Five responsive web design pitfalls to avoid
There are number of nasty traps to avoid when making your site responsive. Brad Frost of R/GA reveals five of the biggest ones and how to sidestep them
Creating great responsive experiences requires a hell of a lot more than media queries. If you think creating squishy layouts is all this responsive thing is about, you’re missing the point. The fact is we need to deliver a solid user experience to a growing number of web-enabled devices, and creating entirely separate device experiences simply isn’t scalable in the long run. Creating adaptive experiences is a smarter way forward, but that doesn’t mean this approach isn’t without its challenges.
Here are some of the pitfalls you want to avoid as you travel down the responsive road:
1. Hiding content
Because responsive sites share a single code base, they have a better chance of achieving content parity, which is great. However, that doesn’t mean that it’s all gumdrops and butterflies. There are still many responsive sites that hide or remove content for smaller screens in order to deal with screen real estate constraints.
Follow this simple guide: don’t penalise users for the device they happen to be browsing with. People are coming to our sites and services with expectations, and it’s our job to make sure they’re able to achieve their goals. Mobile users will do everything desktop users will do, but it must be presented in a usable way. So do all that you can to make sure as many people as possible can access your content and functionality.
It’s also worth noting that content that gets hidden with CSS still gets downloaded, which is terrible for performance and brings us to our next pitfall to avoid...
2. Bloating it up!
OK, so you’re not gutting content for small screens and you’ve made an effort to deliver a full experience regardless of context. All’s well with the world, right? Well no, because now you have a bunch of stuff to load and that takes time. 74% of mobile users will leave after 5 seconds (PDF) of waiting for a page to load, and the unfortunate reality is that only 3% of small screen versions of responsive sites are significantly lighter than their large screen counterparts. That means users bear the burden of a potentially massive download.
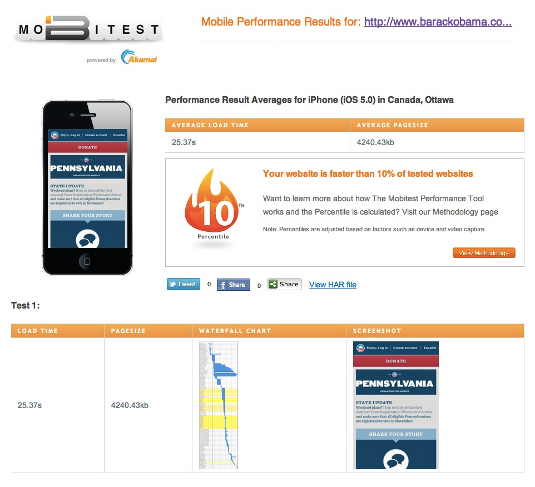
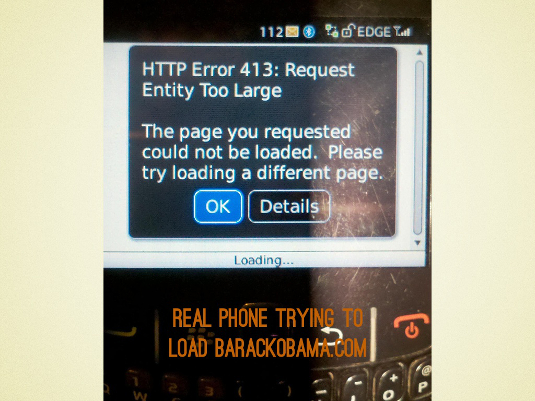
A normal page on Barack Obama’s responsive site weighs over 4MB. Four. Megabytes. This is unacceptable by any standard, but especially falls apart when you consider users who may be on EDGE, 3G or poor WiFi connection.
Daily design news, reviews, how-tos and more, as picked by the editors.

For a site whose goal it is to reach out to the general population (all with different mobile races, mobile creeds, mobile colours and mobile religions), this causes serious accessibility issues:

One of the biggest challenges of creating responsive web designs is the balancing act of delivering a full experience while still maintaining a snappy user experience across the board. Cut away the cruft, follow performance best practices, don’t assume a strong connection by default, and look for ways to exploit great techniques like conditional loading to keep initial page sizes down.
3. Ignoring contextual conventions
A phone is not a tablet is not a laptop is not a desktop is not a TV.
Each device provides its own unique form factor, interface conventions, constraints and opportunities. We need to be considerate of all these variables in order to create experiences that feel natural to the user. Now I’m not recommending recreating every platform’s native UI in the browser, but we do need to be mindful of how people hold their devices, what icons they’re used to seeing, and so on and so forth. A good responsive experience reaches outside of the sandbox that is the browser and is sympathetic to the user and the device context.
Responsive web design by definition is not mobile design, so it’s up to us to introduce contextually-considerate elements to our designs. That means handling responsive navigation in a way that makes sense to visitors across contexts. That means designing for touch. That means avoiding forcing mobile users to sift through ridiculously long amounts of disparate content just to find what they’re looking for.
Let’s account for the many differences across these devices, understand that some compromise is inevitable, but put forth a solid effort to be more considerate of context.
4. Serving a one-size-fits-all experience
Mobile is much more than just various small screens, and these emerging contexts unlock entirely new use cases, patterns and possibilities. We shouldn’t sell ourselves short by only creating responsive layouts. For example, we sometimes forget that mobile phones can get user location, initiate phone calls, and much more. Hopefully soon browsers on all these gadgets will have access to even more device APIs, further pushing the boundaries of what’s possible on the web.
We should all we can to make the entire experience respond to what the device is capable of. Addressing constraints first gives us a solid foundation to stand on, then we can utilise progressive enhancement and feature detection to take the experience to the next level.
5. Relying on device dimensions
320px. 480px. 768px. 1024px. The fold. Oh God, the fold.
The fact of the matter is that we don’t control what our visitors’ browser sizes are, nor what dimensions manufacturers decide to make their devices. Believe me, they’re trying every size in the book.

In addition, page height has always been even more of a moving target because of bookmarks bar, browser chrome and the Ask Jeeves toolbar. But now in the mobile web world, a web experience is often not seen through the lens of the browser at all. We visit links through Facebook, Twitter and other apps, each of which has its own custom chrome for containing web views. Of course hierarchy of content still matters and you want to get to the guts of the page as soon as possible, but you can’t get all worked up over the available pixel height, learn to let go.
In his article Fanfare for the Common Breakpoint, Jeremy Keith eloquently states that “it’s not about what happens at the breakpoints, it’s about what happens between the breakpoints.” That means our designs should hold together irrespective of any particular dimension.
Let the design itself sort out where breakpoints should occur. I absolutely love this advice from Stephen Hay:
"Start with the small screen first, then expand until it looks like shit. Time to insert a breakpoint!"
By letting the content itself determine the breakpoints of our responsive designs, we’re preparing our designs to look great in not just today’s landscape, but tomorrow’s as well.
Do the evolution
We’re at the tip of the iceberg as far as creating adaptive experiences go. While these pitfalls (and many more not covered in this article) exist, they are no reason to shy away from creating adaptive experiences. With more connected devices of all shapes and sizes come onto the scene every day, we as web creators have an opportunity to be there when they arrive. While it’s admittedly a bit daunting, we should accept the challenge and embrace the opportunity to reach people wherever they may be.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.