Uncover 50 amazing free web tools with the new issue of net
Essential tools to boost your workflow plus a free RWD guide.
The web tools movement is as hot as ever. However, you don't need to spend a fortune to feel the benefit – in the new issue of net magazine, Louis Lazaris runs down 50 incredible tools to help you boost your web design and development workflow – and they're all completely free!
Buy the latest issue of net now

Plus, net has teamed up with Webflow to bring you a free 20-page responsive web design handbook for you to get stuck into. In it, you'll discover how to make your sites run faster on mobile, consider RWD through the lens of content strategy, and find out why Brad Frost thinks responsive design is dead.

There's also the usual selection of practical projects to help you push yourself and expand your skills.

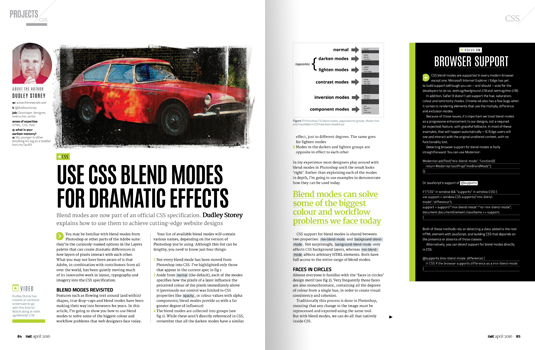
As blend modes become part of an official CSS specification, Dudley Storey explains how you can leverage them to create unusual image effects in your designs.

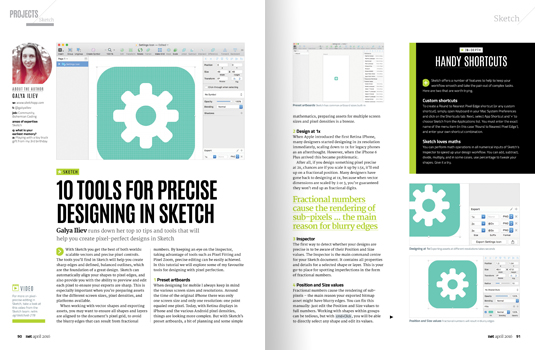
In web design, precision is key. Galya Iliev runs down the 10 tools you need to create pixel-perfect designs in app-of-the-moment Sketch.

The team have also asked ZURB's Jon Nemeth to explain the basics of Notable – the new product design platform that enables you to add precise, clear feedback to your responsive design projects. Plus, readers can also get a free 30-day trial, so they can explore the app for themselves.

Also this issue, Jordan Moore takes a deep dive into style guides. He take a step by step look at how you can create an effective, component-based digital style guide, and sheds some light on the benefits this can have on your workflow.
Daily design news, reviews, how-tos and more, as picked by the editors.



Buy the latest issue now

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
