Paint with Photoshop – create a beautiful digital art portrait
This paint with Photoshop tutorial shows you how to make your own digital portrait.

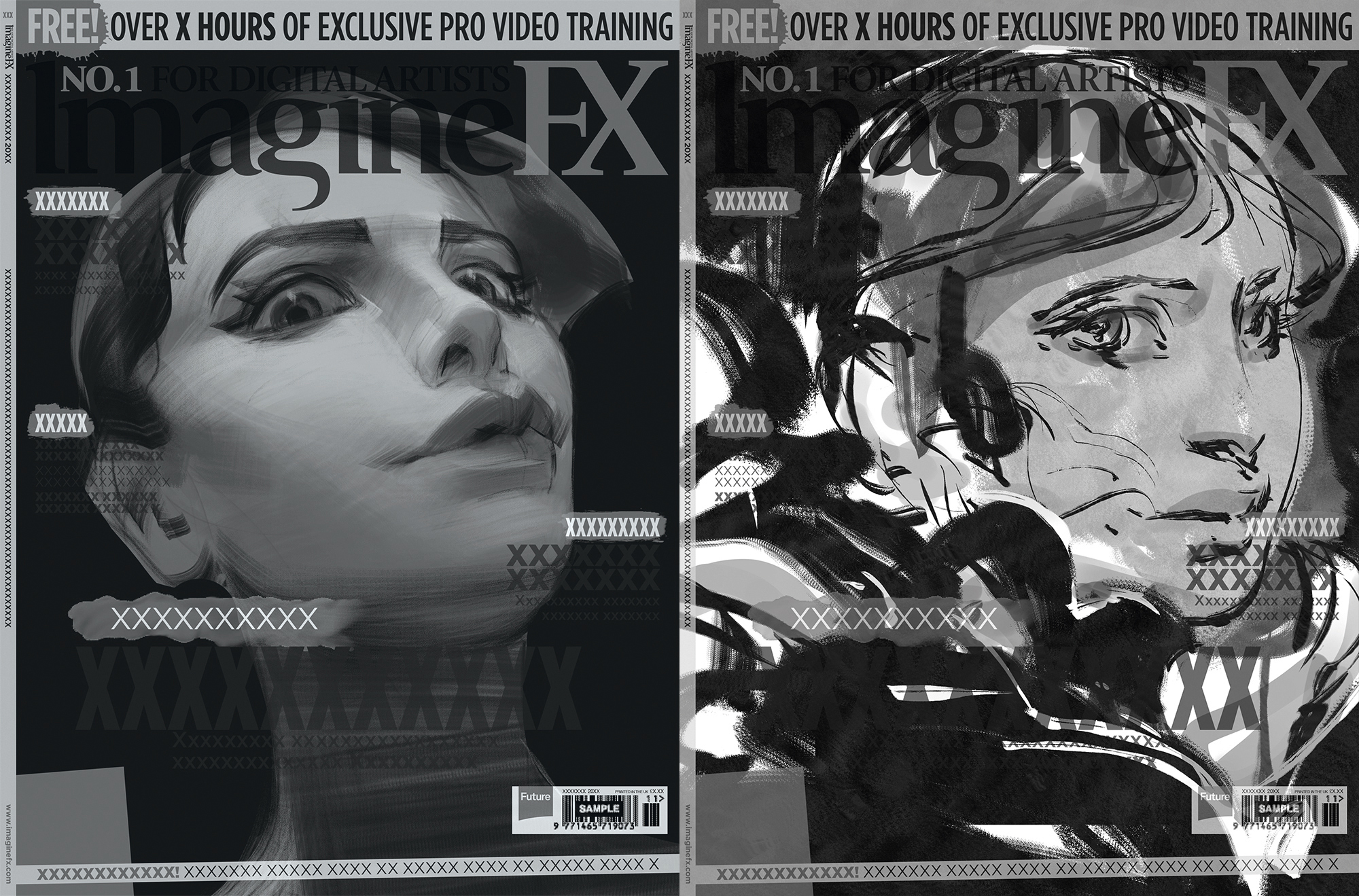
Experimenting with how to paint with Photoshop has always been a mission for illustrator Ayran Oberto. The idea for the artwork here is to paint a female portrait but with a sense of randomness; one that embraces mistakes. Oberto's lines, which he admits are "always flawed", tend to produce features the artist considers particularly attractive: thick lips, large eyes with long eyelashes, small pointed noses and hair that flows in all directions.
In this tutorial Oberto broadly covers his process, if you want to try and emulate what he's doing you can download Photoshop and follow along. There are free Photoshop brushes to download and try for yourself, too.
This tutorial will cover Oberto's general workflow. He'll share how he creates various sketches to discover one to proceed with; during this stage what’s foremost in Oberto's mind is to avoid drawing the same angle. He looks for natural angles of the head that would allow for a logical movement of the character’s eyes towards the viewer.
Once the sketch with the strongest composition is chosen, Oberto aims to give it maximum visual impact using colour. His approach during this stage is to create a sense of randomness using a range of Photoshop tools. He combines effects that on initial viewing appear like mistakes, but with a little vision can end up having potential towards the end of the painting process.
Once the colours are finalised, Oberto shows how he spends time discovering the image, using design rules that enable him to reveal attractive shapes in each area that are gradually refined as the painting progresses.
Watch Ayran Oberto's Photoshop process here…
Now, read on to discover how Ayran Oberto creates his beautiful Photoshop art in his words…
Daily design news, reviews, how-tos and more, as picked by the editors.
01. Sketch the ideas

It all starts with the sketch. A few key words spark ideas and help me write this workshop. My aim is to create different angles of a female head using my visual and muscular memory, and give the viewer the sensation that they’re being observed.
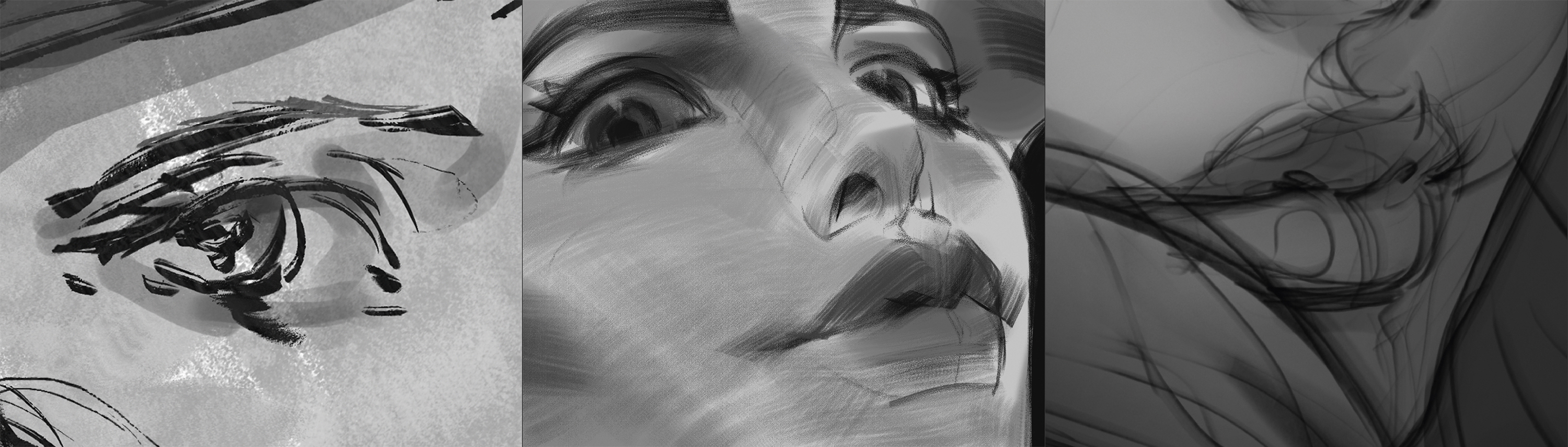
02. Wrap lines over my sketches

As I work on the sketches, I create geometric shapes using lines that seem to surround them. I need to visually feel the shapes and how they change direction, which is dictated by the general angle of the face. With these geometries I seek to create features that attract me – the thick lips, refined nose and large eyes that I mentioned earlier.
03. Find the light spots

To create the lighting scheme I think that the ideal approach is to centre the light so that all the characteristics of the face can be appreciated in detail. I don’t want the face to become lost in shadow. To enhance the silhouette a little more, I draw a second light that gently brushes the edge of the face.
04. Form shadows everywhere

With the light already established I have an idea of how to shade, as a result of using a more central light source. I focus on creating form shadows on all the geometric shapes. One feature of the central light source is that it doesn’t create large shadow projections, resulting in smooth transitions across the entire face.
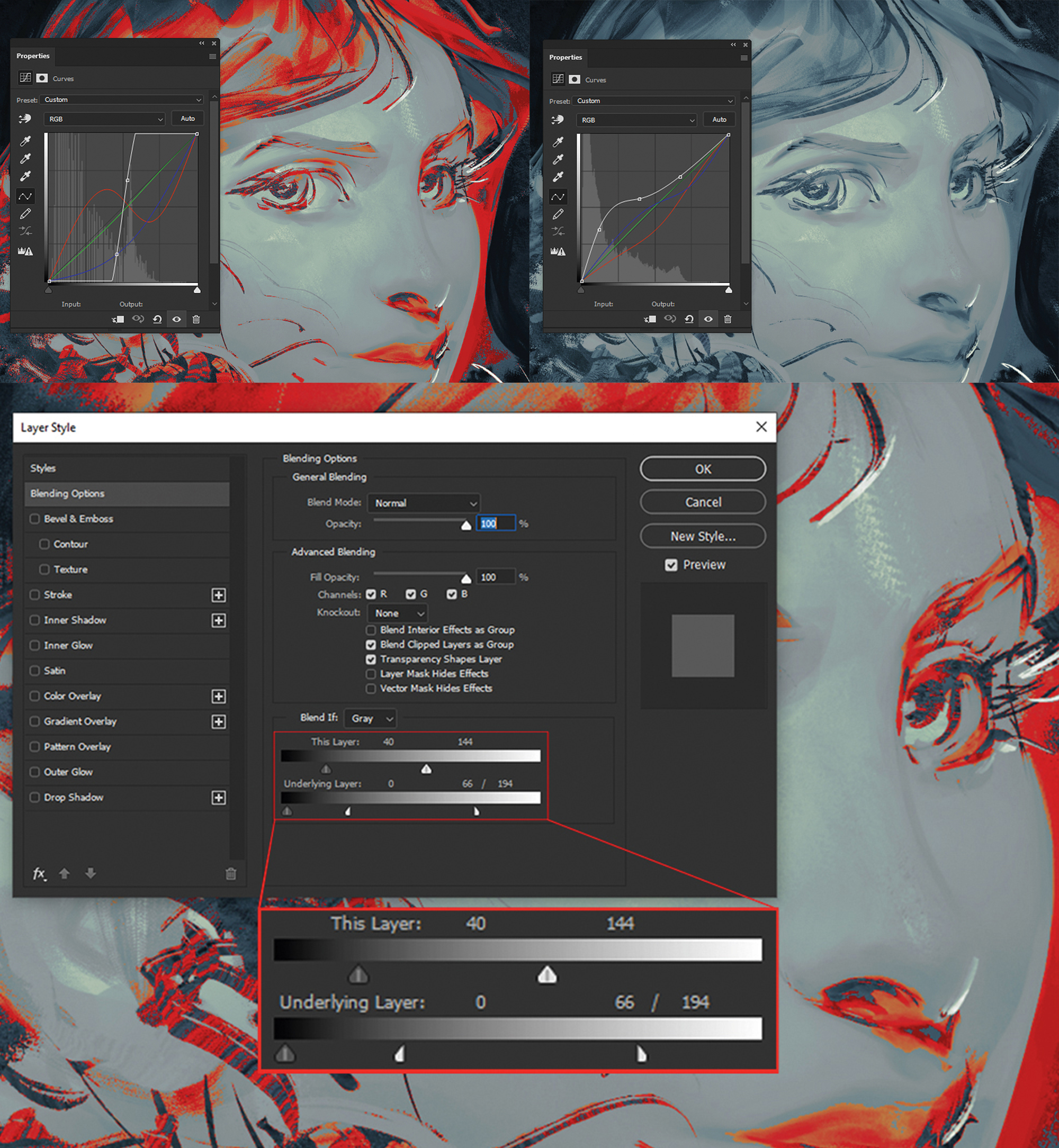
05. Explore the colour options

For this step I go to Layer>New Adjustment Layer>Curves. I switch between channels using Alt+2, Alt+3, Alt+4 and Alt+5, and move the curve as I please, which creates colour breaks. Next, I double-click this Adjustment layer to determine how much it blends with the one below in the Layer style>Blending options menu.
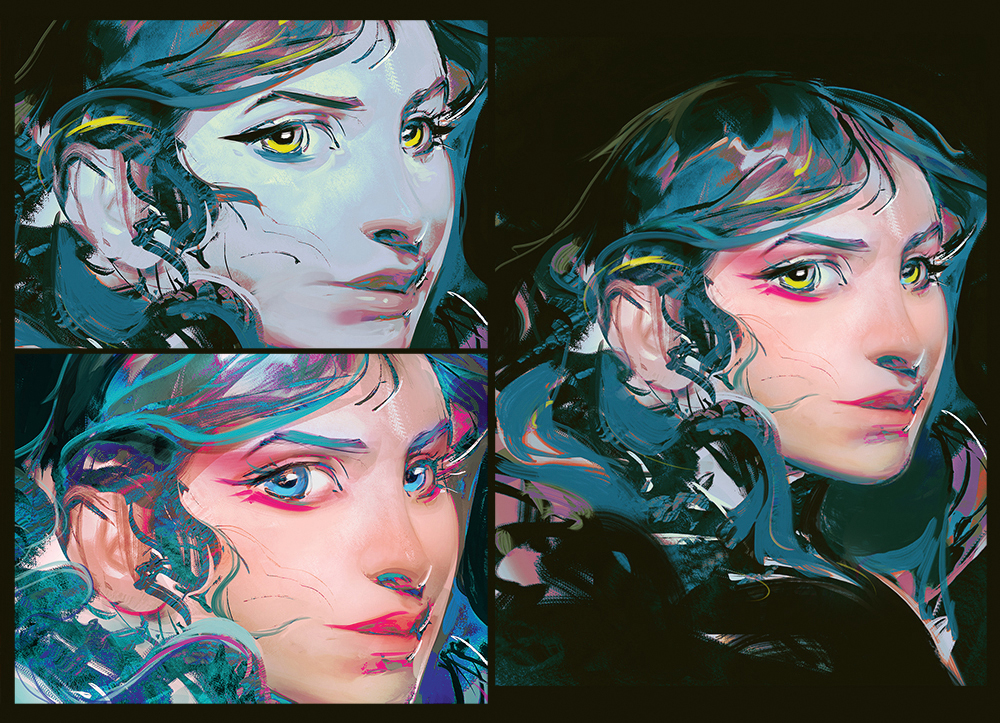
06. Create a variety of colours

I focus on identifying the potential of each of the results from the previous step. Using the Color Picker, I select the colours that emerged and bring them to other areas of the face by applying brush strokes and taking each of the options in slightly different directions.
07. Combine the ideas

The art editor likes two colour options: one with a yellowish-blue palette and the other one with a more saturated skin tone. I place the saturated option on a layer beneath the other option and erase the face of the layer on top. This reveals the saturated face and achieves the best combination of the two options.
08. Let the game begin

The colour option has already been approved and I’m still aware that there are many errors that I must correct to bring the image to its maximum expression. The most difficult stage has been overcome and now I can start jumping in all directions. I fix and give definition to all the chaos that’s still present in the image.
09. Contrast and duality

To balance the image I need to think in terms of contrast, which extends to more concepts than just value contrast. My intention is to create a lot of life and information in the hair so that the softness of the face stands out more. In addition, the eye of the viewer will naturally try to settle on these areas.
10. Break down the big parts

The sketch is the record of a very general idea and each element of the portrait itself is a simple one. Much like a rendering engine that subdivides clustered pixels to increase definition, I decide to break all those elements into smaller ones. This will increase the feeling of high definition within the illustration.
11. Everything flows

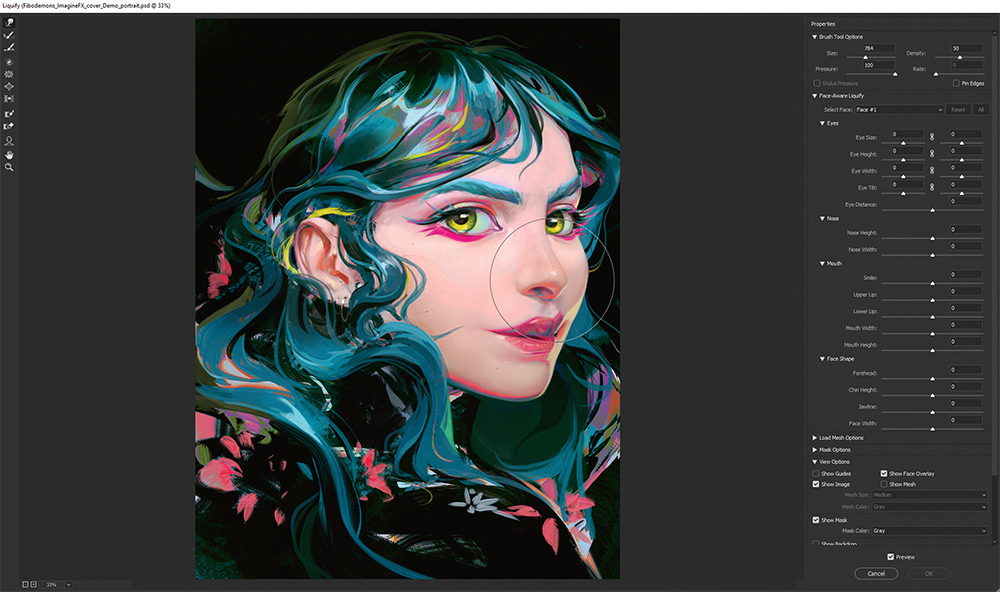
I use the Liquify tool to correct elements that have already been refined. I move them while checking the thumbnail to achieve a more coherent positioning of the facial features and hair. For this I go to Filter>Liquify, click the Forward Warp Tool on the left-hand panel and push the forms as required.
12. Liquify without remorse

I use the Liquify tool to correct elements that have already been refined. I move them while checking the thumbnail to achieve a more coherent positioning of the facial features and hair. For this I go to Filter>Liquify, click the Forward Warp Tool on the left-hand panel and push the forms as required.
13. Pick out the highlights

To give a final touch to the image, I create a new layer and set the Blend mode to Color Dodge. Then I apply very soft strokes with a neutral, desaturated colour over the highlights with the Soft Airbrush from my custom brushes collection, slightly increasing the unreal magical tone and quality of the light.
14. Let go of the illustration

I can’t deny that all the work I do for clients increases my nervousness, and that as a consequence I find it difficult to know when to stop adding details. If I can’t control myself at this stage, I may end up destroying the image. The solution is to draw on my experiences, send the file as finished and wait for feedback.
This article originally appeared in ImagineFX, the world's best-selling magazine for digital artists. Subscribe here.
Related articles:
- Download these free photoshop actions
- Our best/free Photoshop brushes
- Discover the best digital art software

Ayran Oberto is a freelance artist, illustrator, and concept artist. His digital art explores the stylisation of the human portrait. He also freelances in the advertising, film and video games industries. His clients include Zombie Studio, West Studio, Leo Sanchez Studio, Unit Image, Paizo, Cryptozoic, Salix Games, ShenDesignWorks and The Drawing Agency.
