Atomic Design: 10 reasons you should be using it
How Atomic Design principles can benefit your workflow.

You've probably heard of Atomic Design if you've been in the front end development community for a while. Atomic Design is a methodology inspired by chemistry. Just as all matter is made out of atoms that combine to form molecules, which in turn make up more complex organisms, Atomic Design involves breaking a website down into its basic components and then working up from there to create a site.
There are many benefits to using Atomic Design; read on to discover 10 reasons why it'll make your life easier.
If you'd like some general advice on creating websites, then see our post on how to create the perfect website layout, plus our favourite website builders.
01. You can mix and match components
By breaking down components into basic atoms it's easy to see what parts of the site can be reused, and how they can be mixed and matched to form other molecules and even organisms.

For example, let's say a site only contains five atoms: a small image, large image, paragraph, list item, and a link. You could create a very usable web page by duplicating and combining these atoms to make molecules.
02. Creating a style guide is simple
If a site is created according to Atomic Design principles from the get-go, all the atoms and molecules that are created before the site is built can serve as a basic style guide. Even for sites that haven't been built atomically, it isn't difficult to extrapolate the basic components and put them together to construct more pages. Bear in mind, though, it is always best to create a site atomically from the beginning, rather than trying to introduce Atomic Design principles to a site later on.
03. Easy to understand layout
The code of an atomically designed website is typically much easier to read than one created a more traditional way. This is true not only during the time of creation, but in the future when a site is being looked back on for reference or small tweaks.
Because of the documentation around what atoms molecules and organisms are being used and where, it's easy to see what each part of the code represents. Another bonus of this is that it makes it easier to explain the codebase to a new developer.
04. Code is more consistent

With Atomic Design, you use predefined atoms to create the site layout, it is easy to see which components are being used for different parts of the site. This reduces the likelihood of writing duplicate code.
For example, if someone creates a site without using Atomic Design and they require, say, a red button, they would have to look through the whole site to try and find an existing one. If this did exist, they would need to copy and paste that code to the new instance. If there were no red buttons, they'd need to create a new one. With Atomic Design however, it is easy to go back through the list of atoms and find that exact red button.
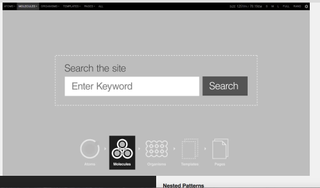
This becomes a much easier process when the Pattern Lab library is involved. Pattern Lab is a collection of tools that make Atomic Design easier. In our example, it would provide a search bar for atoms, making it easy to search for and find that exact red button.
05. No focus on pixel-perfect designs
As the idea behind Atomic Design is to use atoms as the building blocks for site creation, it is less likely that a web developer will create many atoms for a similar thing. Instead, they can simply look through the list of existing atoms, and tweak them to create new atoms if required.
A great example of this would be for titles on a site. Let's say a creator has a list of titles used for the site, all in black: a main header, sub-header and paragraph title. They haven't worked in the site in a while and need to come back to the site to add a new blue title. They could take a look at the titles that already exist and customise one of them to get the result they desire.
06. Quicker prototyping
Having a list of atoms before site creation begins means you can mock up pages quickly and easily – all that is required is to pick and combine the required elements for the page. The mockup can then be customised and refined for the final site.
07. Easier to update and remove parts of the site
As only one atom, molecule or organism is being changed at any one time, it is easy to ensure that any updates to a component are carried across to all other instances across the site. Similarly, unwanted components can easily be removed.
08. More modular file structure
Although Atomic Design is very prevalent when it comes to markup (HTML), I believe these techniques can also be used for CSS, JavaScript, or any other languages used to create a site to make overall code more modular and reusable.
I myself use atomic CSS for websites I create and have found great benefits to this approach. However, I believe with the arrival of things like HTML components it would make sense to separate CSS and JavaScript specific to an atom into its own folder along with the HTML, so if anything needs updating or deleting, you know exactly where to go and what to change.
09. Fewer components overall
If a creator has a list of atoms, molecules and organisms presented to them before site creation begins, they are more likely to use what already exists than create new components for small variations.
If a title with a font size of 4.5em is required for a design but there is already a 4em size title in existence from the list of atoms, it is more likely a creator will pick the 4em one than create a completely new title. This will result in fewer atoms being used overall, making for a cleaner and leaner website.
10. Explore Pattern Lab

This isn't really a benefit so much of Atomic Design but a great tool created by Brad Frost (who coined the term Atomic Design) and Dave Olsen to help with the process. It is essentially a static site generator that uses mustache for templates and a JavaScript viewer for interactivity. It's created with mobile-first design in mind with options to resize pages, add comments to sections of the site and code snippets.
The original version is written in PHP, but there are two Node versions: one for gulp and the other for Grunt. I highly recommend messing about with the demo on the Pattern Lab site to give you a better understanding of how it works and Atomic Design in general.
Want to know more? Read Brad Frost's original post about Atomic Design.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Richard Bray is a 20-something designer of web products, event organiser, speaker, open source contributor. Currently making private aviation more accessible @Stratajet. Contact him with CSS related questions, to speak at your event, or just to say 'hi'.