Typography design: rules and terms every designer needs to know
An A to Z of typography design concepts and terms – in words that anyone can understand.

Typography design plays a a key role in a designer's skill set. The typeface you choose and how it works with your layout, grid, colour scheme and more can make or break a design. Typography often carries the weight of a message, and getting it right contributes to the message being communicate successfully.
Legibility is part of that, but there's much more because typography can communicate a mood and personality, it can contribute the character of a brand and it can immediately shape how the audience perceives the company, organisation or individual communicating a message.
Like many areas, the field of typography design is absolutely packed with jargon. There's terminology for everything from the correct names for the different parts of letterforms to terms related to their arrangement within a design. This can sometimes make it seem rather arcane to outsiders, so we've put together this guide to translate things into plain English, both for newcomers and for more experienced designers who might want a refresher.
Below, you'll find our complete glossary of typography design terms and concepts. This first page covers some of the most basic concepts that every typography designer needs to understand. You can jump to page 2 to see our full glossary of typography design terms. For more advice, see our roundup of great typography tutorials. You might also want to make sure you understand font licensing.

Key concepts for typography design
01. Font selection

Font design is a lengthy, detailed process. Typefaces are created by craftspeople over a long period of time, using talent honed through years of experience. The best, professionally designed fonts come with various weights and styles to form a complete family, along with carefully considered kerning pairs, multi-language support for international characters and expressive alternate glyphs to add character and variety to typesetting.
So while there's an astonishing array of free fonts to choose from online, you'll need to check the one you choose includes all the variations you need for your design. Even within paid-for fonts, the amount of choice can be overwhelming – and it can be tempting to stick to the classics. If you're keen to expand your repertoire a little and need some, see our selection of inspired alternatives to Helvetica.
02. Size
Not all typefaces are created equal. Some are fat and wide; others thin and narrow. This means that words set in different typefaces can take up a very different amount of space on the page.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
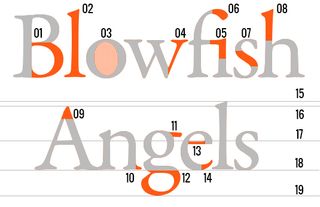
The height of each character is known as its 'x-height' (quite simply because it's based on the 'x' character). When pairing different typefaces, it's usually wise to pair those that share a similar x-height. The width of each character is known as the 'set width'. This spans the body of the letter, plus the space that acts as a buffer between one letterform and the next.
The most common method used to measure type is the point system, which dates back to the 18th century. One point is 1/72 inch, and 12 points make one pica, a unit used to measure column widths. Type sizes can also be measured in inches, millimetres, or pixels.
03. Leading

Leading describes the vertical space between each line of type. It takes its name from the practice of using strips of lead to separate lines of type in the days of metal typesetting. For body text that's legible and comfortable to read, a general rule is that your leading value should be between 1.25 and 1.5 times greater than the font size.
04. Tracking and kerning

Kerning is the process of adjusting the space between characters to create a harmonious pairing. For example, where an uppercase 'A' meets an uppercase 'V', their diagonal strokes are usually kerned so that the top left of the 'V' sits above the bottom right of the 'A'.
Kerning is similar to tracking, but they're not the same thing. Tracking is applied evenly to adjusts the spacing of all characters in a word.
05. Measure
The term 'measure' describes the width of a text block. If you're seeking to achieve the best reading experience, this is clearly an important consideration. If your lines are too long, your reader can easily get lost, while a too-short measure breaks up the reading experience unnecessarily.
There are a number of theories to help you define the ideal measure for your typography. One rule of thumb is that your lines should be 2-3 alphabets in length (so 52-78 characters, including spaces).
06. Hierarchy and scale
If all the type in a layout looks the same, it can be difficult to know which is the most important information, or what to read first. Size is one key way through which typographers create hierarchy and guide their readers. Headings are usually large, sub-headings are smaller, and body type is smaller still. But size isn't the only way to define hierarchy; it can also be achieved with colour, spacing and weight.
Next page: Glossary of typographic terms

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Ruth spent a couple of years as Deputy Editor of Creative Bloq, and has also either worked on or written for almost all of the site's former and current print titles, from Computer Arts to ImagineFX. She now spends her days reviewing mattresses and hiking boots as the Outdoors and Wellness editor at T3.com, but continues to write about design on a freelance basis in her spare time.




