Require or recommend plug-ins with a WordPress theme
In this tutorial, we will cover how you can easily include pre-packaged or repository plug-ins with a WordPress theme and prompt users to install and activate them in one single step, using native WordPress classes and interfaces
WordPress can be molded into almost any type of CMS you can imagine with its expansive collection of plug-ins. However, there has been a recurring problem for WordPress theme authors when it comes to using the power of these plug-ins: how do I require or recommend these plug-ins with my theme?
While you can always encourage your users to visit the WordPress plug-in repository or give them instructions step-by-step on how to install and activate plug-ins, wouldn't it be great to provide your users seamless plug-in integration straight into your theme? Along with my friend Gary Jones, we decided to tackle this problem head on and give WordPress theme authors fine grained control over including plug-ins within WordPress themes. Our collaboration birthed a powerful PHP library for WordPress called TGM Plug-in Activation. Below I will walk you through how you can use TGM Plug-in Activation within your WordPress themes to utilise the power of any WordPress plug-in on the web.
Downloading and installing TGM Plug-in Activation
Downloading and installing TGM Plug-in Activation is a relatively easy process. If you have created a WordPress theme before, integrating it will be a breeze. Just follow the instructions below to get started.
- Go visit the TGM Plug-in Activation site and download a copy.
- Place the class file somewhere within your theme hierarchy (the root is always a good place to start).
- Copy the contents of the example.php file into your functions.php file and amend to suit your needs.
Easy, right? Here a few notes and screenshots to help in case you get stuck:
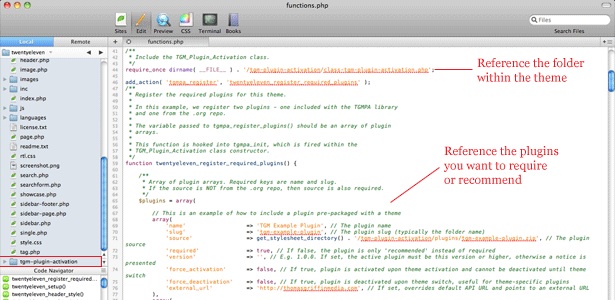
- Make sure you reference the correct path to the file within the require_once call (you may need to change it depending on where you place it in your theme).
- Plug-ins referenced from the official WordPress plug-in repository do not need the source argument. Only pre-packaged or private repo plug-ins need the source argument.
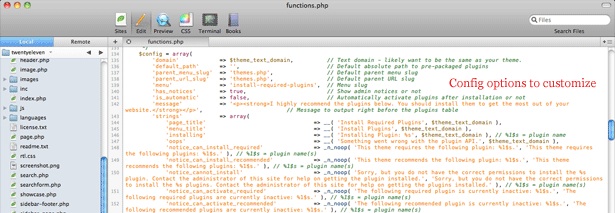
- The $config variable holds lots of information on how you can customise the class, including class strings. Update these to suit your needs.
Check out the screenshots below to see an example of how I included the class and some plug-ins within the default WordPress TwentyEleven theme:


A deeper look at the config options
TGM Plug-in Activation has an easy to use API that integrates seamlessly with WordPress. Using the function tgmpa(), the library registers plug-ins with your theme and displays them with the appropriate options. Let's take a deeper look into how the library API actually works. Each plug-in can take an array of parameters as indicated below:
- name: The name of the plug-in.
- slug: The plug-in slug, which is typically the name of the folder that holds the plug-in.
- required: Either true or false. If set to true, the plug-in is "required". If set to false, the plug-in is "recommended".
- source: The source of the plug-in. This parameter is required if the plug-in you are referencing is not from the WordPress Plug-in Repository. You can reference either pre-packaged plug-ins or plug-ins elsewhere on the internet from this parameter.
- version: The minimum version required for the plug-in. This parameter is useful if you require a minimum version of a plug-in in order for your theme to work. If the user has the plug-in installed but does not meet the minimum version specified, they are given a notice asking them to update the plug-in to the latest version.
- force_activation: Either true or false. If set to true, it forces the specified plug-in to be active at all times while the current theme is active. The plug-in can only be deactivated by switching themes.
- force_deactivation: Either true or false. If set to true, it forces the specified plug-in to be deactivated when the current theme is switched. This is useful for deactivating theme-specific plug-ins.
- external_url: An external URL for the plug-in. By default, plug-ins referenced from the WordPress Plug-in Repository are linked to their plug-in information via thickbox. This parameter overrides this default behavior and allows you to specify any URL for the plug-in.
The library also has a set of configuration options for you to manipulate on a global scale, as indicated below:
Daily design news, reviews, how-tos and more, as picked by the editors.
- domain: $theme_text_domain - The text domain for translatable text. You probably want to set this to the same text domain as your theme or plug-in.
- default_path: The default absolute path for pre-packaged plug-ins.
- parent_menu_slug: The parent menu slug for the plug-in install page. This is useful if you are placing the plug-in install page underneath a custom admin menu page.
- parent_menu_url: The parent menu URL for the plug-in install page. The URL slug for referencing your plug-in install page.
- menu: The menu slug for the plug-in install page. The slug for the actual plug-in install page, by default it looks like this: ?page=install-required-plugins
- has_notices: Either true or false. If true, admin notices are shown for required/recommended plug-ins.
- is_automatic: Either true or false. If true, plug-ins will automatically be activated upon successful installation (for both singular and bulk installation processes).
- message: Optional HTML content to include before the plugins table is output. This is filtered bywp_kses_post().
- strings: An array of customisable strings used throughout the library. Strings prefixed with_n_noop() have both singular and plural forms (in that order).
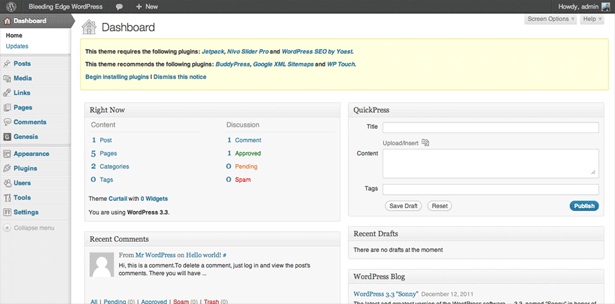
Starting to see how powerful this library can be? Once you have successfully setup the library within your theme and referenced all the plug-ins you desire (I've watched the bulk-install feature install 112 plugins at one time, so have fun!), go ahead and activate your theme. You will see a screen similar to the one below:

You will be greeted with a seamlessly integrated admin notice stating that you should install whatever plug-ins you've decided to include with your theme. The notices are split up into four parts:
- Required and not installed.
- Recommended and not installed.
- Required, installed but not activated.
- Recommended, installed but not activated.
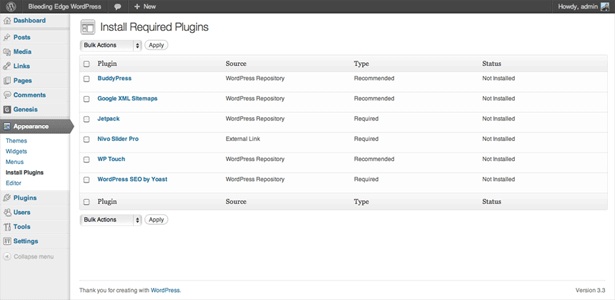
The notice includes action links (which can be filtered) to encourage users to begin installing or activating the plug-ins. This will take them to the page you specified (by default under the Appearance menu tab) where they can interact with a table list of plug-ins and action links. This integration is seamless with native WordPress UI and should be a very familiar look to your users. Clicking on one of those links will you to a screen that looks like the one below:

The plug-ins will be displayed in the table with various information listed for each plug-in. Each plug-in has hover action links based on the current state (for example, if the plug-in is installed but not activated, an 'Activate' link will be displayed when hovering). One of the great features about the TGM Plug-in Activation library is that you can bulk install or activate the plug-ins. For instance, if you set the is_automatic $config option to true, your users could select all the plug-ins at once, bulk-install them and they will all be automatically activated once they are installed! Even the interface for installations and activations integrates seamlessly with the WordPress admin. Consider the screenshot below for bulk installing a selected group of plug-ins:

Look familiar? It should! It follows the exact same pattern as bulk upgrading plugins within the WordPress admin!
Conclusion
The benefits of using the TGM Plug-in Activation library are enormous. You no longer have to build all that extra functionality into your theme just because you couldn't figure out a way to include a plug-in from the WordPress plugin repository – this library makes it a breeze! As with any piece of software, there is always room for improvement. The project is hosted on Github where you can freely download and fork it to suit your needs. Should you find any issues or have ideas for improvements, head on over to the Github issues page and post them there, so Gary and I can document it and (possibly) work it into future releases. Have you used TGM Plug-in Activation in any of your WordPress themes (or even plug-ins)? I'd love to know!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
