The 5 best colour search tools for designers
Looking for some quick colour inspiration? These great colour search tools will find you the perfect hues for your design projects.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Have you ever felt the lack of a sophisticated and intuitive way to search for colour inspiration? If so, you'll find a remedy here.
Whether you're looking for free or stock photos in a specific colour palette, or a CSS code shortcut for the perfect gradient, these five tools are the ultimate resources for searching, manipulating, and creating colour palettes on the web.
- You'll find all our colour-related articles here
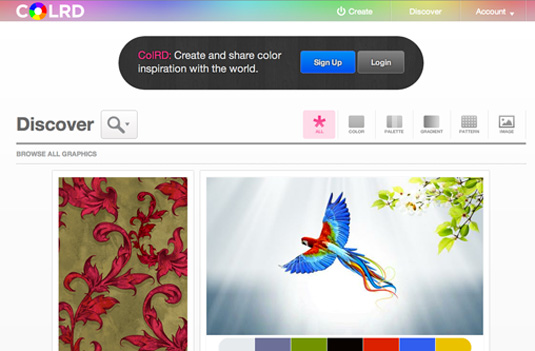
01. Colrd

Why it's great
Colrd offers a unique way to search with colour by dividing its database into sections for solitary hues, multicoloured palettes, gradients, patterns and images, all of which are available for download. But the truly nifty feature it offers is a snippet of any color or gradient's CSS code, and RGB and HSL parameters.
How it works
After selecting the type of image you want to look for, you can scroll through popular examples or enter a search. The interesting part starts when you’ve selected a palette; you can view the CSS code, save it to an online collection, or edit it via a group of sliders of suggested similar colours.
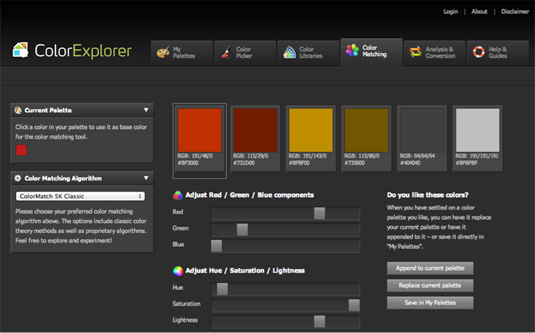
02. Color Explorer

Why it's great
Color Explorer offers the tools for creating palettes and extracting hues from uploaded images. But it goes beyond the norm by letting you browse through color libraries like Websafe Colors, RAL, or TRUMATCH, and the Color Matching tool is probably the most sophisticated of its kind.
How it works
The Color Matching Tool allows you to make a palette using sliders that control RGB components, and hue, saturation, and lightness. Then you can choose from different combination algorithms like Spit-Complementary or Analogue colors to watch your palette morph into a series of inspirational variations. You can also use the site to convert palettes to different colour systems and run analyses for web readability.
Each of these sites provides a vast compendium of images, flexible search options, and uniquely useful tools. Using a combination of them should ensure that you’re never short on colour resources for any project in your future.
Daily design news, reviews, how-tos and more, as picked by the editors.
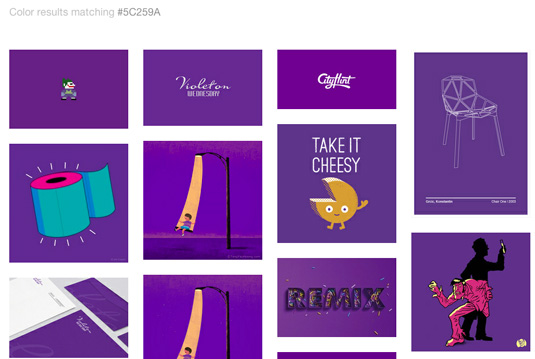
03. Designspiration

Why it's great
This comprehensive inspiration collection is especially useful if you want images from all categories of design, in all different styles. And you can search with more than just a colour palette, so it's especially helpful for a project where you need the added finesse of narrowing results with categories and search terms.
How it works
After selecting up to five hues from a useful full-page palette (which gives you the chance to really see what colors you’re looking at), the site will generate a display of all the images in its database with that colour combination. The hex numbers are prominently displayed, and you can click on them individually. Images can be saved to your collections on the site.
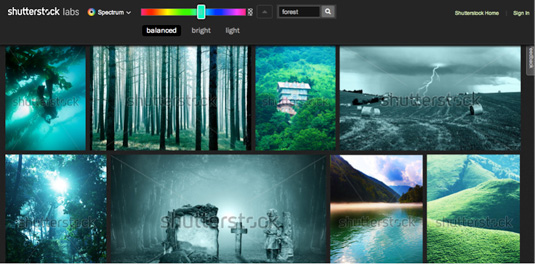
04. Shutterstock Spectrum

Why it's great
One of the best ways to find high-quality stock images in the right color, Shutterstock Spectrum has a particularly nice interface because the images are displayed on such a large scale.
How it works
After using the slider to determine your colour search, you can further specify a keyword that determines the subject matter with impressive accuracy. An intriguing option allows you to filter images by their colour balance and brightness.
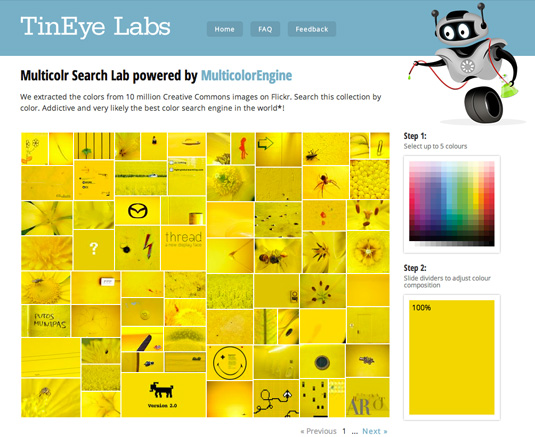
05. TinEye

Why it's great
This site uses a database of 10 million Creative Commons images harvested from Flickr to let you explore colour combinations. It's probably the fastest way to get free images in the perfect colour combination, and it's also just a fascinating and intuitively designed tool that's a pleasure to use.
How it works
You can select different combinations of colours to preview, and watch images that share the same colour palette populate the grid on your screen. In order to change the distribution of each hue, you just drag the colour dividers, which will display the percentage that they’re being used at. Colours are easily tweaked or removed in the same panel. If you’re looking for an exact colour, you can enter the hex number in the URL.
Words: Luke Clum
Luke Clum is a designer and web developer from Seattle. Follow him on Twitter @lukeclum.
Liked this? Read these!
- How to make an app
- Great examples of doodle art
- Free tattoo fonts for designers
- Download free textures: high resolution and ready to use now
Have we missed your favourite tool? Tell us about it in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
