3 next-generation design tools you need to know
A guide to the next generation of design tools that take web design to another level.
Designers were never meant to code. That's not what I signed up for. That's not what you signed up for. Then why have we been furiously trying to teach ourselves HTML and CSS and JavaScript?
Web design tools haven't evolved at the rate web design trends have been shifting. Are we seriously still spending hours learning to hand-code new design trends that will die out before we master them?
In this article, we'll explore some of the best next-gen web design tools and highlight the standout features in each of them. Let's get started.
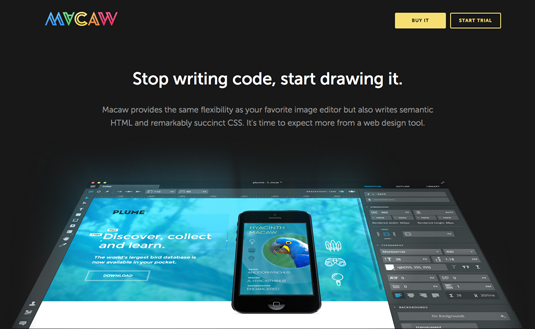
01. Macaw

Macaw has been around for a few years and it is gaining popularity as a next generation design tool now. Its tagline "Stop writing code, start drawing it" says it all. Macaw's interface and functionality is similar to other image editors you've been using up till today with one major difference – it writes beautiful HTML and CSS for you in the backend.
It's like having your own personal programmer (one that doesn't take a coffee break every half hour).
Behind the scenes, Macaw has two awesome engines doing all the work. (Think: Wizard of Oz.)
- Stream, a real-time layout engine enables you to manipulate elements as you would in any old image editor and takes care of the calculations. The war between designers and layouts is over.
- Alchemy, the design-to-code engine, takes it from there and converts the designs to HTML and CSS code that is tailored to be responsive.
Features like responsive, flexible grids and sophisticated typography controls make Macaw a truly next-gen design tool. And then it's got the visual access to new CSS features that we're all familiar with. You can set breakpoints for use on multiple devices and play around with its positioning controls that give remarkable results.
Daily design news, reviews, how-tos and more, as picked by the editors.
Macaw is not just a web design tool; it's a web developer buddy that won't judge you for not knowing the basics of web programming. Do what you love. Design. And leave all of the coding nonsense to this next-gen web design miracle.
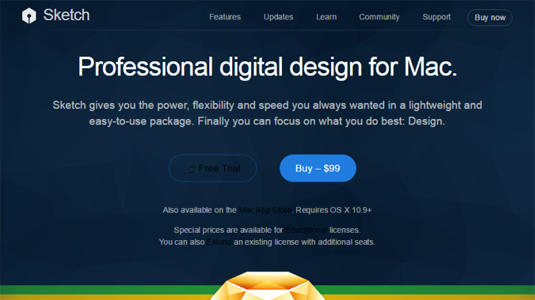
02. Sketch 3

Sketch 3 surpasses the tools you've become accustomed to like Illustrator and Photoshop. It's evident that the tool was meant for web design but its interface and thoroughness make it a viable option for all sorts of designing.
Sketch 3 is developed exclusively for the Mac taking advantage of Quartz, Retina, Auto Save and Versions.
The next-gen web design tool excels in assisting designers create organized, logical projects with artboards, pages, groups, layers and symbols. To make it even better for your particular design needs, you can integrate your Sketch 3 installation with a host of plugins.
The tool's one of a kind vector Boolean operation make it easy for web designers to create complex shapes and leverage the extensive layer styles it has to offer. Sketch 3 provides a fully vector-based workflow from start to finish fully loaded with reusable elements and native text rendering.
With Sketch 3, you'll be able to import SVGs and expand and edits its layers. Masking, pixel perfect spacing and exporting your designs has never been easier. Sketch 3 is intuitive and it's intelligent.
Sketch 3 has been used to create several distinguished design projects, such as Google's Pixate and Fleet Feet. The design tool has also gained recognition as the best tool for wireframing and interface design – in case you needed another reason to try it out.
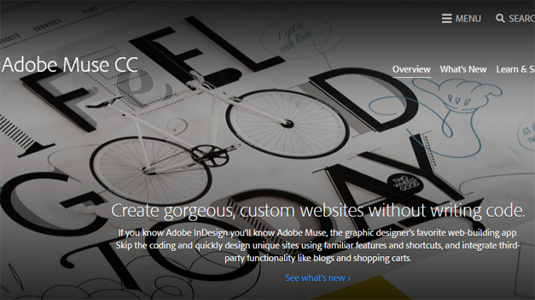
03. Adobe Muse

Last year, we published a similar article and talked a little about Adobe Muse. There wasn't much to say back then when it didn't have any competition. Muse is no longer the only 800-pound gorilla in the room. Adobe's latest Project Comet is soon to follow in its footsteps.
Adobe Muse also sings the same paean we've been hearing all too much, "Create gorgeous, custom websites without writing code".
Though it's a big statement to make, we've seen that developers have kept busy for the last year integrating the once new-kid-on-the-block with in-browser editing update, Creative Cloud add-ons, SVG import and text synchronization across desktop and mobile.
Adobe Muse enables designers to access thousands of fonts from Adobe Typekit, high-quality images from Adobe Stock and build sites with unlimited functionality. It takes care of the heavy lifting of converting design to code under the hood while providing a platform you're familiar with and features and shortcuts that you've come to love.
Final thoughts
Web design is an ever trending field and after two long decades of waiting, we finally have the tools we hoped for to bring our designs to life on multiple devices. The next generation of web design tools is versatile and enable us web designers to bring out the stroke of genius we've been suppressing for far too long.
The time has come to leave Photoshop, Illustrator (and whatever else you've been using) behind and plunge into the next generation.
Are you already using a next-gen design tool? Which features are most important to you? Let us know in the comments section below.
Words: Rafay Saeed Ansari
Rafay Saeed Ansari is a computer scientist and professional writer with a background in web development.
Liked this? Try these...

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.