Our Verdict
Fast and smooth, Bez is up there with the best iPad vector drawing apps around.
For
- Fast and smooth
- Easy to use
- Support for Apple Pencil
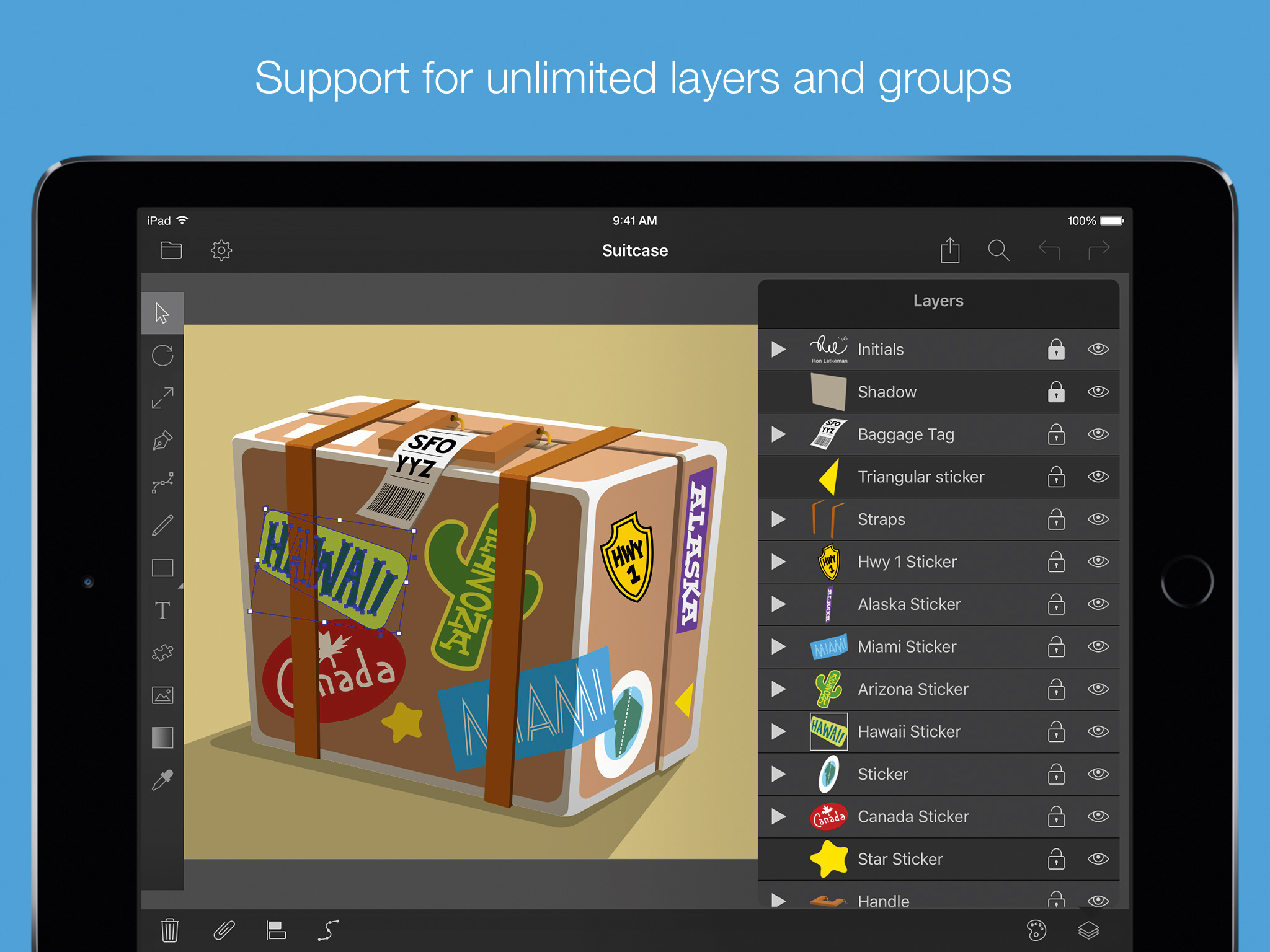
- Unlimited layers and groups supported
Why you can trust Creative Bloq
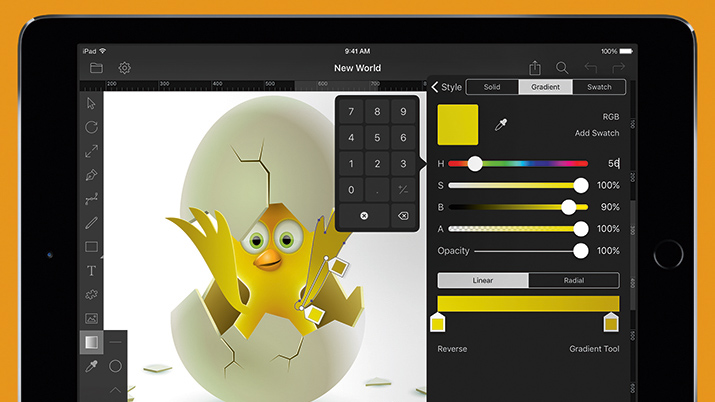
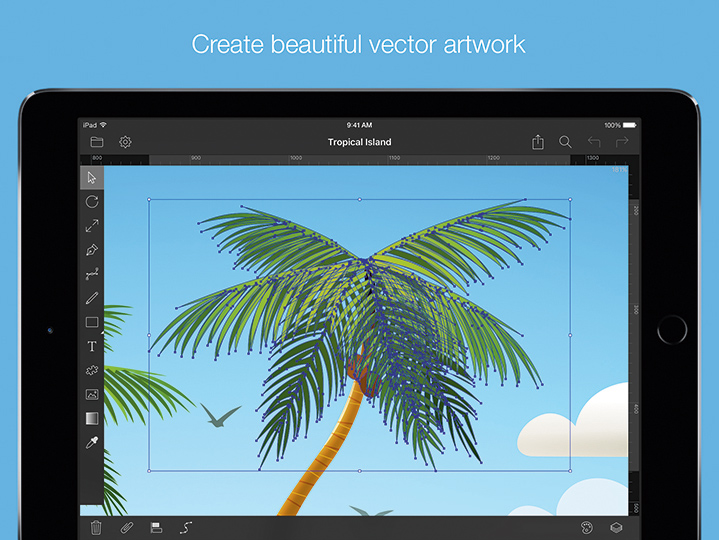
A vector drawing app from indie developer Juicy Bits, Bez takes its name from Bézier Curves. While it’ll work on any iPad running iOS9+, it’s iPad Pro owners that Juicy Bits has in its sights, and so Bez offers full support for Slide Over, Split View, the Smart Keyboard and the Apple Pencil.
We tested it on the iPad Pro and found it fast and smooth. Bez’s menus are well-thought out and intuitive, and it was easy to get started. The software was very responsive to our fingers, and flew with the Apple Pencil. We were also impressed with the 4,096 per cent zoom; access to unlimited layers; and the full undo/redo functionality.

In short, all the tools you’d expect from a pro-level vector editor are here, with the exception of being able to set a text size. In general, though, Bez is up there with the best iPad vector drawing apps around.

Okay, so you do need to pay a single in-app purchase of £5.99 to unlock four additional features, most importantly high-quality output to PNG and SVG, and the ability to import and export documents. But there’s plenty you can achieve in the free version of this impressive app.
This article originally appeared in ImagineFX issue 138; buy it here.
Daily design news, reviews, how-tos and more, as picked by the editors.
out of 10
Fast and smooth, Bez is up there with the best iPad vector drawing apps around.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.