The top 20 HTML5 sites of 2012
2012 in review: HTML5 Doctor Oli Studholme nominates the websites that made best use of HTML5 this year, including a range of useful developer tools and online resources.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Another year has flown by, bringing the requisite slew of major changes. HTML5 is on track to be a recommendation in 2014, with W3C appointing four new editors to manage the W3C's HTML5 spec and putting the HTML5 spec on GitHub; and WHATWG focusing on the HTML Living Standard. Responsive design and Twitter Bootstrap went mainstream, IE10 was released (along with seven versions of Chrome and Firefox), and browser support continues to improve. It's impossible to pick only 20 ground-breaking sites from the thousands that did truly advance our collective game, but here's my attempt. For convenience, I've grouped them according to the way in which they use HTML5.
HTML5 as a development standard
Twelve months ago, I said that HTML5 is now the default for most developers. My first three sites show how true this now is.
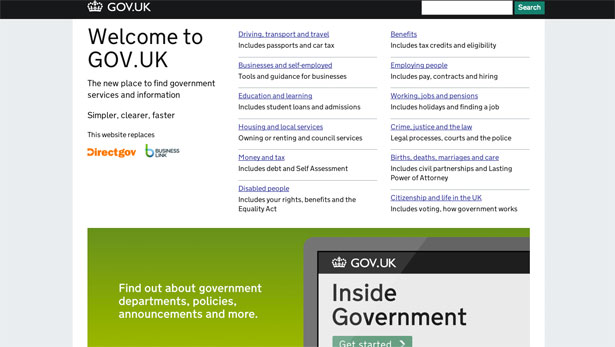
01. Gov.uk
A massive project, Gov.uk, aims to become the British government website, offering access to all government services and information. Even on a project of this scope, the team behind it decided to use HTML5. Frontend developer James Weiner commented: "HTML5 is where everything is going, so it was the logical choice". The site uses semantics, ARIA roles, and the Geolocation API, with plans for video and local storage too.

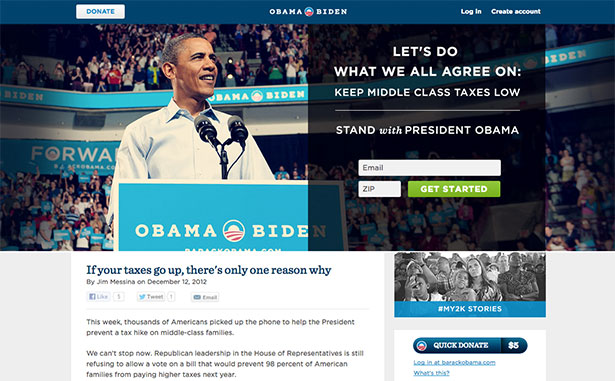
02. BarackObama.com
In the battle for re-election, BarackObama.com was the Obama campaign's secret weapon (together with related web projects like Narwhal). Built by a team of industry vets, it uses semantic elements, data-* attributes and schema.org, and is built on HTML5 Boilerplate. But really, "built with HTML5" is just par for the course these days, even for the POTUS's website. The NY Times also deserves praise for its interactive canvas-based infographics, used to great effect on Nate Silver's FiveThirtyEight blog.

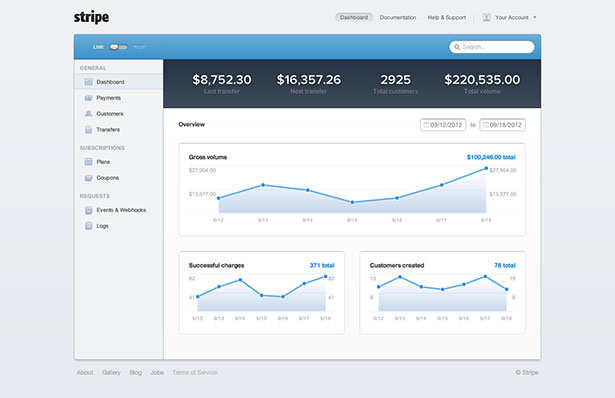
03. Stripe
HTML5 is also the standard for Stripe, a payments processor for developers with a well-thought-out REST-based API (and libraries supporting Ruby, Python, PHP, Java, Scala and more), that makes accepting credit cards ridiculously easy. Stripe uses all manner of HTML5 goodness, including pushState for URL changes without reloads, sessionStorage caching for performance, and postMessage for server communication to create its magic. Developer Ross Boucher explains, "while HTML5 may not be critical to what we're doing, it does help us add a level of polish to our user experience that was previously very difficult".

Audio
Audio on the web has seen significant progress this year, with increasing browser support. Out on the bleeding edge, initial experiments using the solidifying Web Audio API show us new possibilities for in-browser sound in the near future.
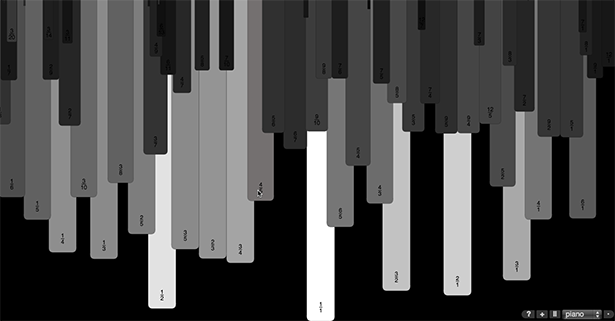
04. The Rational Keyboard
This keyboard by Fritz Obermeyer is based on just intonation, and rearranges itself to encourage consonant notes based on what you play. The sounds are synthesised with web workers for performance, then played using audio element objects. The site also uses canvas for the keys, the application cache for offline, and lots of lovely maths. The source is on GitHub (including the audio encoder).
Daily design news, reviews, how-tos and more, as picked by the editors.

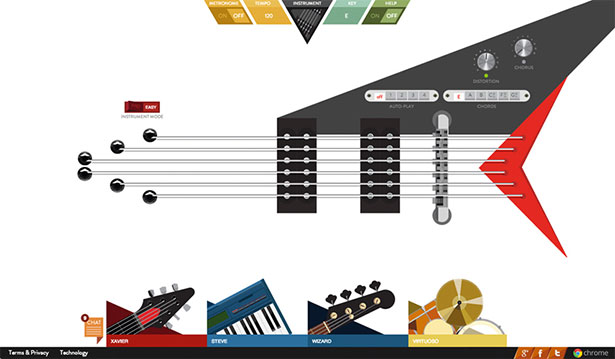
05. JAM with Chrome
Really pushing what is possible with the Web Audio API, JAM with Chrome is a music app that lets you play a jam session with friends. It uses Web Sockets for communication, goodies like requestAnimationFrame and getBoundingClientRect for the interaction, and canvas and SVG to draw the instruments. The app was created by Google Creative Lab, Dinahmoe, Tool and illustrator Rob Bailey.

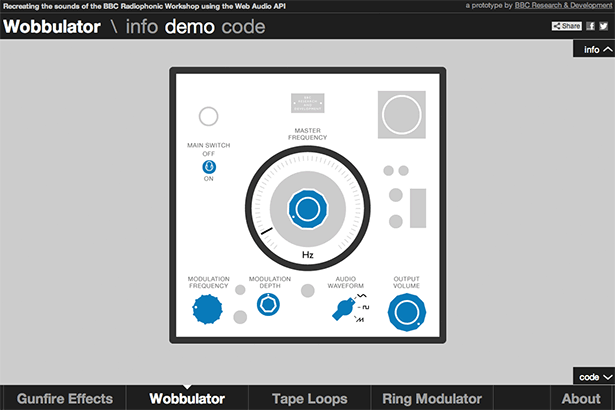
06. BBC's Radiophonic Workshop recreations
Using the Web Audio API, the BBC has recreated some of the Radiophonic Workshop machines used to generate sounds for radio in the late 1950s and 1960s: the Wobbulator, the Gunfire Effects Generator, the Tape Loop, and the Ring Modulator. There's even an easter egg to create your own Dalek voices, using a little getUserMedia magic. The BBC is documenting the process in detail, and made many contributions to the W3C Audio Working Group based on its experience, leading directly to spec changes and improvements. Bravo!

Canvas
With hardware acceleration on mobile, a slew of HTML5 games engines, and Web Audio API and WebGL support starting to appear, it's a great time to make games in HTML5.
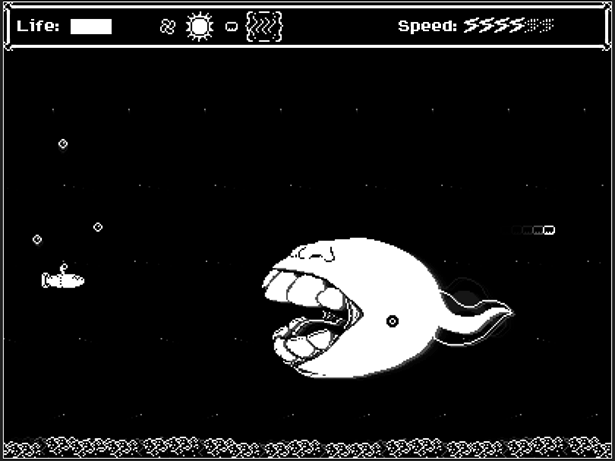
07. Subbania
"Nazis in hell fighting demons" is how developer fiblye sums up this unique and unsettling game. Pretty much all you need to know, right? The canvas-based game is a two-year labour of love, and really blows the doors off what 'HTML5 gaming' can be. With 20,000 lines of code, 118 levels and 25 audio tracks, it's way more than you'd expect in the browser.

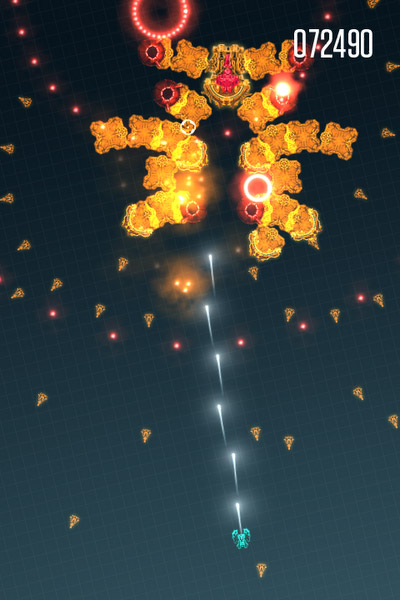
08. X-Type
Made by Dominic Szablewski and composer Andreas Loesch and built upon Szablewski's game framework, Impact, X-Type is "a crazy space shoot-'em-up with endless boss battles" for desktop browsers and mobiles (the latter via Touch Events). Szablewski comments: "Since iOS 5, the canvas element is hardware-accelerated, and it really shows. You can draw hundreds of sprites on the screen without any slowdowns at all." According to Szablewski, the same is true for Chrome on Android "to a certain degree."

WebGL
This is another bleeding-edge area, but performance and support are steadily increasing.
09. HexGL
For those of you old enough to remember Wipeout (first released in 1995), HexGL will be very familiar, except that it's in the browser. Built by Thibaut Despoulain in WebGL, also using three.js, it is – amazingly – a student project. This helps explain the lack of sound (not added initially due to limited browser support, but planned) and some tables-for-layout code, perhaps also from 1995. Given that it's been 17 years since Wipeout's original release, does this mean that games like Halo 4 will return as browser-based student projects in 2029?

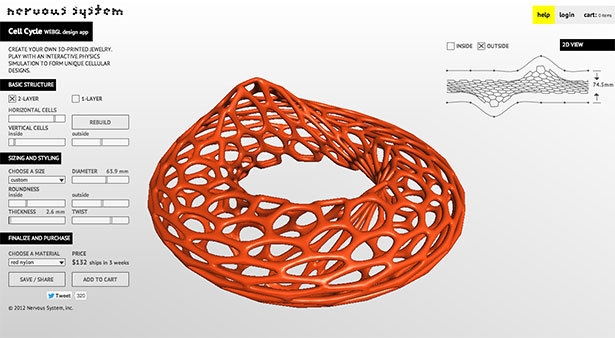
10. Cell Cycle
Cell Cycle is a WebGL-based web app for designing organic-looking art objects and jewellery for 3D printing. Made by Jesse Louis-Rosenberg and Jessica Rosenkrantz of Nervous System, it uses direct WebGL calls and Processing.js. "WebGL is the only web technology that can directly interface with the GPU", says Louis-Rosenberg, "so it was important for making the app responsive. It allows for a more integrated web experience and development than technologies that need a plug-in. It's the fastest-developing area of web technology in terms of performance and features, so it seemed appropriate to start developing with it now."

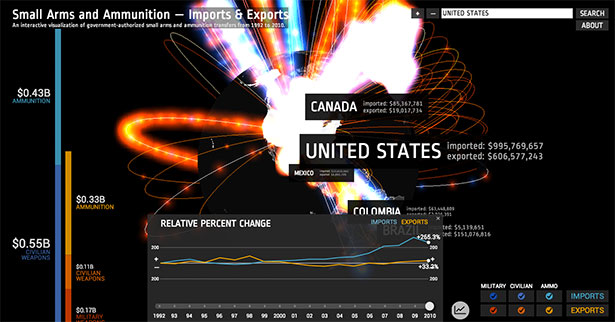
11. Google's arms trade visualisation
This WebGL-based globe represents arms imports and exports as lines between countries, and gives data on arms spending and percentage change over time between 1992 and 2010. Project lead Michael Chang has written a detailed article on how it was developed, including many work-in-progress shots. The project uses Mr.doob's three.js library, with the text overlays as positioned DOM objects mapped from 3D space. Chang comments: "It was a pretty classic 'make this data look sexy' exercise, and as much of a technical hurdle as that was, the project itself was very, very straightforward." Regarding WebGL's benefits, he says: "Now we can do all those things that we used to do offline, but in a browser, available for anyone to see without downloading anything."

WebRTC and getUserMedia
Support for WebRTC is very recent, but while both of these examples are more proofs of concept than fully fledged applications, the web's increasing access to your device's features opens up lots of new possibilities to consider.
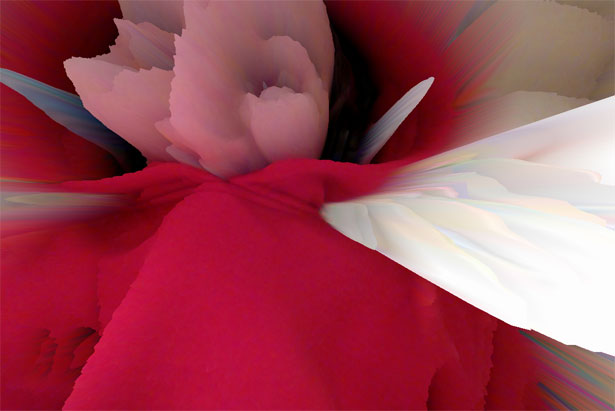
12. Webcam displacement
Mr.doob's at it again, using getUserMedia to grab live video from your device's camera, then processing the video on the fly with WebGL via his own three.js library. Impressive!

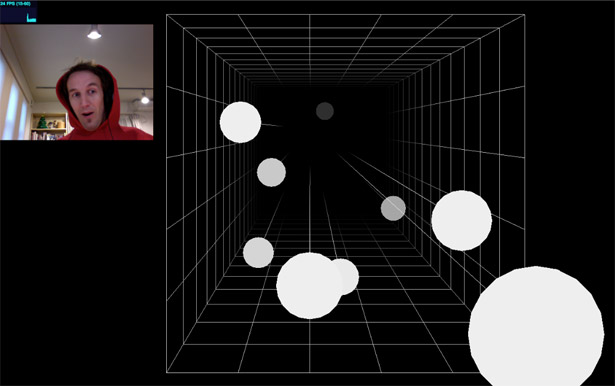
13. headtrackr
After getting video from your device's camera using getUserMedia, this JavaScript library by Audun Mathias Øygard will look for and track your head. You can then use this data – in this example, to control a 3D perspective view generated in WebGL and three.js. Øygard also wrote an article explaining how the demo was created.

Tools and apps
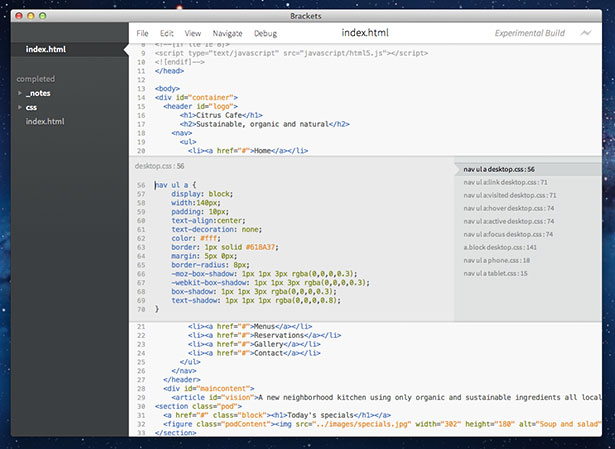
14. Brackets
In the last few years Adobe has significantly increased its involvement with web tech, contributing CSS specifications and releasing several new applications that address needs of the modern web workflow. Brackets is an open-source code editor that's built using HTML5, CSS3 and JavaScript. While still in alpha, it's usable now, and demonstrates just how far JavaScript performance and APIs have come. This will be one to watch.

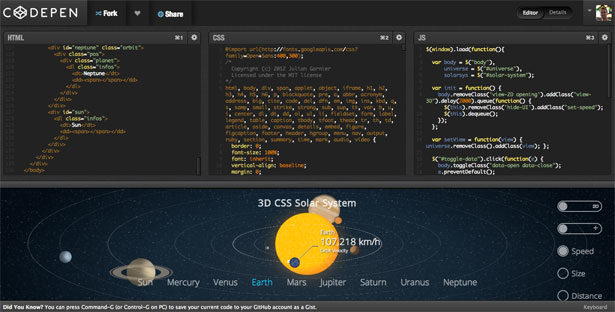
15. Codepen.io
Created by Alex Vazquez, Tim Sabat and Chris Coyier, CodePen is a browser-based code sandbox, letting you add HTML, CSS and JavaScript and see the result in real time. You can also use Markdown, Haml, Slim, Less, Sass (with or without Compass), and CoffeeScript. There's support for -prefix-free, Modernizr, Normalize.css, JS libraries, external JS and CSS files, and more too. As you'd expect, localStorage is used heavily to save user input. A pro version is due any day now.

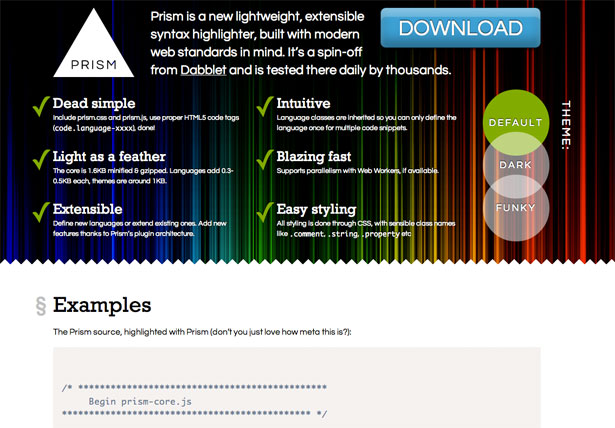
16. Prism
Prism is a tiny JavaScript code highlighting library, originally developed as part of dabblet. It uses web workers to improve performance, and follows HTML5 best practices.

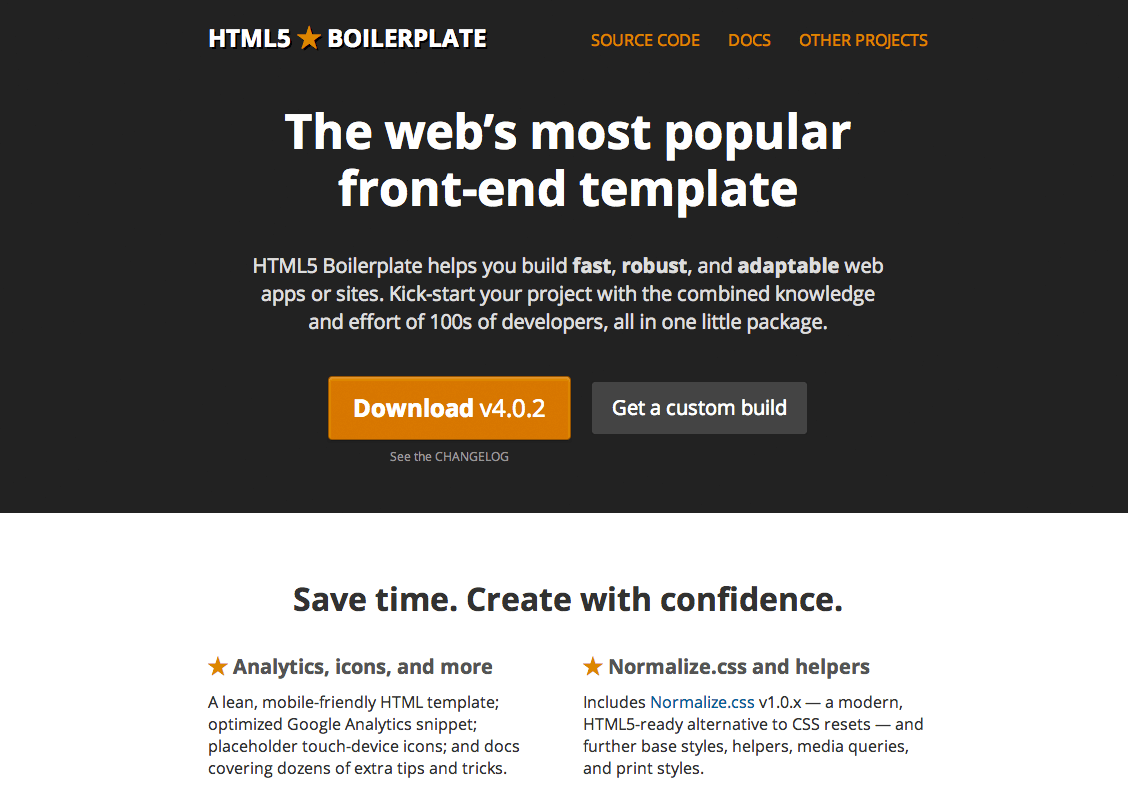
17. HTML5 Boilerplate, GitHub and the new web toolkit
While it's something we all know about, I think version 4 of HTML5 Boilerplate – along with a whole bevy of similarly useful community-created libraries and tools – marks a major shift in how we build for the web. The collective knowledge contained in HTML5 Boilerplate, Bootstrap and other libraries used to be the domain of gurus. As Thierry Koblentz said, relying on a library can be dangerous, but learning from one is an excellent way to improve. Tools such as Modernizr, Bower, Grunt, Sass, Mustache and more have also been changing the frontend developer workflow significantly, for the better. All of these projects are hosted on GitHub, an amazing web app in its own right. This new web toolkit has significantly changed frontend design, and deserves a round of applause. To learn more about these tools, check out Sayanee's Build Podcast – video walkthroughs on using tools like these.

Learning resources
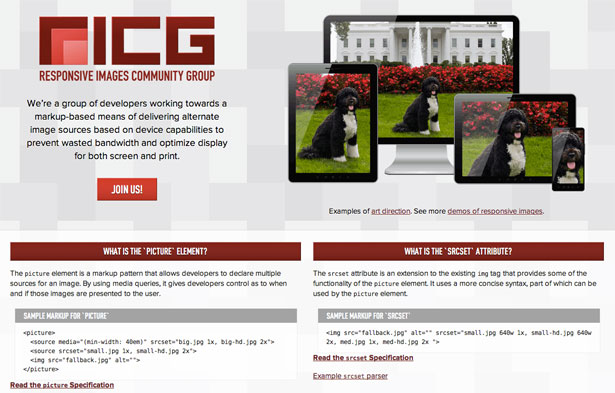
18. Responsive Images Community Group
While not a game-changer in terms of the web tech used, the work of the Responsive Images Community Group also marks a shift, this time in terms of how web developers are interacting with the W3C and WHATWG. Historically, there have been many barriers to being involved in web specifications development. While the WHATWG has made HTML5 far more inclusive, the Responsive Images Community Group is a significant involvement of a group of web developers in the spec creation process. Admittedly, it's been a learning process for both sides, and the results so far have not pleased everyone. However, I have hope that this is the start of 'in the trenches' web developers being actively involved the spec creation process. Combined with frequently auto-updating browsers, expect a greatly reduced turnaround from specced to usable for new web features.

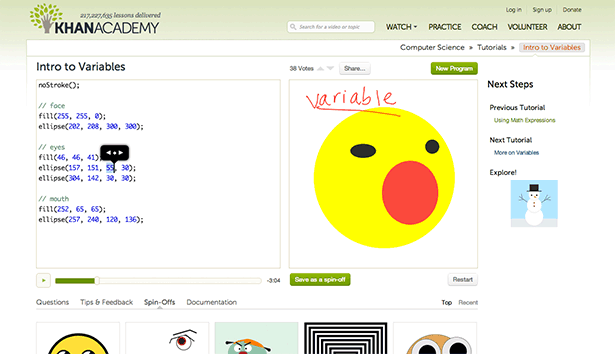
19. Khan Academy computer science course
Last year, Bret Victor's speech Inventing on Principle inspired many people. The Khan Academy was inspired by it too, and recently launched a computer science course with a similar split code/result view, allowing you to change JavaScript code and get real-time feedback. This is also synced with audio from SoundCloud to provide a video equivalent for tutorials. Under the hood it uses web workers and postMessage to process the code, injects the results back into the page (using the ACE editor), and the results are displayed via Processing.js in canvas. Best of all, Khan Academy is just getting started with these interactive courses, to the delight of future programmers everywhere.

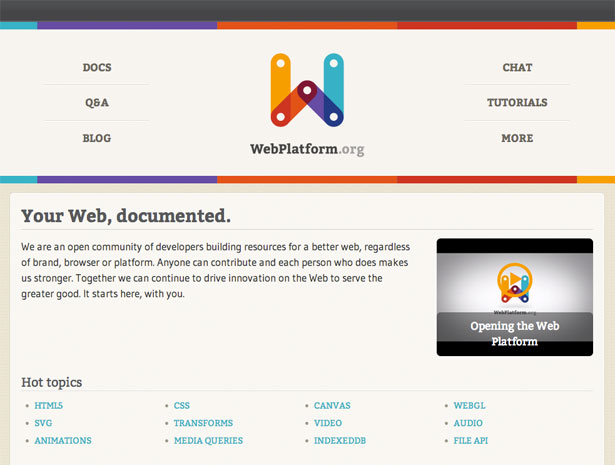
20. WebPlatform.org
Focussed on drafting and publishing web specifications, the W3C has never put the same energy into providing education and resources for web developers. Other groups have ended up filling this vacuum, including resources from Opera, Apple, Microsoft – and, most significantly, the Mozilla Developer Network wiki (we won't mention the often incorrect SEO-driven one). This hodgepodge can make it hard to find recent, real-world documentation. Convened by the W3C and supported by Adobe, Facebook, Google, HP, Intel, Microsoft, Nokia, Mozilla and Opera, WebPlatform.org aims to create the web documentation resource. While it's still early days, I hope the site will end up being the canonical resource, and replace crappy ad impression-based sites at the top of the search results. Built on MediaWiki, WordPress and Question2Answer, it's also nice to see the site is HTML5: slower-moving established projects are also migrating.

Conclusion
If you think it didn't happen in 2011, this year undeniably sees HTML5 as the de facto web standard. Using HTML5 semantics is now so common it doesn't seem worth pointing out any more. For me, a lot of this year's excitement has come from improving support and performance for browser standards, and from a peek at the future with the Web Audio API and WebGL. I'm also very excited by the web stack further getting its tendrils into mobile devices, and by serious applications like Brackets being written in HTML5, CSS3 and JS.
Reading tweets like:
also tells me we're just getting started: expect 2013 to rock the browser even harder than this year. It's a great time to be developing for the web!
I'll finish by encouraging us all to think about how we can move the web forward. Whether it's researching and writing about what you learned, filing a browser bug, or contributing to an open-source project, there are so many ways we can collectively make the web better. Start by creating an account at WebPlatform.org, and making an edit!
Oli Studholme is a New Zealander living in the bright lights of Tokyo, Japan. His love of the web began with his first website in 1995, and sharing this love has involved helping organise Web Directions East and becoming an HTML5 Doctor. Together with an all-star cast he wrote Beginning HTML5 and CSS3 — The Web Evolved, published by Apress. Read more at oli.jp and follow him on Twitter @boblet.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
