How CodePen made itself secure
Learn how CodePen made the shift to an HTTPS secure site.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
CodePen provides users with a development playground, whereby people can create small webpages called Pens. These Pens are a mix of HTML, JavaScript and CSS and are used for a wide variety of reasons. Whether it be to show off a UI design concept, an API, to debug a problem or to show off some fancy canvas work, CodePen aims to be the one-stop shop for quick, unhindered development.
The move for CodePen to being entirely HTTPS was a large one. With over 15 million Pens created, and since CodePen puts no serious limitations on what people can create, over three quarters of Pens created have links, images and requests to outside sources that could possibly be insecure.
HTTPS (Hypertext Transfer Protocol Secure) protects the integrity and confidentiality of data between the user’s computer and the site. Secure and private sessions online are fast becoming an expectation, rather than an option.


For a long time now (since Firefox 23, IE9 and the early days of Chrome) browsers have prevented mixed content running on secure sites. HTTPS therefore will not allow scripts transferred from HTTP to run.
For CodePen, this means that if someone is hitting an API that isn’t secure, their Pen could suddenly stop working, which is the absolute last thing we want. It would also prevent us from processing signups and accepting passwords when a page is insecure, which we also need to avoid.
Here's how we made the move to HTTPS at CodePen – we hope you can learn from our experience.
01. Communicate plans early
Before we get into the good stuff, a big part of making the move to HTTPS – especially if you have active users – is communication. This can’t be overstated. We gave everyone on CodePen plenty of notifications and information months before we began making permanent changes to the site.
Daily design news, reviews, how-tos and more, as picked by the editors.
Three months before the change, we told everyone that we would be moving to HTTPS and what this meant for them, especially if they were using specific APIs and libraries that could be served using the insecure HTTP protocol. This was about seeding the idea that there would be change.
One month before the change, we contacted everyone again to reiterate the date of change. Then a week before, we released tools and told everyone about the changes that had already been made. Finally, a day before the move, we filled everyone in on our progress once again.
This may seem like a lot of emails and notifications, but in reality the more people know about changes that could affect them, the better. We wanted there to be no excuse to not know. After telling over one million users, we received not one single email of complaint and just a few asking for advice on how to fix up Pens.
02. Educate users
There are a lot of things to do to get secure, the first one is getting a correct certificate. For us, this was done through the AWS Certificate Manager, which enabled us to procure, manage and apply the certificate to our servers with ease.
There are lots of smaller pitfalls that you can come across making this jump which we won’t go into here, but you can read more here.
We made sure new creations began on an HTTPS page. This was a big step in nudging everyone into creating more secure Pens
After this was sorted, we wanted to begin updating people’s Pens, posts and collections, but alas this had to wait. To make this move without disrupting anyone, we needed to take measures to a) Educate people about links that were using the insecure protocol, and b) Prevent people from creating more insecure links.
The first step we took was to make all new creations begin on an HTTPS page. This meant that if anyone tried to use resources that were insecure, they would immediately see in their developer console that the browser had stopped the request.
This alone was a big step, silently nudging everyone into creating more secure Pens and projects, and this process was immediately effective.

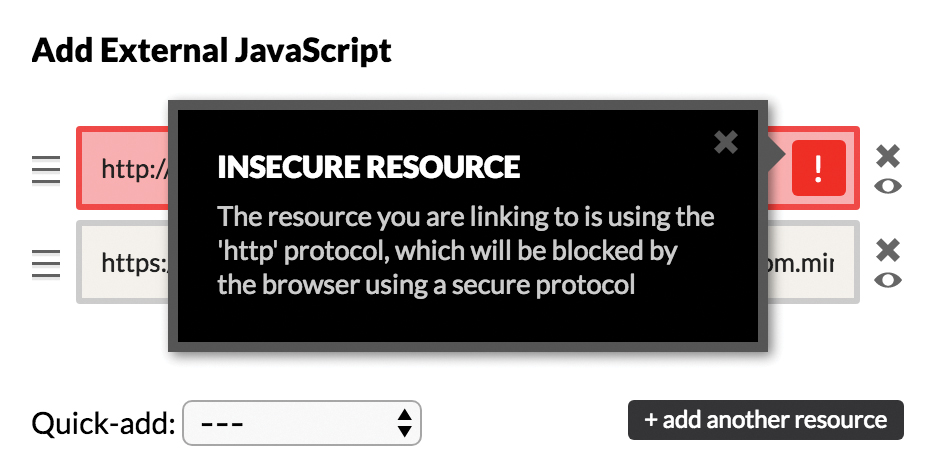
Secondly, we started notifying people if they were including something that could break in the future. These included little alerts when you added an external resource to a Pen.
These external resources are the main entry point for HTTP links in CodePen, where people would link to things like Google Fonts, external images and custom hosted scripts.
03. Redirect content
Once we were in a place where the majority of people building things were creating them in a secure way, we were able to start migrating pages over to HTTPS. This was a gradual process, with a few quirks, ultimately making sure that some pages would only be accessible using the secure protocol. If they were requested in HTTP form, they would be redirected.
Initially we moved over pages that didn’t contain any user creations, since with these pages we were able to ensure that nothing would break – things like the blog, documentation pages, jobs, meetup and the CodePen Spark.
It turns out that these little moves were incredibly important to the bigger picture, as we watched traffic slowly move to HTTPS. The real benefit was that once people were on any page in a secure protocol, the rest of the links on CodePen were protocol agnostic, meaning they would stay on HTTPS.
Because of this, we found that the majority of people using CodePen ended up browsing securely from this point onwards.
04. Fix potentially broken links
Once we had a secure protocol, and people were actively browsing the site on it, we began the monolithic process of trying to fix potentially broken content. This was a vital piece of the process, since CodePen hosts millions of embeds, in blogs and documentation all over the web. The last thing we wanted was for CodePen to become some kind of coding graveyard.
The first step was to locate anywhere that people could enter their own URLs. In the end we had a huge list. We then went over this list, and saved any string that was a URL.
We quickly realised the size of the task at hand was enormous: we had over 10 million individual links. Of these 10 million, there were exactly 2,129,437 insecure links.
We were able to convert 1,787,411 of the 2,129,437 URLs to their secure counterparts, saving a lot of Pens from obscurity
We ran a script though these 2,129,437 links that would check if there was a similar resource hosted on the HTTPS version of the link. So for something like http://fonts.google.com, there would be an exact copy at https://fonts.google.com, which meant that we could change the URL without feeling intrusive or jeopardising the Pen’s functionality or the creator’s privacy.
This process was lengthy, with us sending out hundreds of thousands of requests, although it was made a little quicker by caching results. For example, once we knew there was an HTTPS version of fonts.google.com, we knew that every similar link from that point on could be converted without doing another check.
That said, even after this was completed we did manual checks over links to see if there were any discrepancies. As much as you can trust your code, it’s always good to check.
We were able to convert 1,787,411 of the 2,129,437 URLs to their secure counterparts, saving a lot of Pens from obscurity. We didn’t want to abandon those remaining resources, so we parsed through those that couldn’t be fixed, and compiled a list of those most used.
Any resource that had over 500 uses that didn’t have a secure server was put onto a list. We reached out to the creators of these, and found a lot of them were happy to provide us with either a new URL (if they had the resources hosted elsewhere) or to provide those resources from a secure protocol themselves.
05. Help users to fix remaining links

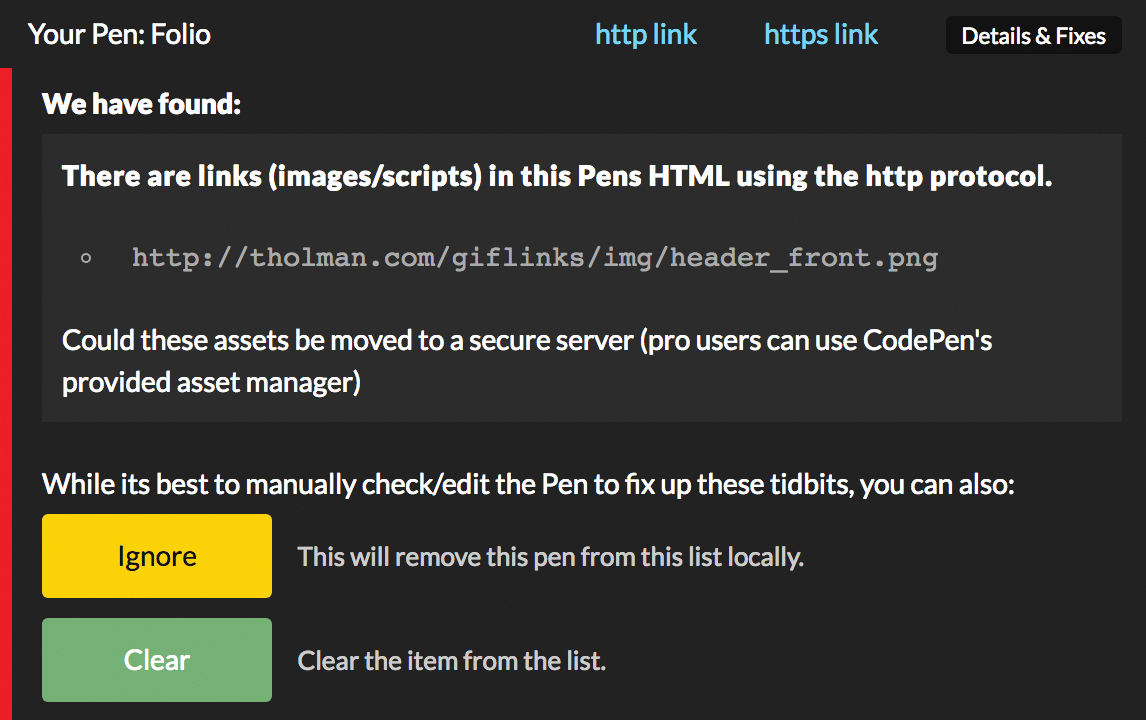
With the majority of Pens secure, we wanted to do something for those who weren’t updated. We created a tool that would allow people to see which of their Pens were in violation of the secure protocol.
For this, we created a dashboard page for everyone to see which of their Pens were potentially compromised. This itself has its own problems, since we needed to parse through all the code within each Pen. From a machine’s perspective it’s difficult to tell which of the URLs were going to be used and which ones were harmless. For example, an insecure link in a comment will not jeopardise the integrity of the page.
For JavaScript, we used Esprima, an ECMAScript-compliant parser that was used to check if URLs were in use within the code. For HTML, we used the browser’s DOMParser API. Once we had these results, we provided a simple page that would show which links were invalid, enabling everyone to see and fix up their remaining Pens.
All in all, the steps taken to secure CodePen were lengthy and involved a lot of hands-on action. The best time to have your website served from a secure protocol is 20 years ago. The second best time is now.
Read more:
