Bring designs to life with interactive wireframes
Breandán Knowlton explains how to adapt the wireframing process to include time-based interactions and explores a range of preview techniques
This is an edited excerpt from Chapter 14 of A Practical Guide to Managing Web Projects, published by Five Simple Steps, which went on sale yesterday.
As websites get more complicated and move further away from brochureware, web builders are asked to incorporate more and more time-based interactions, more complicated on-page functions and a more immersive experience.
A client project is hardly the time to be trying out brand new preview techniques (at least, not on the client’s dime), but if you want to eliminate one of the bigger risks of your project, you’ll want to find ways to look at on-page interactions in an intelligent way. If you’re really trying to figure out what’s going to work and what’s not, it’s probably time to put together a combination of preview techniques that will let you explore the possibilities of today’s web. The build phase of the project is going to be too late – you’ll have already decided on page layouts, so any additional functionality will start to feel forced or bolted on.
Of course, sometimes the best interactive prototype of HTML and CSS is, well, HTML and CSS.
Showing interactions
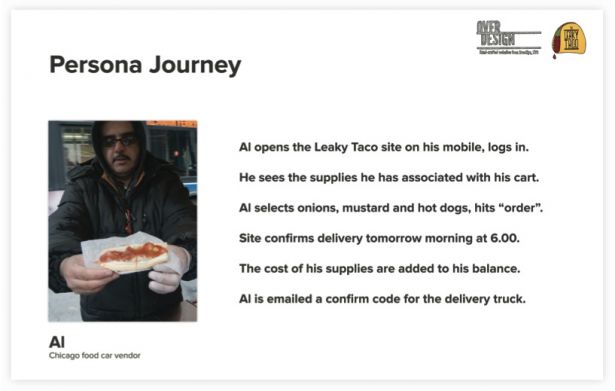
Persona-based development of user journeys
The designs that you’re working on now are designed for people. Even though search engines may be some of the bigger targets for your website project, people have to use your site to perform actual tasks. Sounds obvious, but thinking too much about you and not enough about your users will leave you with a site that’s strangely maladapted.
Ask your interaction designer to print out pictures of your major personas, and tape them to their monitor. At the meeting when you plan the development of your pages, go through each persona. Write their names up on the board, and ask your team to describe the typical journeys that they’ll follow through the site.

Ask to see some sketches of the pages and parts of pages encountered by your personas. This isn’t just a designer activity – as a business analyst, and as someone heavily involved in defining the project, you almost certainly have insights into the users’ journeys that aren’t yet shared by the design team. Don’t be afraid to play a bit. This is the last time in the project when you can really define new pieces of functionality.
Daily design news, reviews, how-tos and more, as picked by the editors.
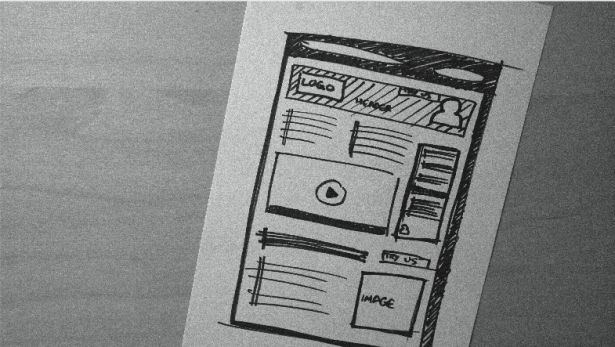
Sketching first
Just as with visual design, you should start with sketches. These might be thumbnails, but it’s a great start. Try this with your team, just before people go away to work on the interactions or to take another pass through the interaction specification.
- Tape up a picture of your persona, and write down the journey you’re describing.
- Make a list of the pages or states that they’ll encounter, drawing rectangles for each one.
- Put up some Post-its with content or features clustered around each rectangle.
- Start to sketch in the rectangle, just roughly – enough to show the intent of how the interaction might work in real life.
- Draw a new row of rectangles representing errors or unexpected events that might happen on each page or at each step.
- Sketch in the error or unexpected things that might happen. Branch out into new little trails of rectangles if you need to – errors and unexpected turnarounds are part of your user experience, and you’ll want to include these in your mock-ups.
At the end of the workshop you probably have most of the website or web app covered, and you’re ready to make some mock-ups that can be used.

Have to have something clickable
While paper is a great place to start with prototypes, and sketches are a crucial first step, to really get a sense of utility you’re going to have to have something clickable. Think about a stack of Post-its. You might have a list of brilliant ideas there, but if you flip through the pile like an animated flip-book you’re going to miss most of what makes those ideas great. (Of course, making flip-books is fun if you have some extra time.) It’s the duration, the sense of time and interaction that make a webpage, and why things like page load speeds can turn a great design into a terrible one.
You have some tools already that can help. The various wireframing tools available are getting pretty good at exporting websites that you can click through. You can mock up clickable interactions using PowerPoint or Keynote, perhaps using a UI interface library toolkit like Keynotopia. You can mock up sites quickly using WYSIWYG design tools like Adobe Muse or Dreamweaver.
The most promising channel for these interactive prototypes, though, is learning to make good mock-ups using HTML and CSS. You don’t have to keep all the code when you’re done, but you will almost certainly keep some of the concepts. And your feasibility confidence should go way up – if you’re using CoffeeScript to create something interesting, or if you’re relying on node.js4 or the html5shiv library, you’ll know that what you make will actually work as advertised, and your testing will be uniformly valid.
This may not seem like your problem as a project manager, but remember that managing risks is your primary job. Being someone who can check your team’s designers and developers on their strategies to get their ideas out into the open is a role that you shouldn’t shy away from.
Annotating wireframes
Your project’s wireframes will probably become the de facto functional requirements spec, even if you write a long report to go along with them. More than just a tool for internal discussions or client demonstration, those wireframe decks will end up being the obvious, go-to place referred to by everyone doing work in the build stage of your project.
Out-of-date wireframes are pretty common in this business. So are wireframes that are overspecific, and ones that leave out entire areas of vital importance. While not every deck will have the same level of granularity, as someone dealing with specification and quality control it will be up to you to make sure that the wireframes you create and keep have a uniformly useful level of detail. That’s where the annotation comes in.
Focus on the important stuff
Designs never speak for themselves. Seeing a rectangle on a wireframe with an accompanying label saying “Log in” doesn’t solve the problem. That text box, even with a label, might be used to input an email address, or perhaps some kind of username. It might be used as the first step in a registration process. It might be a search box to look up other users in a system. It might be a way to check if a particular user handle is already taken in a web application, or a way to claim a name for later use.
If an element is important to the function of a design, you need to provide an annotation. If an element is part of a widespread pattern or convention, you probably don’t. There isn’t much call to write against that login box:
“A text box that accepts the login of a user of the system. If the user supplies a valid login and then proceeds to type a correct and matching password and then submits the HTML form using a submit button labelled ‘Log in’, the user will then be logged into the system.”
That’s obvious, and doesn’t communicate value. You certainly don’t need to label and annotate a repeating widget or function that appears on multiple pages, assuming that it behaves the same way on each page. But both of these problems (obviousness and redundancy) are a frequent feature of wireframes.
The net result is to reduce the amount of useful signal within the noise of a webpage. Aircraft designers are probably asked to specify exactly this level of detail (and considerably more) when they specify systems. But life or death engineering isn’t being asked of the designers of most webpages.
Show anything unexpected or unusual
A wireframe needs to show the edges of a problem, the expected and the unexpected. But it doesn’t need to be tedious, or redundant. If you see wireframes that seem too detailed to be useful (yes, there is such a thing), or wireframes that leave off needed interactions (out of laziness, or because of time pressure), you should stop and rethink.
- Knowing that a login box contains a login isn’t useful. Knowing that it will only take twenty-four unaccented Latin ASCII characters might be. Document places where a technical or business constraint results in a behaviour that wouldn’t be clear to someone seeing the page.
- If a bit of data is supposed to update in real-time, you need to know that. If a bit of data should be rendered in a bold face, you may or may not need to know that. The more important thing is that a piece of information needs to stand out from its peers – the hierarchy of importance on a page.
- If an error condition will result in the page being redisplayed, you should find a way to show how the page will look. Will there be an alert area at the top, or perhaps indications of problems proximally located near the inputs of a web form? Don’t forget those non-straight user journeys, and alternative page states.
Let developers own their annotations
It’s tempting for wireframes and their annotations to be assigned to the business analyst who worked the most on requirements, but there are some other choices.
Bringing in the developer who will create a coded prototype or the site itself has a lot of advantages. They will have a chance to work in depth with the pages that you’ll be asking them to implement, and the questions they ask will help you to refine the project requirements. Ideally, a lot of the functional specification (the annotated wireframes, plus commentary) will be owned by the person doing a lot of the coding work.
You might also see the visual designer, or creative or art directors getting involved with wireframes. These people will bring an appreciation of content and feature hierarchy and contrast as well as a detailed knowledge of online conventions. Again, involving people who will be integral to implementing the designs for your unique layouts will improve the specification and prepare them for their client presentations.
A dedicated interaction designer probably spends a lot of their life inside a wireframing tool, and can create them quickly and well. Make sure that you’ve given a good sense of all the alternative paths that a user might take – designing for the unusual or edge case will often strengthen the core, standard path through a website.
There’s no problem with jumping in and making some revisions yourself, if there’s time and if you have the right requirements background. Increasingly, tools like Axure are integrating directly with version management systems like Subversion or Git, and that assurance not only simplifies multiperson requirements development, but means that changes or groups of changes can be easily rolled back. So even if your ideas don’t work out the way you expect, just creating a good starting point for the other members of your team can help to establish the level of fidelity that you need.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
