10 best new web design tools in July
Version 5.0 of Ruby on Rails, two new tools for making pattern libraries, a cross-platform vector art app and much more.
If the existing tools for pattern libraries aren't quite right for you, this month there are two new ones that might be a better fit for your needs. Beyond that, there are tools for prototyping, sharing colours in Sketch, a CMS for Jekyll sites and much more – and we kick things off with a major new version release of Ruby on Rails.
01. Rails 5.0

Rails 5.0 was released this month, bringing two particularly exciting new features: Action Cable, a framework for handling WebSockets; and API Mode, for when you need the backend to work with JSON. But that’s not all! Head over here to read about the new goodies.
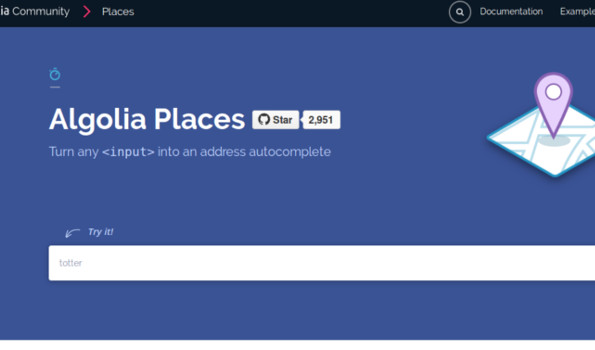
02. Algolia Places

Algolia Places uses OpenStreetMap's open source database to build an excellent address autocomplete function that you can implement on your website.
03. Drizzle

Drizzle is Cloud Four’s in-house tool for creating and presenting pattern libraries. In this blog post Tyler Sticka explains how the team started out using Fabricator and Pattern Lab, but found neither catered to their particular needs – so they built their own tool.
04. ProtoPie

This prototyping tool has some quite sophisticated features: you can tweak and perfect the timing of animations; make use of the device’s sensors such as sound, touch and tilt; and incorporate multi-finger gestures.
05. Prism

This Sketch plugin creates an artboard colour palette with all the colours in your document so you can share them easily. You can export as code in many formats including CSS, SASS variables and Swift. Upcoming features include gradients support and better template selection.
06. Astrum

Astrum is a lightweight pattern library created by No Divide. It's designed to be as versatile as possible so it can work with any web project, and can be themed to match your brand. It also comes with a command line tool for managing components.
Daily design news, reviews, how-tos and more, as picked by the editors.
07. Anime

Check out what you can do with this JavaScript animation library over on Julian Garnier's CodePen. It's flexible yet lightweight, works in all the major browsers, and you can use it with CSS, Individual Transforms, SVG, DOM attributes and JS Objects. Click the background of the Anime site for a cool easter egg.
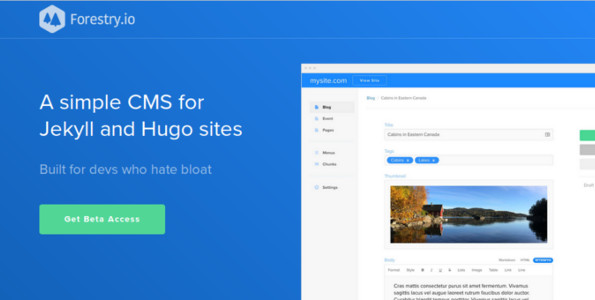
08. Forestry

Looking for a CMS for your Jekyll or Hugo site? This is a good option. To get started you import your project by connecting to a repo or uploading a zip, then Forestry will automatically build a CMS. It doesn't provide hosting, but will work with whatever you want to use.
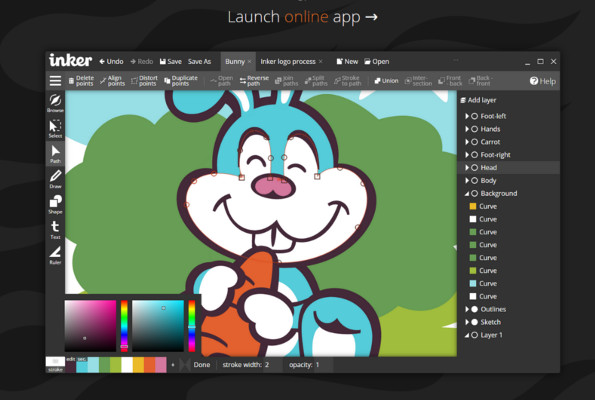
09. Inker

This great vector art app works on your desktop, in your Chrome browser and also on Android. It's good for sketching on a tablet because it tidies up freehand drawings into smooth curves, which you can then continue to tweak on your desktop computer.
10. Trym

Save yourself the bother of loading up a large app to work with SVG icons by using Trym, a small app made just for this purpose. It enables you to adjust file size and dimensions, and convert to PNG with a single click.

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.
