22 essential browser extensions for web pros
Speed up your workflow with these Chrome and Firefox extensions.
Modern web browsers are tremendously versatile, to a large part by virtue of the wide range of third-party extensions that can be used to add extra features and functionality.
Yet extensions are not just about the browsing experience for the end user. Designers and developers have access to a wide and varied range of extensions for just about anything they might want to do. They will help make your life easier and/or improve the quality of your work.
Here, we'll take a look at a small handful of some of the most essential extensions that you need and which you can add to your list of web design tools. The chances are that you'll be developing primarily with Chrome or Firefox (although check out our guide to the best web browsers for some other great options), so we'll focus on extensions that support either or both of these browsers.
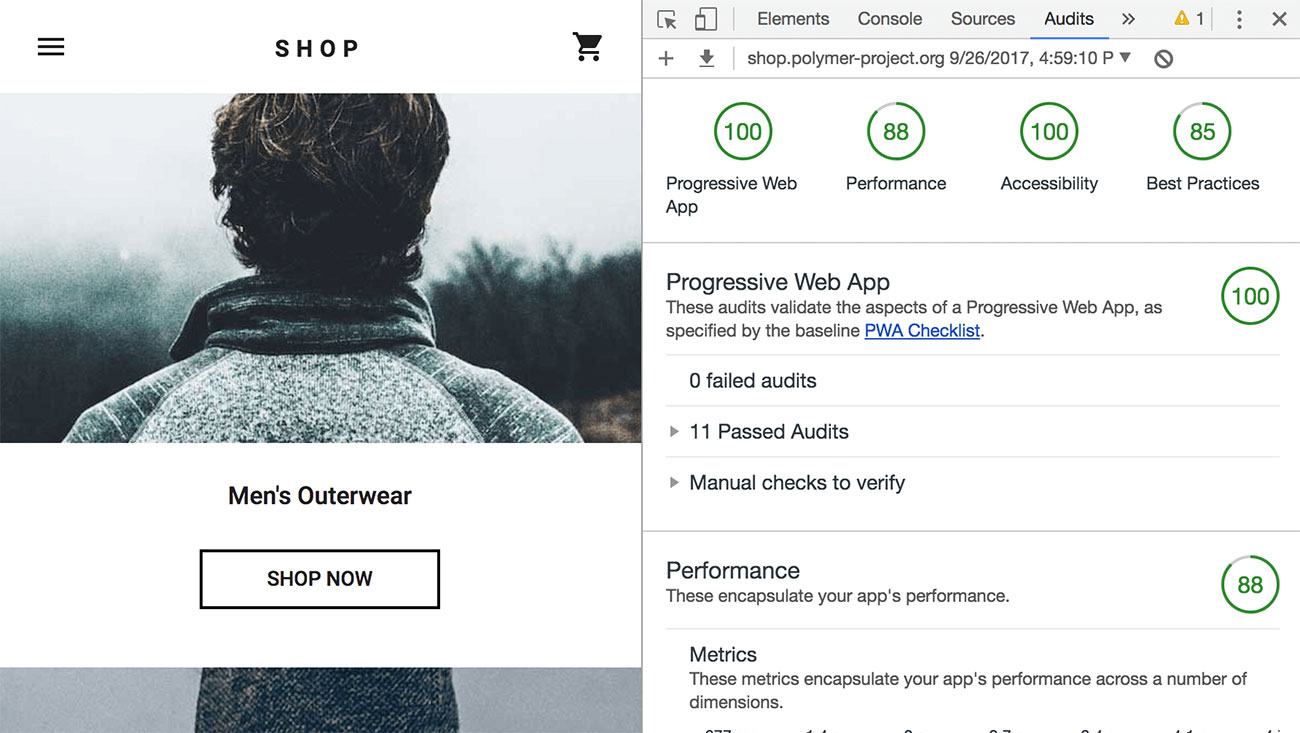
01. Lighthouse

- Lighthouse: Chrome
How good is the quality of your site or web app? This free Google tool will tell you, in terms of performance, accessibility and best practices? Lighthouse runs audits on any URL you give it and generates a report that explains why each audit is important, and what you can do to improve any aspects that are failing. As well as performance and accessibility, it can audit for SEO and Progressive Web App best practices. You can run it from Chrome DevTools, from the command line or as a Node module.
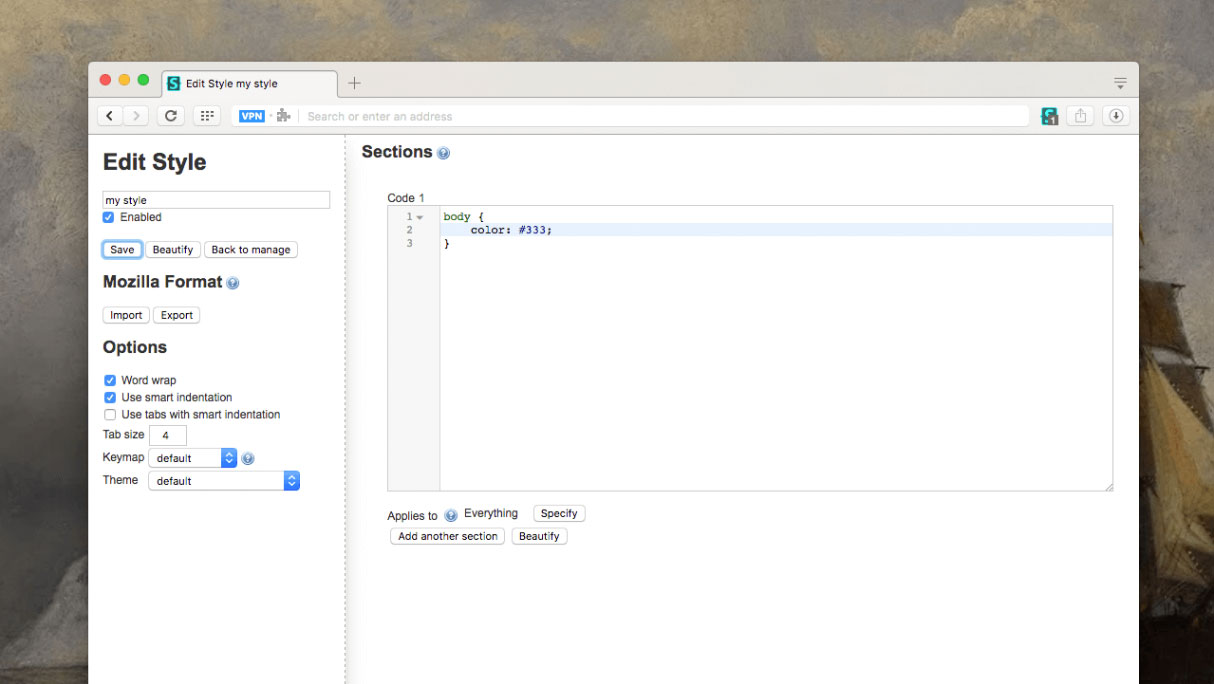
02. Stylus

If you don't like the look of a particular website, simply redesign it with Stylus. This browser extension for Chrome and Firefox enables you to install themes and skins for many popular sites and also create, edit, and manage your own personalised CSS stylesheets. Stylus supports installs from popular online repositories, it has a backup feature for your database of installed styles, and packs a customisable UI that includes theming, optional layouts, icon and badge colour choices, and plenty of other tweaks.
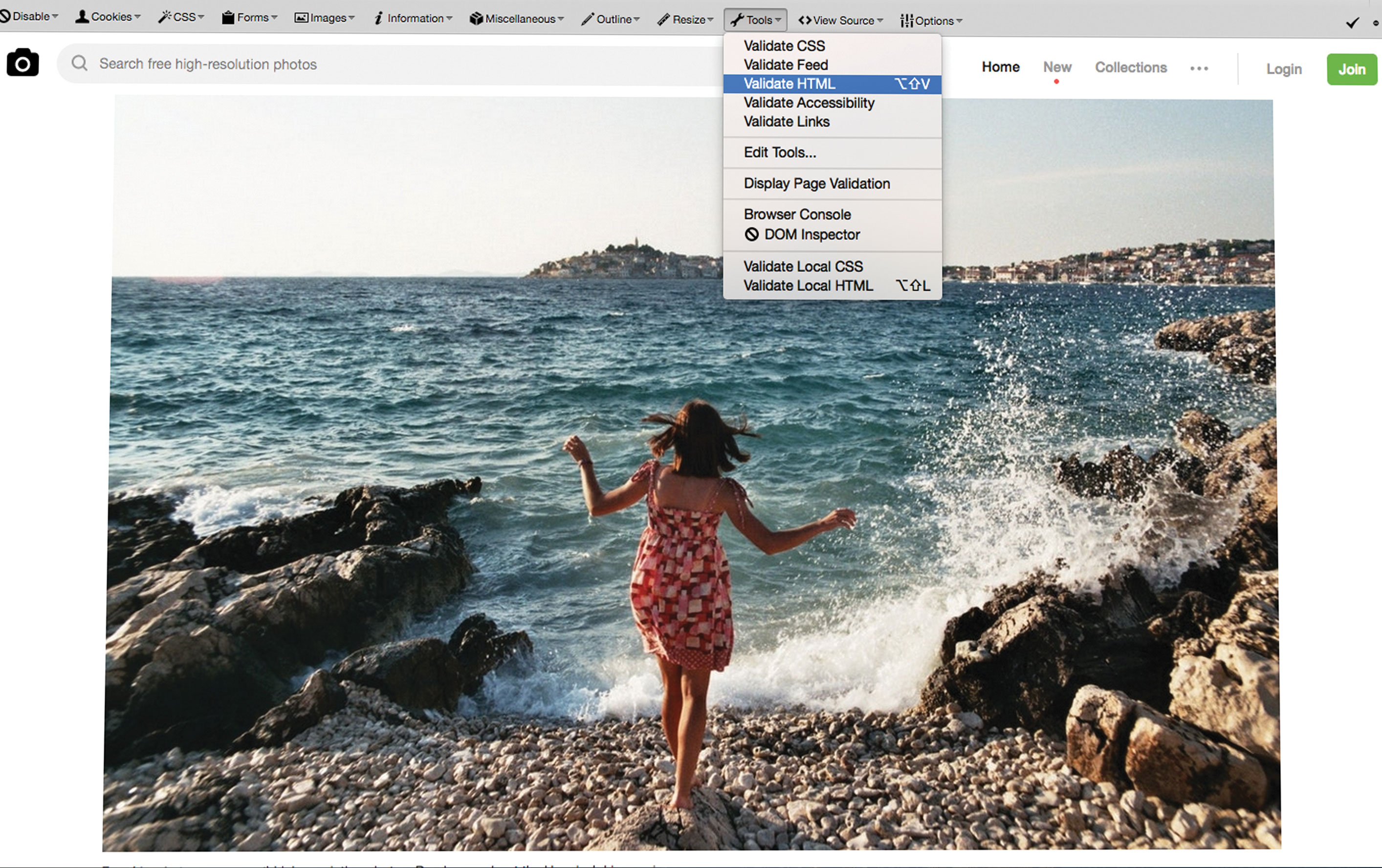
03. Web Developer

Developed originally for Firefox and ported to Chrome (and Opera for that matter), Web Developer is the Swiss Army knife of developer extensions, and neatly complements the built-in developer tools of both browsers.
The extension adds a toolbar with a wealth of useful features, including the ability to extensively inspect the page structure, manage cookies and form content, enable or disable various things like JavaScript and caching, plus CSS styles and much more. It can also check for common issues with pages such as broken images or non-standard code.
Daily design news, reviews, how-tos and more, as picked by the editors.
One especially useful element is the CSS style inspector; this enables you to hover over any element on the page and see the styles applied to it, which can quickly solve mysterious style behaviour. This one really is a must-have.
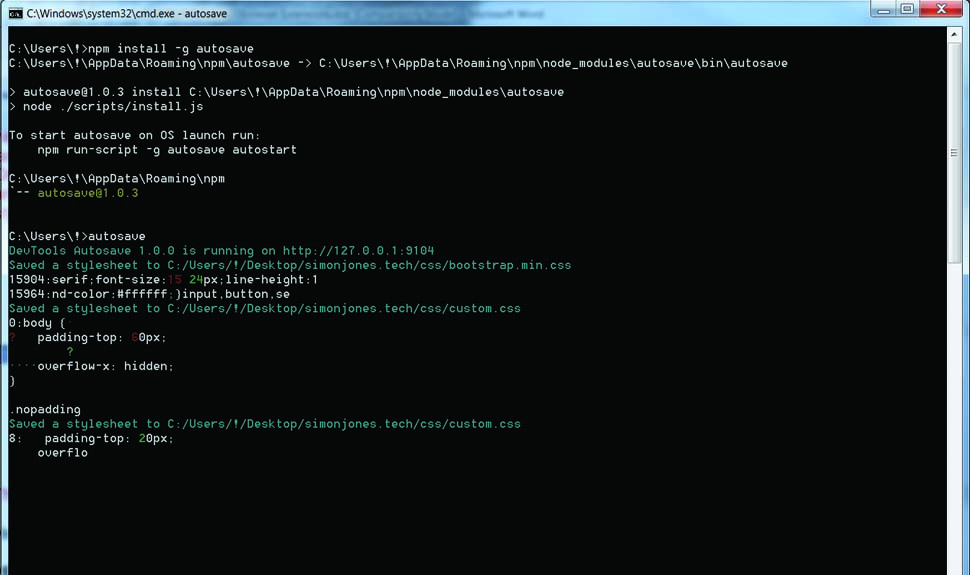
04. DevTools Autosave

- DevTools Autosave: Chrome
This extension a bit fiddly to set up, but is really useful once you get it running. You can already make changes in Chrome DevTools and see immediately how they reflect on the page. The DevTools Autosave extension, however, enables modifications to be automatically saved back to the source files as you make them. This can be especially useful for CSS tweaks to get your page looking visually spot on.
In addition to installing the extension itself, you need to install and run a server. Instructions on how to do this are available on the extension's GitHub site, which is linked to from its page on the Chrome Store. Once you've got things set up, it can support either local filesystem or server-based development.
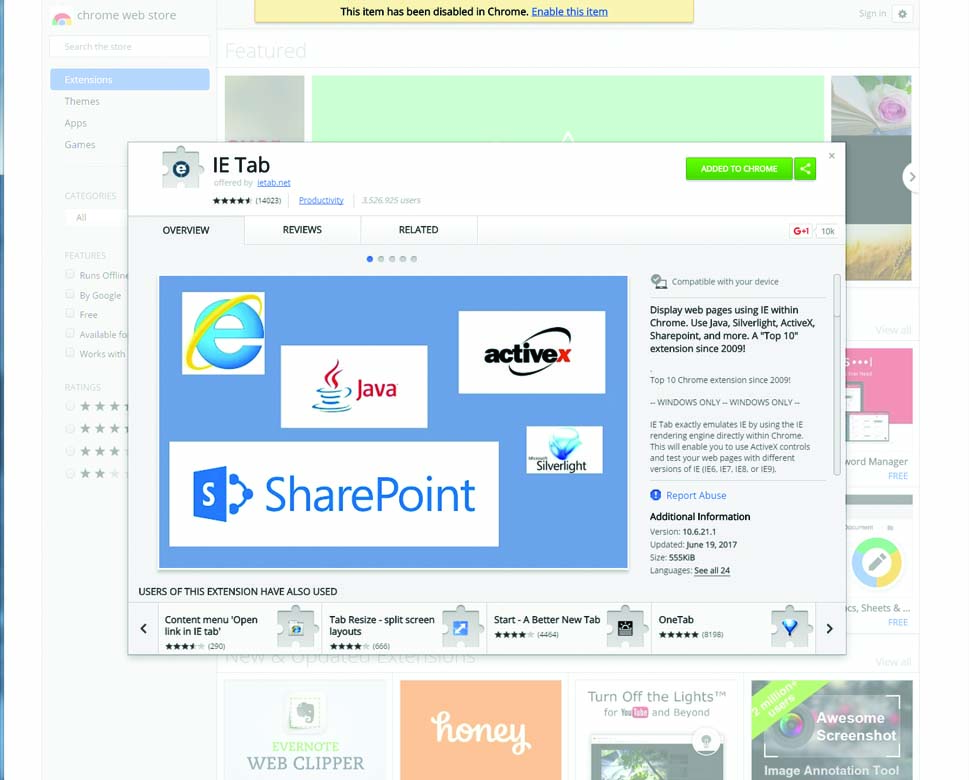
05. IE Tab

- IE Tab: Chrome
There are still a significant number of people out there using Internet Explorer, and while these days Microsoft is well-engaged with the web standards community, in the past it's fair to say there was some deviation from the norm when it came to IE's approach to rendering pages.
If you're looking to test your work out in IE, then IE Tab provides a straightforward way of doing so. You also have the option of selecting the standards you want to render with. This means that you can test backwards compatibility with the likes of IE7, which rather remarkably can still turn up in enterprise environments 11 years on.
In the past, IE Tab was also available for Firefox. However, it is unsupported in the latest version of Firefox and it's unclear whether it will receive an update.
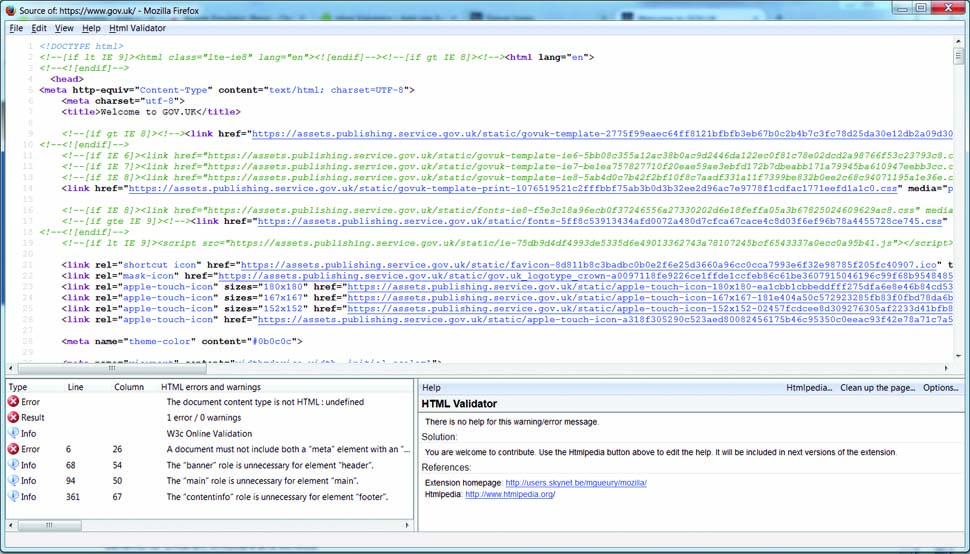
06. HTML Validator
- HTML Validator: Firefox
It's easy for mistakes to creep into HTML, and there are a number of online tools already available which can validate your page content. If you find it a bit fiddly or time-consuming to get to them, this could be the extension for you.
The button it adds will fire up a source view of the current page, highlighting and list any HTML errors or warnings. It's particularly good for catching things like missing end tags, deprecated features and general bad practice. You can also choose between validation algorithms to suit your needs.
Even if you're a seasoned web developer, it can be useful to run your HTML through validation since things can always slip through the net. Of course, passing validation is no guarantee of good HTML, but it does help!
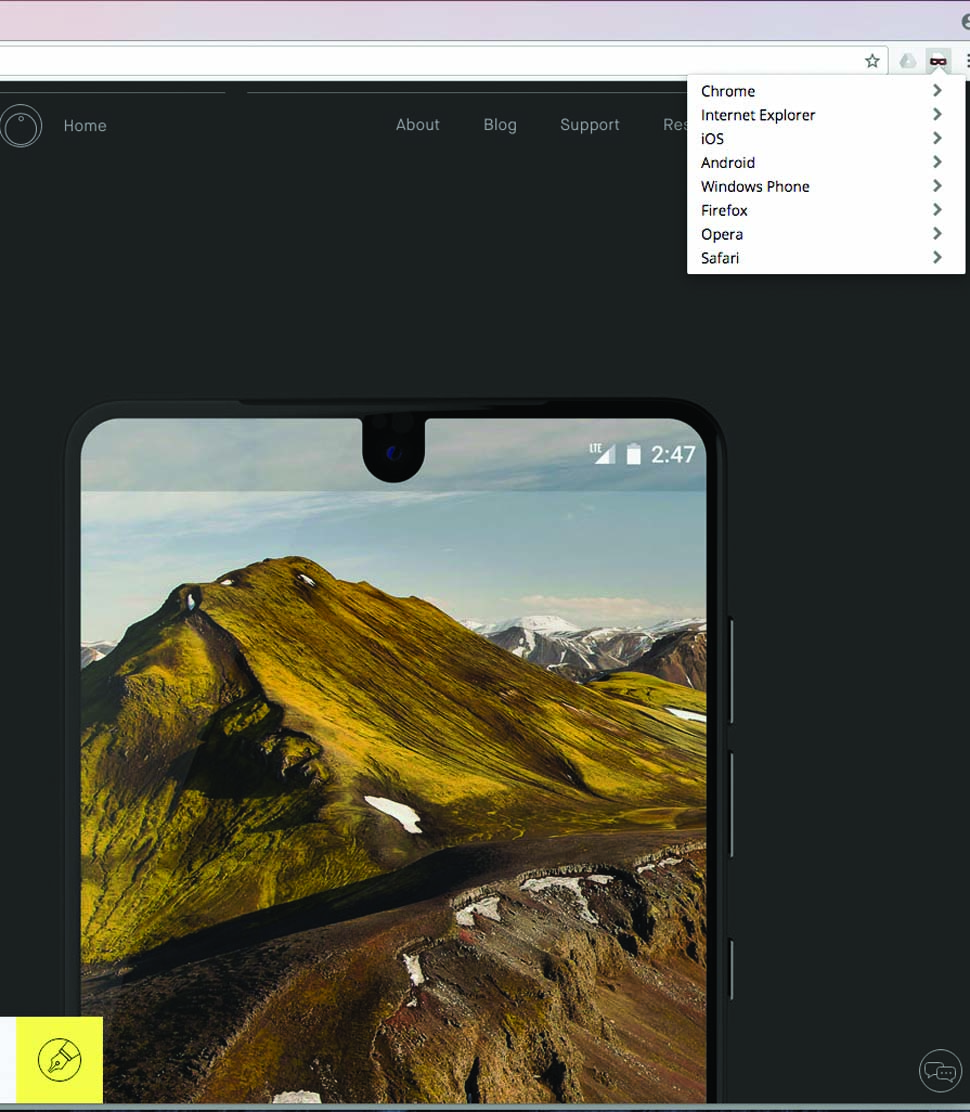
07. User-Agent Switcher

- User-Agent Switcher: Chrome
This one is prone to cause some debate. In an ideal world, your pages shouldn't be checking for user agent (a fancy way of saying browser version, operating system and rendering engine). It's much better to use feature detection (that is, checking ‘does the user's browser support HTML feature X?'), and have your page progressively enhance or degrade gracefully rather than serving up different content to older browsers.
Nonetheless, whether you've inherited some existing code, or have a legitimate need to check user agent in your own code, this extension provides a quick and easy way to switch between them without having to load another browser or power up a different device.
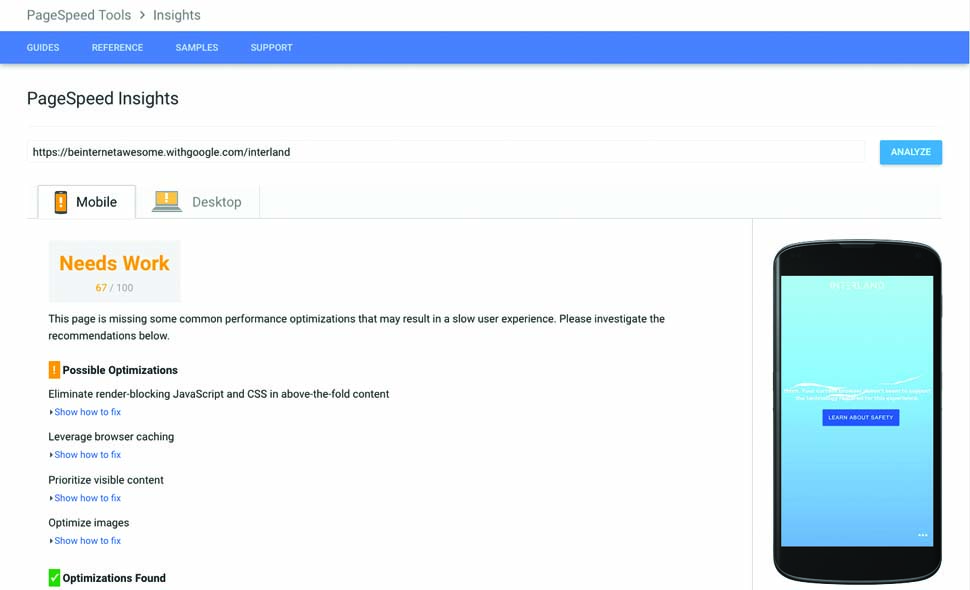
08. Google PageSpeed Insights

It's worth spending some time optimising the performance of your page, since this can make a subtle yet significant difference to how it is received by users.
You might already be familiar with PageSpeed Insights, an online service from Google, which will evaluate the performance of your site and make a set of often very useful recommendations on how to optimise it. PageSpeed Insights will also highlight optimisation steps you've already taken (sometimes inadvertently!)
This is really a convenience extension which provides a link through to PageSpeed Insights so you can test your page with a single click. It's the same service you get online, but without the need to open up a new tab and navigate to it. The extension itself also provides a performance score before you click through, but really it's the link to the detailed analysis that's useful.
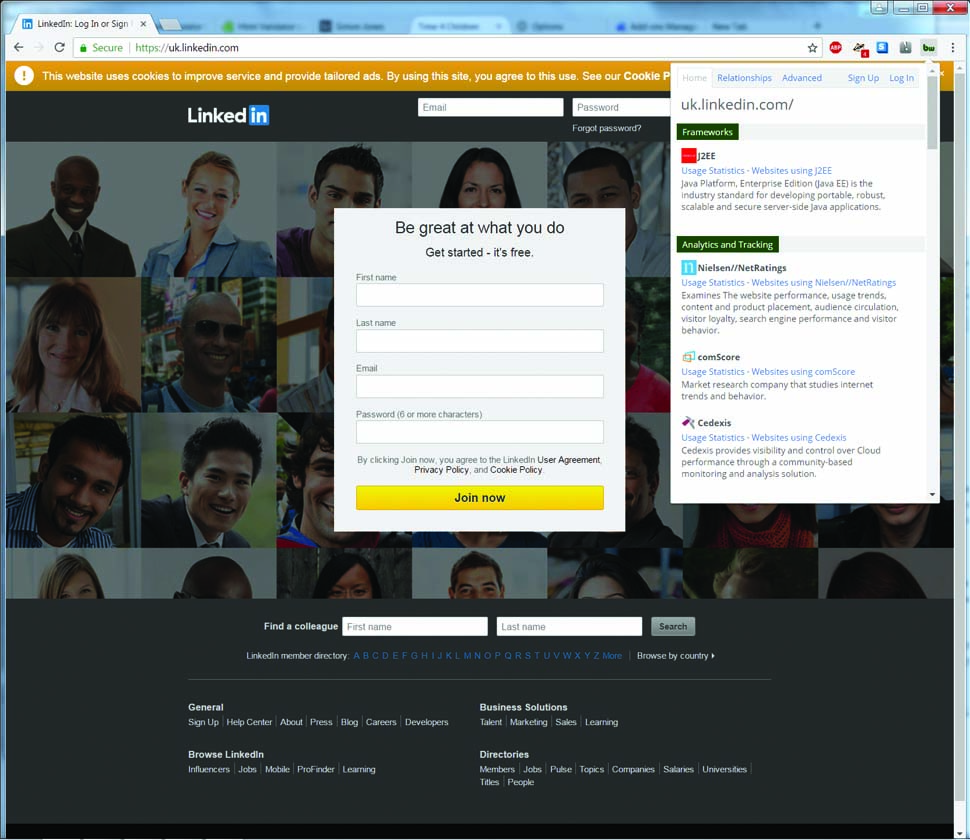
09. BuiltWith Technology Profiler

Ever wondered 'how did they do that?' when browsing the web? There are a variety of reasons that it can be useful to understand the technologies and standards that websites are using when you visit them. The BuiltWith extension gives you a one-click way to see under the hood of the page you're viewing.
The tool will give you insight into JavaScript libraries being used, analytics platforms, web standards, frameworks and more. All of the information is delivered in a very readable manner, with straightforward explanations of what each technology or standard is about to save you going off to research them.
Taking a look at what some of the most popular and modern sites out there are using can be a great source of inspiration as you try to keep pace with ever-changing stacks and standards.
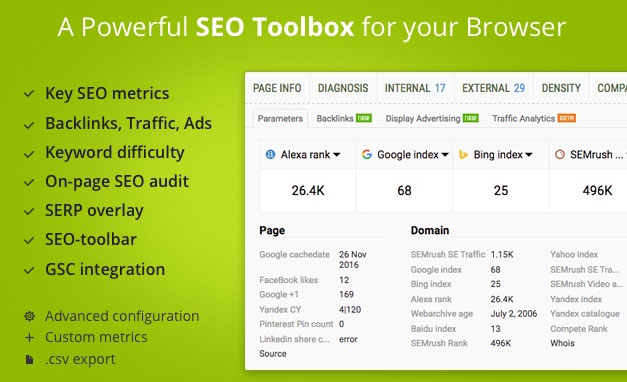
10. SEOquake

It's likely that SEO will be a factor for you when developing a site, and there are a multitude of tools available which can help you maximise your chances of being seen. SEOquake is one of a number of such tools. The extension provides a very detailed breakdown of traffic and ranking statistics, assuming your site is popular enough for them to be calculated.
Also useful even for smaller sites is the ability to click through to SEOquake's own online diagnostic service, which will provide a number of useful recommendations to ensure your page is findable. It will also examine internal and external links and compare domains and URLs.
By default the extension will also overlay SEO information onto search engine results. However, it's highly configurable, so if this troubles you then you can disable it in the options.
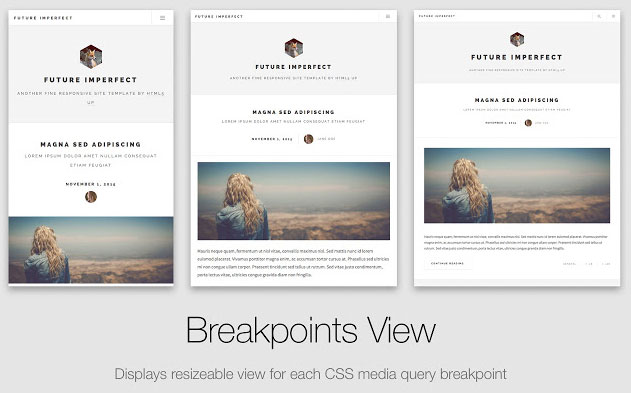
11. Emmet Re:view

- Emmet Re:view: Chrome
Responsive design is probably at the front of your mind as you work, but testing is not always the easiet stage of development. It can prove to be a real hassle trying to see a site in action on the myriad screens and devices that a site may be viewed on.
Luckily, Emmet Re:view gives you the ability to rapidly test out your page on a number of screen sizes side-by-side. You can choose between a 'breakpoints view' which shows a view for every CSS breakpoint on the page, and a 'device wall' which mimics popular mobile and tablet devices. The device wall is configurable, with a large list of devices available to mimic.
What's particularly nice is that you can continue to interact with the pages while they are displayed in Emmet Re:view. This gives you the ability to test out form submission, button clicks and much, much more once and see the result across multiple views.
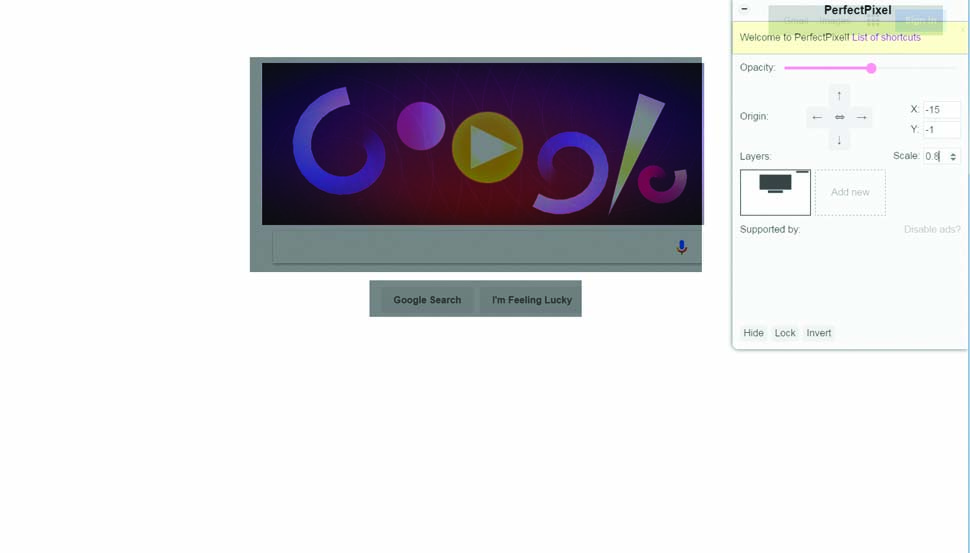
12. PerfectPixel

PerfectPixel enables you to overlay a static image onto a webpage in the browser, with a degree of transparency so the underlying page can be seen beneath. It's also possible to add multiple overlays if this is needed.
This can be useful during the development phase as it allows you to match the implementation to a wireframe or template exactly – even a single pixel deviation will become evident, hence the name. It might be particularly useful for team projects where a hand-off takes place between design and developer(s).
Once you've added the overlay, the extension can also scale and move it. Since it's only a static image, it won't of course respond to changes in screen size, so you may want to use multiple overlays to test responsive designs.
Next page: 10 more essential browser extensions for web professionals

Simon Jones is a technology leader with experience managing product and engineering teams of up to 200 staff, both at startups and large corporates. He is a proficient full-stack developer, in particular with Go & React + TypeScript. He now works at Meta in London. Formerly CTO at Norwegian VC-backed startup Just, and Engineering Director at Barclays and American Express.