Brush up your web skills with net 279
Learn how to optimise your sites, the secrets of a winning UX portfolio and more in net issue 279.
In web design, it feels like a hot new tool or technique pops up every week. No one can learn everything, so the net team have asked educator Christopher Murphy to put together a roadmap of the 10 top skills you should be focusing your efforts on now.

Buy net issue 279 now
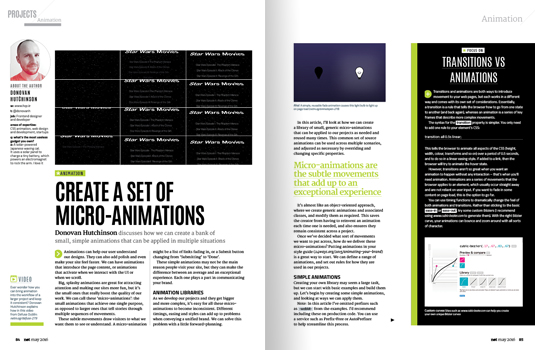
Animation is one of the areas gaining traction at the moment. But it's not all about the big, look-at-me animations – small, subtle movements can elevate your site from okay to great. To that end, the team asked Donovan Hutchinson to guide you through how to create a bank of 'micro-animations' you can adapt and reuse throughout your projects.

This month's freebie
This issue's freebie is a 66-page ebook taken from Lea Verou's CSS Secrets. Dive in to learn how to tackle translucent borders, flexible background positioning, inner rounding and more.

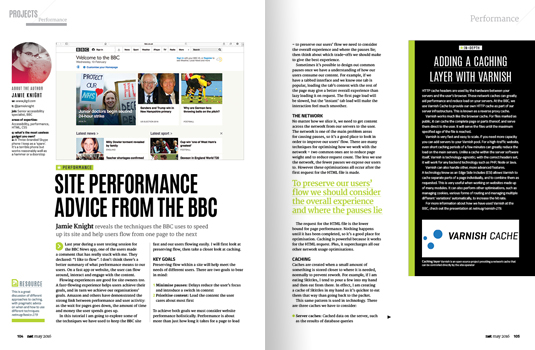
As our sites get bigger and more unweildy, performance is a growing concern within the industry. However, there are some sites getting it right. This issue Jamie Knight explains how the BBC keeps its users flowing from one page to the next; follow his advice to keep your site speedy.

Also this issue
- Advice for putting together a UX portfolio that shines
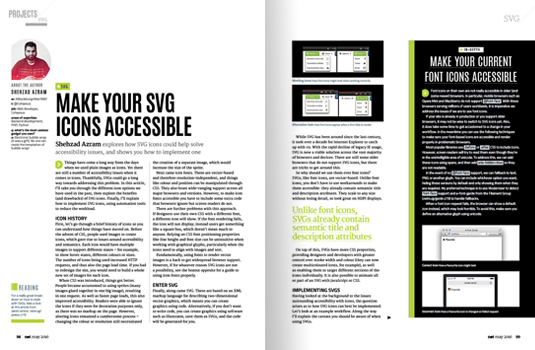
- Discover the accessibility benefits of SVG icons, and learn how to implement them
- Filament Group's Patty Toland chats about why open source gives you "double bang for your buck"
- 7 web pros share their tips for debugging animations
- Andy Goodman explores a future where interfaces take a back seat
Save up to 54% on net magazine
Great news: you can save up to 54% on the world's leading web design magazine with a subscription. Just head to MyFavouriteMagazines and choose between a print, digital or special bundle package.


Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
