Create an awesome cinemagraph in Photoshop
Robbie Dickson, senior editor at Heehaw Digital, takes you step by step through the process of creating a cinemagraph, the next generation of web based animated photography.
- Knowledge needed: Film/Photography experience, basic Photoshop
- Requires: HD video camera, Photoshop, FCP (optional)
- Project Time: 1 hour (not including filming)
A cinemagraph is a stunning hybrid between photo and video. The beauty of them comes as the viewer is initially under the impression that they are looking at a piece of still photography, but then suddenly something catches their eye and they realise that it's moving!
The technique was pioneered by New York photographer Jamie Beck and designer Kevin Burg, who originally used it to bring fashion shoots to life. In this tutorial I will take a recent example we created for the University of Stirling, and guide you through each step, from filming the subject, to importing the footage and using Photoshop to create the final results. You’ll learn how to use frames within Photoshop to process your footage, and how to tweak your sequence to find the perfect loop for export. Cinemagraphs have the potential to be used wherever there is a photo on a website, and I think you’ll be seeing more and more of them in the coming months. So get involved and stay ahead of the game!
01. Choose a subject
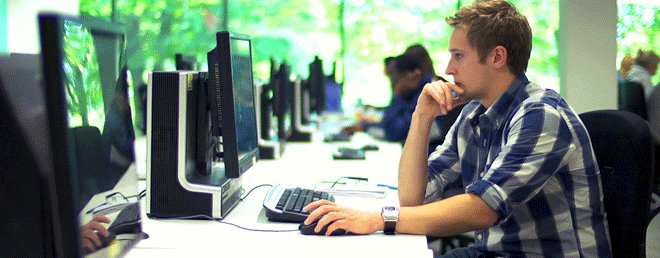
You want something that can seamlessly loop, either continuously or back and forth. For example, eyes blinking, tap running, branches blowing, pressing a button or a roundabout spinning. Get creative. For this example we chose somebody sitting at a computer moving and clicking a mouse.

02. Frame your subject
Ensure your subject can easily be isolated from the rest of the shot. Make sure the moving parts are joined to areas that don't move. So for our shot we want the arm to move but the body to stay very still.

03. Film your subject
Try filming several variations of your scene. You only need a few seconds of usable footage for each take. Make sure your tripod is solid as shaky shots won't work and shoot in the best quality possible. Avoid anything crossing in front of or behind your subject.

04. Import the footage
We used Final Cut to transcode our footage from AVCHD to Pro Res 422 for optimum quality. You may be able to take your footage straight into Photoshop. Ensure you do not capture or re-encode to a format that will compress your footage and reduce quality.

05. Bring into Photoshop
Load your video clip into Photoshop and make sure your workspace is set to Motion (Window > Workspace > Motion). This should bring up a timeline with your video clip on it.
Daily design news, reviews, how-tos and more, as picked by the editors.

06. To reverse or not to reverse
Every cinemagraph should start and end on the same frame. Some subjects will automatically do this, like a piece of machinery, but not ours. We will take only the movement of the arm going forwards and reverse it later to return it to its original frame.

07. Select your clip
Select the portion of footage you want using the blue guides at the start and end of the timeline. Play the clip and experiment to find the best section. You want to find the best bit for looping or going forward, then backwards to make the action as natural as possible.

08. Select your still frame
Now you want to go through and choose a frame from this selection to be the "still" part of your image. Once you've chosen a frame Select All (Cmd-A) and copy and paste this image onto a new layer, this will create a still image running the entire duration of your timeline.

09. Make the mask
Solo your top layer and use a suitably sized soft eraser tool to erase the part of the image where the action happens. I have erased the arm area as well as the reflection in the computer screen. You can use a more advanced method of masking if you want.

10. Test your mask
Make both layers visible and play the clip to make sure your action is visible in full without anything being hidden or cropped (like the image below). This is where the importance of keeping your subject matter still becomes apparent. Make any adjustments to the mask if you need to.

11. Render your movie
Go to “file > export > render movie” to save out your clip as a video file. We’ve reduced the frame rate of our clip to 15 frames per second. This will mean less frames, therefore smaller file size for the final article, which can be extremely important for web use.

12. Import your movie
Select “file > import > video frames to layers.” This will bring up a timeline of your video clip as individual frames. If your subject matter already loops seamlessly, then skip the next step.

13. Duplicate and reverse
Duplicate all frames by selecting them, holding down the ALT key and dragging to the gap after the last frame. With the new frames selected go to “reverse frames” in the timeline’s dropdown menu. It should now play smoothly backwards and forwards in a loop.

14. Adjust your timings
If you need to add a pause at the start, change the duration in the dropdown menu of your first frame. Adjust this on other frames if you need to tweak any other timings. You can also delete frames to speed up certain parts of the sequence.

15. Limit your colours
GIF files are also limited to 256 colours so the less colour information in your image the better the end result will be. You can reduce the colours when shooting, or in post by de-saturating parts of the image (like the image below) or adding a duotone filter.

16. Optimise with a Duotone filter
We used a free duotone filter, cross coloring, to optimise the colours, it gave us visibly less grainy results than without it. Install the action, then find it in your actions panel and press play. It will apply the settings to a new adjustment layer.

17. Limit your final file size
GIFs can be very large files compared with other image types, you can keep the size down by reducing the dimensions of your image or deleting any frames you do not need. Bear in mind that duplicate frames do not increase the file size. We cropped to 660 x 258.

18. Save and output
Save your edited PSD and then go to”file > output for web and devices”, make sure GIF is selected and save it. If your image is too large or grainy try using some of the methods I mentioned to limit the colours and the number of different frames.

19. Boooom!
You have now successfully created a cinemagraph!

There are several different ways of creating a cinemagraph depending on your content – some simpler, some much more complicated. This should hopefully have helped you understand how they work and give you an idea of what’s possible! (And here you can find tips on using photography in design.)
Robbie is senior editor and motion graphics designer at Heehaw Digital in Edinburgh. With over eight years experience he has picked up several awards including Best Editing at the New York Film & Video Awards.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
