexible for a wide range of uses, especially with texture files which, if the 3D application allows it, can absorb the PNG transparency data to mitigate the need for a separate alpha channel image.
04. 32 bits

While 10-bit files are useful for maximising recording formats on some cameras, others can store 'RAW' data, which effectively means that the file contains 'everything'. This is the same with 3D applications. Some file types such as EXR can store up to 32 bits of data, which includes a vast colour range.
EXRs can also include transparency information and extra useful info, such as the new 'Cryptomatte' format which can create mattes on the fly from a single colour layer.
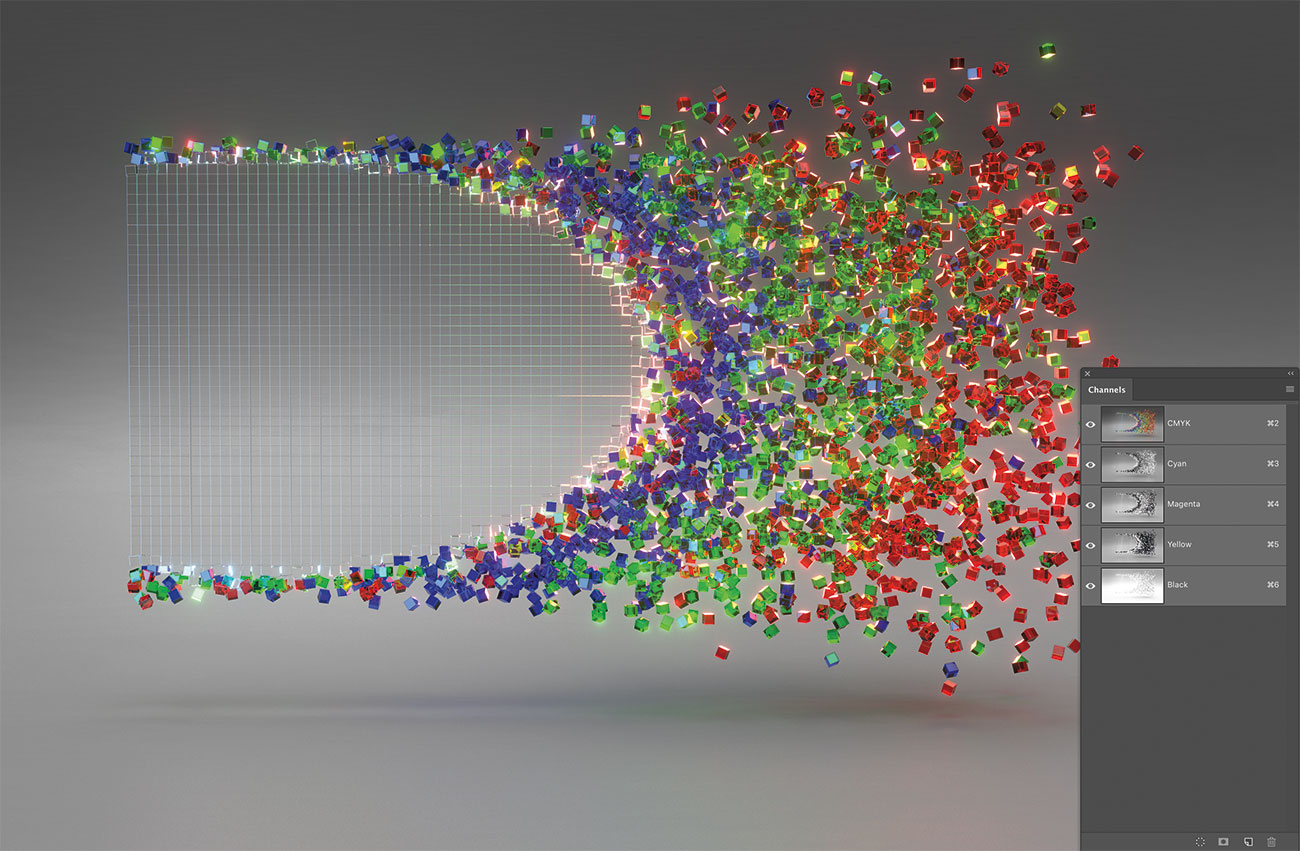
05. Colour types

When working with print and vector illustrations, sometimes image files can come in different colour formats. These can be CMYK, which is a four-colour process used for print, and occasionally greyscale, which is an image that does not have any colour data.
Many 3D applications will not work with these formats even if the image format is saved as a JPEG, PNG or EXR. That is because 3D applications prefer to work with images that are RGB (for the screen-based three-colour process of Red, Green and Blue).

Join us in London for our unmissable event for 2D and 3D artists, featuring workshops from over 20 professional artists from film, video games, VFX and illustration. Book now: vertexconf.com
This article was originally published in issue 253 of 3D World, the world's best-selling magazine for CG artists. Buy issue 253 here or subscribe to 3D World here.
Related articles:

Mike Griggs is a veteran digital content creator and technical writer. For nearly 30 years, Mike has been creating digital artwork, animations and VR elements for multi-national companies and world-class museums. Mike has been a writer for 3D World Magazine and Creative Bloq for over 10 years, where he has shared his passion for demystifying the process of digital content creation.
