Common image file formats and when to use them
Get to grips with 10 of the most common image file formats with this beginner's guide.

The world of image file formats can be overwhelming, but knowing your JPEGs from your PNGs is essential for creatives. As a designer, one of the most common questions you'll get asked is, 'what file format do you want?' closely followed by, 'will this do?' With such a diverse array of options, and names that would have Scrabble champions reaching for the dictionary, it’s no wonder that image file formats can be tricky to get your head around at first.
Using the wrong image file format can be disastrous, even if you've got one of the best cameras. What you're ultimately going to use the image for will largely determine the choice of image file format – ask yourself what quality you need, whether the image will be resized, how quickly you or others will need to upload/open it, and how much space you have to work with.
This article explains the need-to-know basics and lists 10 of the most common formats you’re likely to come across. But before we jump in to the different file types, we'll take a look at the differences between raster and vector images.
Raster vs vector images

Broadly speaking you can separate image files into two major types – raster and vector. Both can be produced on computers (see our best computers for graphic design if you need an upgrade) and are equally useful in the right situations, but there are some big differences between the two.
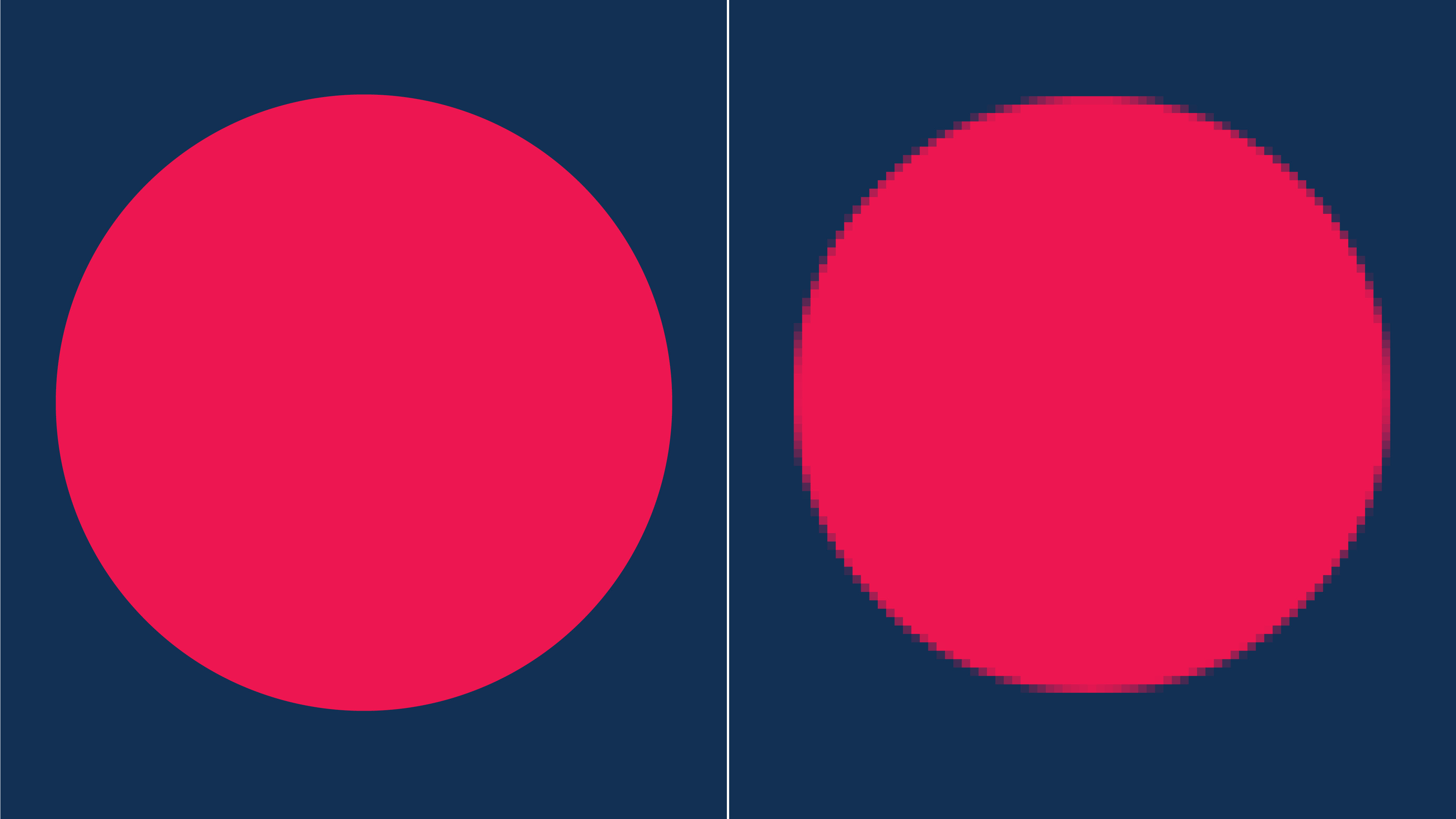
Raster images (sometimes referred to as bitmap) are pixel-based, meaning the image is composed of a grid of pixels, collectively forming a larger image. You can observe this by magnifying any photographic image in print or digital – you will see lots of coloured squares (RGB in digital and CMYK in print).
Raster images are used for complex images that have smooth gradients of colour and undefined edges, such as photographs. The downside is that they are dependent on resolution, suffering from image degradation and loss of detail when scaled up. Raster images can be described as lossy or lossless, terms that refer to the compression they use. Lossy compression removes pixels to produce a close match to the image, while lossless uses exact reproductions of the original image. Common raster file formats include JPEG, PSD, PNG and TIFF. If you want to learn more about resolution and resizing raster graphics, read our piece on how to resize images in Photoshop.
Vector images are mathematical calculations, rendered in the form of geometric paths, created purely on a computer. Because their form is defined by a set of mathematical parameters, they can be scaled up and down without any loss of quality. As a consequence you will often find these being used for logos, icons and fonts, which are expected to be flexible given any situation. Examples of vector file formats are AI, EPS and SVG.
Daily design news, reviews, how-tos and more, as picked by the editors.
The 10 most common image formats
01. JPEG

USED FOR: Taking photos in camera, uploading to the web, sharing on social media. Can be used for printing, so long as it’s in the final stage and no further editing is required.
PROS: Widely used and compatible with most software. Low file size, so saves space on memory cards. Offers some control over the amount of compression.
CONS: Lossy compression. Suffers from generational degradation, where an image is repeatedly edited and saved. Layers are flattened, so cannot go back and edit. Does not save transparency.
JPEGs are the ‘sliced white’ of the image world, being the most common and widespread format, both in all kinds of cameras (see our best camera phones here) and across the web. They use ‘lossy compression’ to remove unwanted pixels and achieve smaller file sizes.
JPG and JPEG are both acceptable and interchangeable file extensions – an artefact of the ongoing Windows vs Mac rivalry. (Not to be confused with JPEG 2000, an updated but rarely used format).
02. TIFF
USED FOR: High quality graphics – popular in the publishing industry and for graphic artists. Also useful for photo editing and archiving images.
PROS: Lossless format. A variety of compression options. Can have multiple pages and retains layers. Supported by lots of apps. Can save images with transparency.
CONS: Very large file sizes, larger than RAW and JPEG. Not all applications support multi-page TIFFs.
TIFF is a lossless graphics container, meaning it does not compress images or lose any information (unless specifically required to). This produces high-quality images with the drawback of larger file sizes.
03. PNG

USED FOR: Most popular for use on the web. Optimised for screen, so not ideal for print.
PROS: Supports more colours than GIF. Compresses without losing quality. Can save images with transparency.
CONS: Larger file sizes than jpgs. Limited to RGB colour space.
Initially designed to replace GIFs (see below), PNG is another format designed for lossless image compression, which makes it good for photographs and text documents.
04. GIF
USED FOR: Web images, especially animated banners and memes.
PROS: Quick loading. Can be animated. Lossless. Small file size. Can save images with transparency.
CONS: Limited colour palette (maximum of 256). Does not support CMYK. For a long time was not patent-free, but is now.
GIF (pronounced jif, apparently) was used on early internet due to its ability to compress images into very small file sizes. It has subsequently been overtaken by JPEGs, but has found its niche in banner ads and social media memes.
05. PSD

USED FOR: Creating print or digital Photoshop projects. Photo editing. These days a lot of printers will accept PSDs.
PROS: Supports transparencies. Saves any edits or adjustments. Can work with vector and raster images.
CONS: Not good support for web or printers. Can quickly grow into large file sizes.
A multi-layered image format that literally stands for Photoshop Document. PSDs are extremely versatile and allow editing to be saved and returned to later on.
For more on using Photoshop, don't miss our Photoshop tutorials.
06. RAW
USED FOR: Professional photography, where the photographers want to perform their own edits.
PROS: Very good for photo editing as retains all information at high quality.
CONS: Large file sizes, so fills up memory card quicker than other image file formats. Not compatible with all photo editing software, may need converting first. Many printers will not accept RAW.
Digital cameras offer this as the closest alternative to film quality. RAW is uncompressed and untouched by the camera, meaning minimal loss of information. Each camera make has their own version of RAW (such as CR2, NEF, DNG) and they are all similar, despite using different file extensions.
07. EPS
USED FOR: Vector artwork, illustrations, logos, icons.
PROS: Can be used at any size. Largely universal format, so can be viewed in many applications. Can be easily converted into raster graphics.
CONS: Can only be edited in certain illustration apps. Some printers may have issues with eps files. Can often contain a raster image, disguised as a vector file. No longer in development.
EPS is a legacy vector graphic standard, supported by most illustration apps. Can contain vector graphics, raster images or text.
08. SVG

USED FOR: Good for responsive website designs. Import into 3D software.
PROS: Allows vector, raster and text. Can be interactive and include animation. Remains crisp when resized, so can optimise file size. Can be added directly to HTML without image link and styled with CSS. Search indexed and compressed easily.
CONS: Not good for images with high colour depth. Not optimised for print.
XML-based vector image for 2D graphics and web publishing. SVGs are also handy for importing graphics from 2D illustration apps to 3D modelling software such as Blender (see our best 3D modelling software roundup).
09. PDF
USED FOR: Documents. Often preferred by printers.
PROS: Can display vector graphics, raster and text. Can be exported from many applications. Can contain multiple pages and interactive elements.
CONS: Limited to Windows and Mac OS. Difficult to edit. Often not integrated for viewing on web pages.
PDF is the almost universal standard for documents and graphics.
10. BMP
USED FOR: Largely outdated, used in Windows OS.
PROS: No compression. Supported by almost every system.
CONS: Relatively large file size. Does not support CMYK. Can’t be compressed.
BMP is an old raster file format, developed by Microsoft, to store files in a device-independent format. It's not to be confused with the more general term bitmap, which describes a map of pixels (of which .bmp is included).
Read more:

Matt has worked for various publishing houses and design agencies, covering studio photography, video production, editorial design, branding, illustration and motion graphics. He currently works for Future PLC with brands such as T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound and Tech&Learning. In the past he has designed titles including Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing and GunTradeNews. He has experience across the full Adobe Suite and is currently spending a lot of time creating projects in Blender and After Effects.
