Chris Coyier on CodePen and the CSS-Tricks redesign
Chris Coyier unveils CodePen, an educational and inspirational app for web designers, and discusses his Kickstarter project to fund a screencast of the CSS-Tricks redesign
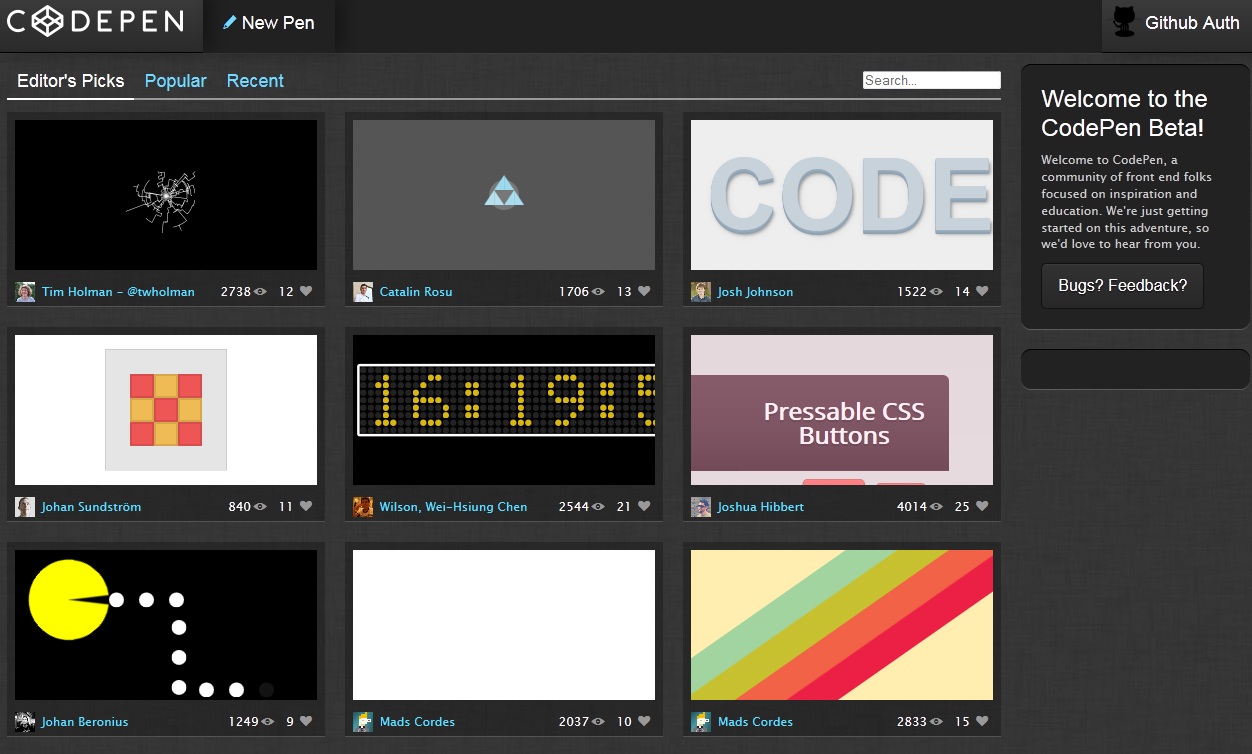
.net: What is CodePen?
CC: It's an app focused on education and inspiration for web designers. There is a code editor where you can literally write HTML, CSS, and JavaScript and create little demos (we call 'Pens') and save them. Other people can then check out your demos and 'fork' them (make a copy on their own account) and change them. Then there is the whole social layer, where you can 'heart' things (another way of remembering them for later as well as giving props), comment on them, follow other designers you like, and more.
.net: What are people going to use it for?
CC: I think the big use cases are: creating fun demos to share, creating reusable bits to remember for later (like a snippet library), and creating 'reduced test cases' – small bits of code to show off a bug or to suss out a problem they are having.
CodePen is by no means limited to that though. We are very interested to see how the community decides to use it. If some interesting use cases crop up, we'll be happy to cater to them.
.net: What kind of response have you had to the site so far?
CC: It's been very positive. I think people like the social and exploratory aspects a lot. And we're just getting started on that aspect. There is a lot more we can do to help people find the things they want to look at.
It's also fun having a technical audience. When someone writes in to tell us about a bug or design problem or something, they are often like, "Here's some CSS to fix it" which is funny and awesome.

.net: Tell us about your Screencasting Kickstarter project.
CC: CSS-Tricks is all about working on websites. It's time for a redesign on it so I figured, why do that in a cave? That entire process is exactly what web designers do and exactly the kind of thing I like to share. So while I'm working on it, I'm going to screencast everything. That's going to take a lot of work. So I'm asking people to pitch in on Kickstarter. Starting at the lowest level of rewards, they get access to this entire library of screencasts. I think we're going to hit 10 times my goal for it, so the response to that has been phenomenal.
.net: Why does CSS-Tricks need a redesign?
CC: There are some specific reasons. For one the gallery section of the site is pretty lame. The content isn't lame – I have a lot of great stuff in there I think, and a hoard more of it to post – but the design around it is lame. I'm going to address how the new design accommodates the different types of content in the different areas of the site better. The overall goal is to help folks better find what they need and make exploring more enjoyable.
There are some looser reasons too. I just like to keep things fresh and I have a design I'm monkeying with that I'm anxious to start working on.
.net: What principles are you going to have in the forefront of your mind when you're redesigning?
CC: I'm interested in doing things as efficiently as I can. I'm better at writing forward-thinking clean CSS than I ever have been, so that will be fun to write. Consistency will be big too. I hope to think in terms of reusable parts to keep things simple and consistent. If I ever start building something that feels 'one-off' I'm going to stop and consider why and see if I can re-use something instead or bring this new thing to other areas that could use it.
.net: You've got loads more money than you asked for and there are still 14 days to go! What are you going to do with the extra?
CC: I'm thrilled with the level it's got to. I hope that people feel that the amount they've contributed has actually been an investment in themselves a bit, and a good deal. These screencasts will live on CSS-Tricks in a private-access membership area that will be more expensive than the Kickstarter rewards.
The fact that it has got as high as it has means we'll be able to do some extra neat stuff. Perhaps I'll hire some designers better than myself to make sure the T-shirts are mighty cool. Or design some special headers for the site. Most importantly, it ensures that I'll have the time and resources needed to do this thing right!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
