How to choose the right prototyping tool
Three questions to ask when picking a prototyping tool.

Prototyping is perhaps one of the most important parts of the web design process. By building a website prototype we can test ideas with users, we can be wrong, we can learn, but most importantly we can do this quickly. But choosing the right prototyping tool can make or break the outcome.
When picking a prototyping tool, be sure to ask yourself these three questions:
01. What do you want to learn from your prototype?

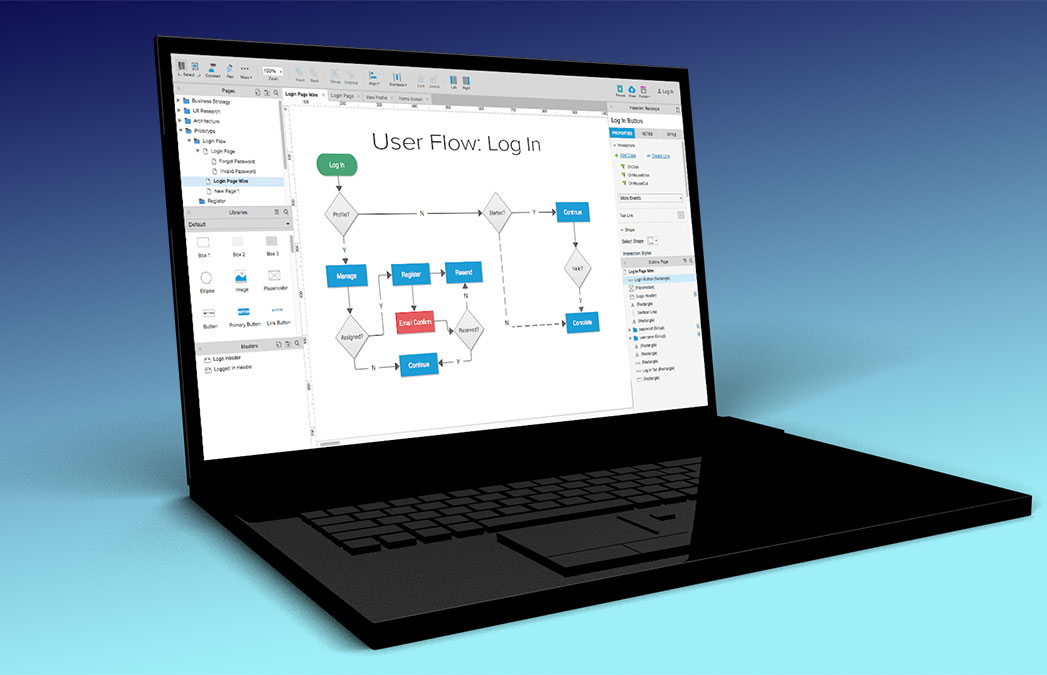
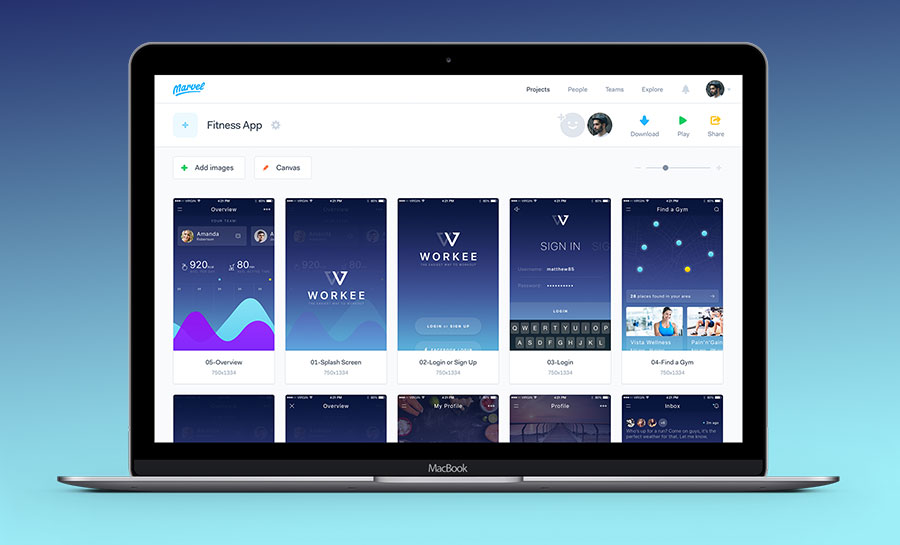
You should have a clear idea of what you need to prototype and why. This may be questions you need answering, hypotheses or a learning objective. For example you may want to test if you have the flow through a process right, in which case you may look at tools like InVision or Marvel. Or you may what to test an online form to make sure users can complete it and you get the right information, in which case you’ll need tools like Axure or a real coded prototype.
02. What resources do you have to build a prototype (time, people, skills, budget)?

If you need to get an answer to a problem quickly, then explore quick paper prototypes (you can use InVision or Marvel to turn these into clickable prototypes).
If you only have yourself, then you're limited to the skills you have and the tools you know how to use (I usually jump to InVision as my go-to tool for prototyping). Have a bigger team, and developer skills you can tap into? Then there’s nothing better than a coded prototype, as the code you create can go towards the final product implementation. It's even better if you can test ideas within your real product (using feature toggles or split tests).
Lastly, don’t forget the budget. Making prototypes takes time and effort. Most prototypes will eventually go in the bin, but the value comes from what you learn. If there is a cheaper way to learn it, then go with that.
03. What will you do with the prototype – what’s next?

Lastly, you need to know how you are going to test. Are you testing your prototype with real users, do you have user testing sessions booked in? Are there technical constraints with how you are going to test? How will you record the test or collect feedback?
Daily design news, reviews, how-tos and more, as picked by the editors.
And what will you do with the prototype after the test? Will you iterate on it for further testing, step up the fidelity of the prototype in a different tool, or hand over your findings to the developers? All of these decisions will help you choose the right tool.
An edited version of this article originally appeared in net magazine issue 294. Buy it here!
Related articles:
