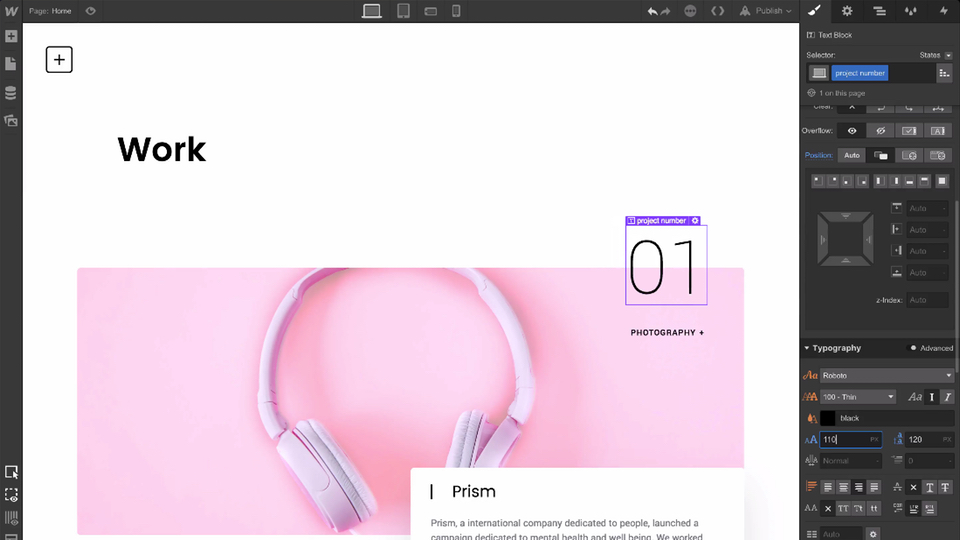
Web animation: No code required
Create amazing animations without endless hours of coding.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Ever slogged through creating responsive, user-considerate, and downright drool-worthy web animations? When it comes to animations on the web, it is the creative thinking that makes it stand out from the crowd. The code behind the animation is the function that makes it work.
What if you could put your ideas into practice without having to learn to some heavy coding techniques? This is what Webflow aims to do: it creates tools that empower creative brains to produce awe-inspiring technical feats for the web (no code required).
Leonard Souza, tech lead at Webflow, will be joining us at Generate London on 20-22 September to walk you through today's treacherous landscape of web animation.
He'll also demonstrate Webflow's brand spanking new Interactions 2.0, feature designed to save you countless hours of tedious coding, give you jaw-dropping animations for your shiny portfolio, and provide a sturdy steel bridge between the world of animation and web development. Hear your clients and colleagues go from 'Yeah, that's nice...' to 'Wow! How'd you do that?'
Click the image below to purchase your ticket.

Daily design news, reviews, how-tos and more, as picked by the editors.

Steven Jenkins is a freelance content creator who has worked in the creative industries for over 20 years. The web and design are in his blood. He started out as a web designer before becoming the editor of Web Designer magazine and later net magazine. Loud guitars, AFC Bournemouth, Photoshop, CSS, and trying to save the world take up the rest of this time.
