20 jQuery plugins that you can customize visually
Implementing a jQuery plugin can be fun if you tweak it visually, as Bitconfig co-founder Patrick Star explains.
Here are some cool jQuery plugins that you can implement within minutes! They're all extremely useful, and can be customized for your website with an easy and intuitive click interface of Bitconfig.
Bitconfig is like a fiddle for jQuery plugins. All plugin options are listed in a config panel and you just need to select and tweak the parameters as you need.
An instant demo is displayed for any tweaking that you do, which means that implementing a jQuery plugin can actually become fun!
- Also read: The top 20 jQuery plugins
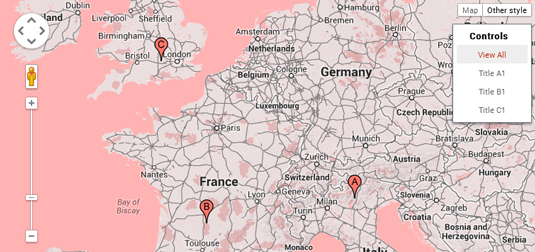
01. Maplace

A simple plugin to create and style Google maps, this uses the Google Maps API v3 and is a must-try if you embed maps on your web page.
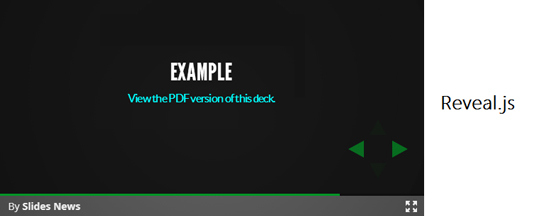
02. Reveal

This might be the best plugin availble for creating a presentation with cool effects. It come with lots of features including nested slides, PDF export and speaker notes.
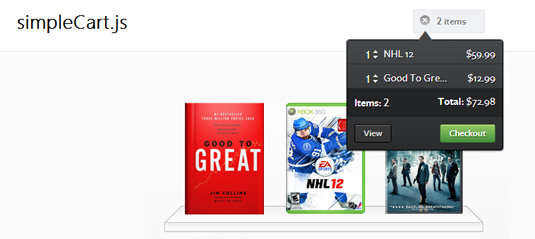
03. Simple Cart

The famous plugin that creates shopping carts for your website, without a backend!
04. StickUp

Its not just another sticky plugin. This jQuery plugin can be used to create a cool sticky navigation system for your web page.
Daily design news, reviews, how-tos and more, as picked by the editors.
05. Custom Content Scroller

Custom Content Scroller is the one of the best jQuery plugins available for styling your inner scrollbars. Lots of functionality!
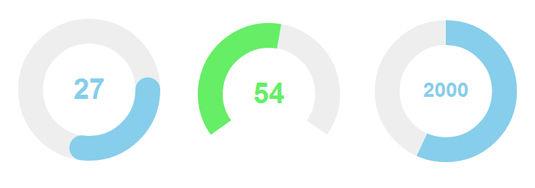
06. jQuery Knob

Use the jQuery Knob plugin to make knob-like controls for your website, with lots of customisation available.
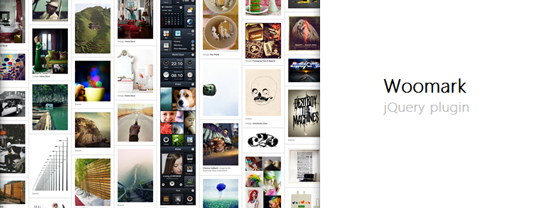
07. Woomark

Use the Woomark plugin to create a grid layout similar to the famous Woomark.com design. Great if you're seeking a Pinterest-influenced design for your site.
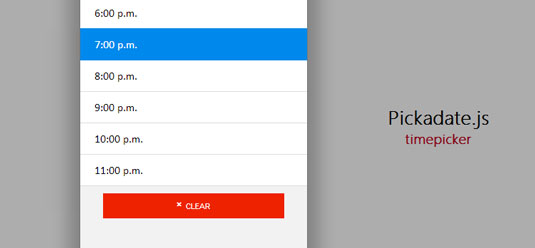
08. Pickatime

This timepicker plugin is very useful for building sites and apps aimed at mobile devices, and has a catchy user interface.
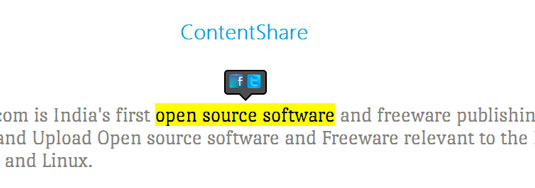
09. Content Share

Here's a cute plugin to share selected text on a web page. Its cool interface will not irritate your readers!
10. jQuery UI Button

From the makers of jQuery UI, create different type of buttons - toggle buttons, icon buttons, radio buttons, buttonsets etc.
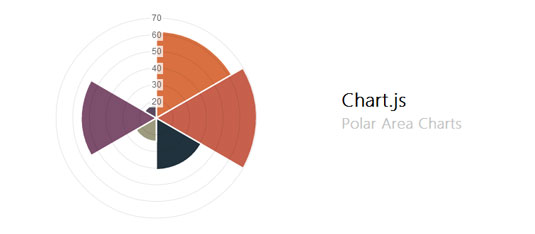
11. Chart.js - Polar Area Chart

Use this Canvas based plugin to create beautiful polar area charts for your webpage. Also see: The best tools for data visualization.
12. Lazy Load

This plugin installs a useful functionality for any website using images: it load images only when the user is about to view them.
13. FitVids

Our favourite plugin for making any video responsive, this plugin is very lightweight!
14. Sharrre

Sharrre.js enables you to create and customize social sharing buttons.
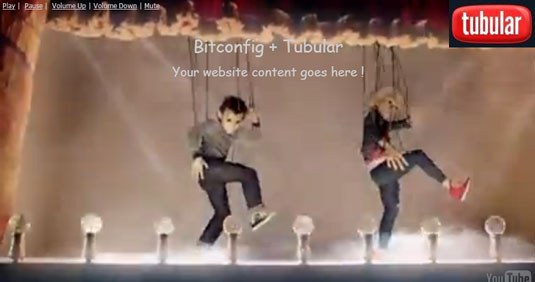
15. Tubular

This creative plugin enables you to display any YouTube video as your webpage background. Also see: Websites with video backgrounds.
16. Chart.js - Pie Charts

Another plugin for creating great-looking pie charts. Also see: The best free data visualisation tools
17. Textillate

Textillate.js is a superb plugin for animating text. Really fun to use and you can grab user attention!
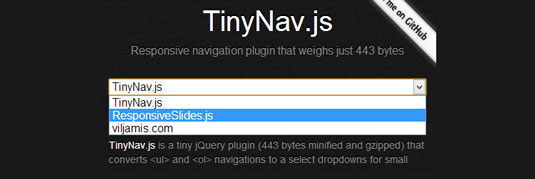
18. TinyNav

Here's a cool concept. This plugin converts your list navigation to select box navigation on mobile devices.
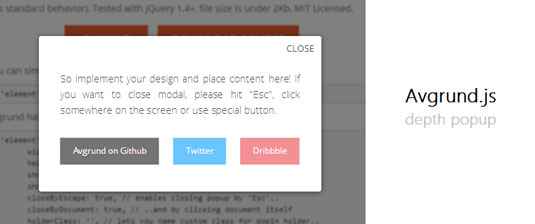
19. Avgrund

Another innnovative concept, Avgrund.js shows depth between popups and page. Check it out!
20. FitText

This lightweight plugin makes font-sizes flexible. Use this plugin on your responsive design for ratio-based resizing of your headlines.
Words: Patrick Star
Patrick Star is one of the founders of Bitconfig.com, which helps web professionals automate development tasks. He currently helps run a web development blog at Codehandling.com and has a passion for the jQuery framework. You can follow him on Twitter @bitconfig.
Liked this? Read these!
- Inspiring ecommerce website designs
- Discover how to build an app with these tutorials
- Our favourite free web fonts

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
