100 CSS and JavaScript tutorials to boost your skills
Updated: We round up the best CSS and JavaScript tutorials from around the web to save you some serious time on your next web design project!
Dealing with images
Convert colour images to black and white with CSS

In this tutorial you'll write a CSS class that will convert a coloured image to black and white. The grayscale image will be generated on the client side by the browser's CSS engine instead of using JavaScript or an image editor to upload two versions of the same picture.
How to control image aspect ratios with CSS3

Opera's Chris Mills shows how object-fit and object-position in CSS3 can help to display media consistently throughout a website.
How to get to grips with CSS3 multiple background images
Keeping your HTML clean whilst still adding numerous separate images can be a bit of a headache. Freelance front-end designer Prisca Schmarsow tackles the issue of multiple background images in CSS3.
Fundamentals of JavaScript
Understanding design patterns in JavaScript
Solid design patterns are the basic building block for maintainable software applications. If you've ever participated in a technical interview, you've liked been asked about them. This tutorial by Tilo Mitra looks at a few patterns that you can start using today.
Key principles of maintainable JavaScript
JavaScript is a curious language. It's easy to write, but difficult to master. By the end of this tutorial by Jonathan Creamer, you'll be able to transform your spaghetti code into a five-course meal, full of readable, maintainable yumminess!
Thinking inside the box with vanilla JavaScript
Louis Lazaris introduces you to some pure JavaScript features that you can use today and that you might not have ever considered before.
Introduction to JavaScript unit testing
You probably know that testing is good, says Jörn Zaefferer, but the first hurdle to overcome when trying to write unit tests for client-side code is the lack of any actual units; JavaScript code is written for each page of a website or each module of an application and is closely intermixed with back-end logic and related HTML.
Daily design news, reviews, how-tos and more, as picked by the editors.
Which Javascript recipe is right for you?
JavaScript has been called everything from great to awful to the assembly language of the web, but we all use it. A little confused by it all? Find out which recipe works for you with this tutorial.
Build a relationship between CSS and Javascipt
JavaScript is so powerful, so there are a lot of overlaps in capability between JavaScript and HTML (building document structure) and JavaScript and CSS (injecting style information). Learn how to build the relationship you need here.
Write fast, memory-efficient JavaScript
If you care about memory usage and performance, you need to know what's going on in your user's browser's JavaScript engine behind the scenes. Do that and more with this tutorial.
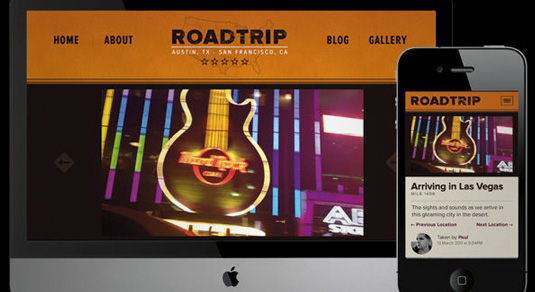
Responsive web design: the basics
Responsive web design: what it is and how to use it
In the field of web design and development, we're quickly getting to the point of being unable to keep up with the endless new resolutions and devices, writes Kayla Knight. Should we just suffer the consequences of losing visitors from one device, for the benefit of gaining visitors from another? Or is there another option...?
Responsive web design: a visual guide
These days, "one size fits all" is quickly becoming a dated concept. Luckily, with CSS media queries, we can now easily build responsive web designs that accomodate everything from your mobile phone to your massive desktop, as this video tutorial demonstrates.
Braindump on responsive web design
Chris Coyier explains the very basics of what "responsive web design" has come to mean, with examples, related resources, relevant people, tips and tricks, and more.
Build a responsive website
Build a basic responsive site with CSS

Responsive design is much misunderstood. Jason Michael lays to rest some myths, and then walks us through building a simple responsive website.
Build a responsive site in a week: part 1

Interested in responsive web design but not sure how to get started? Don't fret, help is at hand! In a five-tutorial series, Paul Robert Lloyd talks you through the responsive design process, soup to nuts.
Build a responsive site in a week: typography & grids: part 2
In the second part of this series, Paul Robert Lloyd tells us how to translate static page designs into adaptable, fluid websites. So let go of those pixels and learn to love proportions!
Build a responsive site in a week: images and video: part 3
In the third part of this series, Paul Robert Lloyd looks at incorporating images and video into responsive layouts, and describes some of the problems in this area that still need solving.
Build a responsive site in a week: media queries: part 4
In the penultimate part of this responsive design series, Paul Robert Lloyd explains how media queries work, and describes a device-agnostic approach to breakpoints.
Build a responsive site in a week: going further: part 5
In the final part of this responsive web design series, Paul Robert Lloyd explains how there is more to a responsive design than just flexible layouts, images and media queries.
Create fluid layouts with HTML5 and CSS3
In this exclusive excerpt from Responsive Web Design with HTML5 and CSS3, Ben Frain explores how to convert pixel-based designs to their proportional equivalents
Design sites using the Responsive Grid System
The Responsive Grid System isn't a framework or a boilerplate. But it does make creating responsive websites quick and easy. Graham Miller, its creator, explains how to use it.
Responsive Navigation Menu
The purpose of this tutorial is to show you how turn a regular list menu into a dropdown menu on smaller display. The technique requires no Javascript and uses clean and semantic HTML5 markup.
The many ways to mobile
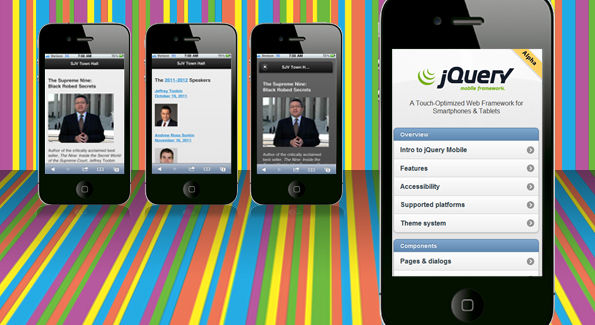
Create a mobile website with jQuery Mobile

Zak Ruvalcaba and Anne Boehm explain how to use jQuery Mobile to create a mobile website.
Create a custom theme in jQuery Mobile
We present an exclusive excerpt from jQuery Mobile Web Development Essentials, on the basics of theming and building and using a custom theme for your app
Getting started with PhoneGap
In an excerpt from the PhoneGap Beginner's Guide, Nitobi/Adobe's Andrew Lunny shows you how to set up and build simple and effective apps for BlackBerry, Android, and iOS.
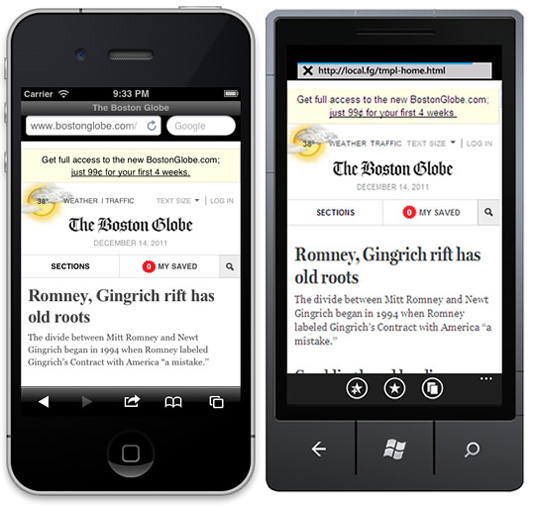
Improving the mobile user experience
Raising the bar on mobile

Scott Jehl shows you how to decrease browser functions to make more room on the screen for your designs.
Build a smart mobile navigation without hacks
Aaron Gustafson explains how to build a progressively-enhanced, CSS-based dropdown that works as part of a responsive design.
How to improve user interface design for Android apps
If you want your mobile app to stand out from the crowd, take a look at this tutorial from co-director of Bitmode Ltd, Richard Leggett. He'll show you how to style and theme your app to make it go the distance.
Produce the perfect portfolio site
Develop a one-of-a-kind CSS/JavaScript-based game portfolio
A portfolio is a must-have for any designer or developer who wants to stake their claim on the web. With a bit of HTML, CSS and JavaScript, you can have a one-of-a-kind portfolio that capably represents you to potential clients.
Awesome Cufonized fly-out menu with jQuery and CSS3
Mary Lou knows how to get the best out of your website menu. Whether it's for an online portfolio or just for fun, take a look at this tutorial which will add two great features to your menu.
Create forms your users will love
Design a prettier web form with CSS3
Do you feel like your website needs a face lift? Thanks to advanced CSS and JavaScript properties, you can now turn even the dullest of homepages into something beautiful. Matt Hedberg shows you how.
Build a mobile-friendly form with email domain suggestion
So, you're happy as Larry that you've finally converted your web design for mobile use. But what about those pesky forms your users just have to fill out? Jim Nelson shows you how to go above and beyond to make your users happy.
Create an image editor
Build an image editor with EaselJS

Maciej Sopylo shows you how to create a full-blown picture editor that will be on the same level as most desktop applications.
Build a canvas image editor with Canvas
This tutorial by Dan Wellman shows you how to rotate, resize, translate and even add subtle colour manipulation to your images.
Advanced CSS
An introduction to Object Orientated CSS (OOCSS)

We can all agree that decent content creation reigns supreme when it comes to attracting those unique visitors. Here, Louis Lazaris introduces you to the often overlooked concept of object orientated content using the OOCSS framework.
Diving Into CSS Regions
This tutorial covers the basics of CSS Regions, which allow us to flow content within various sections of the page.
An introduction to the CSS Flexbox module
CSS always seems to have a killer feature up its sleeve. Remember how media queries made responsive layouts possible and revolutionised front-end development? This tutorial talks about Flexbox, a module that's causing a similar change in the way we lay out web pages.
Get started with Sass
Get yourself preprocessing in just a few minutes
There's nothing to be afraid about in this brave new world of preprocessing. In this video Chris Coyier walks you through a simple project that uses Jade and Sass.
Refactoring CSS into SASS
Handcrafting CSS from the start is a great move but more often than not it can become difficult to manage. Eugene Fedorenko explains how to overcome the hurdle and successfully redesign your style sheets.
Improve your JavaScript technique
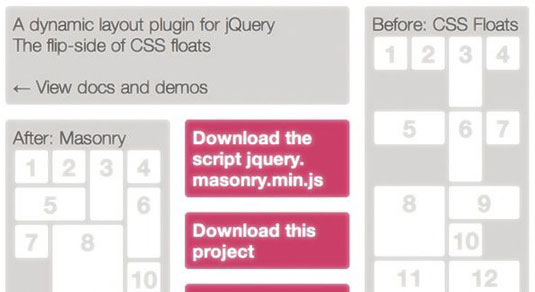
Get started with jQuery Masonry

Luke Shumard provides a crash-course in David DeSandro's Masonry, a jQuery plug-in that's ideal for both novice and intermediate web designers.
JavaScript profiling with the Chrome Developer Tools
Site performance is about two things, writes Zack Grossbart: how fast the page loads, and how fast the code on it runs. Plenty of services make your website load faster, from minimisers to CDNs, but making it run faster is up to you. Grossbart explains how to go about it.
Useful jQuery function demos for your projects
Every aspiring web developer should know about the power of JavaScript and how it can be used effectively to enhance the ways in which see and interact with web pages, writes Sam Deering. Fortunately, to help us be more productive we can use the power of JavaScript Libraries.
A quick look into the math of animations with JavaScript
There is a lot of math in the visual things we do, writes Christian Heilmann, even if we don't realise it. If you want to make something look natural and move naturally, you need to add a bit of physics and rounding to it.
Fantastic JavaScript tools
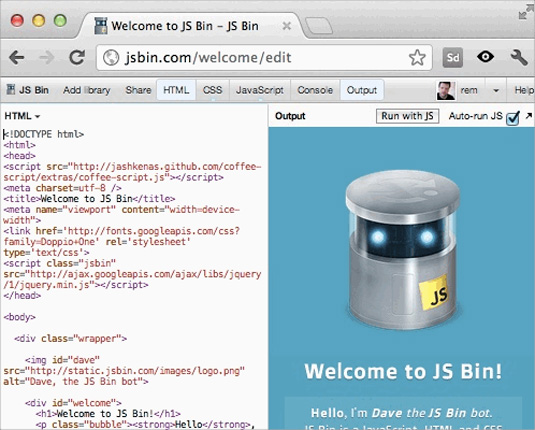
JS Bin: Built For Sharing, Education And Real-Time Rendering

JS Bin is one of the very first public paste bins with the output rendered live in your browser and available to share and edit with the completed output. It's free to use all its features and it's available on Github. Remy Sharp explains how to use it.
Get started with WebRTC
Andi Smith demonstrates how to use Web Real Time Communication to control webcam and microphone streams using JavaScript APIs
How to create web animations with Paper.js
For some of us, animation can be a daunting prospect. It can however, improve your site to its fullest potential (and it looks cool too!). Zack Grossbart gives you his tips on how to develop a range of animations from the neat to the very, very messy.
10 reasons why your projects should use the Dojo Toolkit
The most powerful and underutilised JavaScript utility is one and the same: the Dojo Toolkit. David Walsh covers many of the most powerful features of the Dojo Toolkit, and in doing so makes the case for why you should use it for your next project.
Journey through the JavaScript MVC jungle
There are modern JavaScript frameworks that can assist with bringing structure and organization to our projects. Addy Osmani explains how to get started with them.
Fantastic jQuery projects
How to create an interactive street view with jQuery

Severin Klaus explains how Hinderling Volkart created an innovative method of scrolling through video for its 360 degree Langstrasse website. Impressed? Well, this tutorial will show you just how you can do it for your very own site.
How to create a cute pop-up bar with HTML5, CSS and jQuery
Similar to a 'hellobar', Eric Hoffman shows you how to create a cute pop-up bar and use it to your advantage. It has only been tested in Chrome and Safari, so be aware it may not work in other browsers!
Build a colourful clock with CSS and jQuery
Countdown clocks can give your website the edge it needs to stand out. Martin Angelov walks you through the project.
Amazing tools to discover
PrefixFree: Break free from CSS prefix hell

Using CSS regularly can often come with its frustrations. Fear not as Lea Verou, well-known for her experiments with CSS and JavaScript, presents her most recent free tool, PrefixFree. Banish the prefix blues!
A new front-end methodology: BEM
Vavara Stepanova investigates BEM ('Block Element Modifier'), a front-end modifier that's created a new way of thinking when it comes to web interfaces.
Use Gridpak to roll your own responsive grid
Another free tool to make your design life that little bit easier. Gridpak comes from Erskine Design and enables you to quickly generate your own responsive grid. However, it can be a little tricky so here, Joshua Jackson gives you an extensive introduction.
Cool HTML5 projects
Build a cross-platform HTML5 game

Ibon Tolosana and Iker Jamardo Zugaza show you how to get to grips with cross-platform HTML5 game development using Canvas.
Create a Pong game

Classic games such as Pong will never grow old with your users. That's why Carlos Yanez has created this simple tutorial on how to develop your very own version using HTML5, CSS and JavaScript.
Build an MP3 player
A little music to the ears can often inject some much-needed personality into your website. Here, James Tyner shows you how to create your own MP3 player.
Create a hangman game
Ah, the never-aging game of Hangman. We all love to play it and so will your users. James Tyner shows you how using HTML buttons for the input and JavaScript to provide the gamelogic.
Save the day with Scoped CSS
One little known feature of HTML5 is Scoped CSS. It's an attribute for style blocks that may change the way we tackle certain styling challenges in the future, as Chris Coyier explains here.
And finally...
Build a beautiful calender widget

Calenders are often an overlooked yet important aspect of web design. Andrew Burgess steps in to show you how to build a quick but effective widget using CSS and JavaScript.
Build a real-time commenting system
Adding real-time functionality to an app can result in a more interactive and engaging user experience. But setting up and maintaining the server-side real-time components can be tricky. Phil Leggetter offers a solution using HTML5, CSS and JavaScript.
Build a spiffy quiz engine
Quizzes can often entice more user input, which begs the question: why haven't you got one? Here, Siddharth gives you a quick preview into how to create your own mini quiz version.
Building a simple CSS selector engine
When it comes to building a selector, we often use both CSS and JavaScript libraries and selectors to get the job done. Andrew Burgess strives to simplify the process with this quick tutorial.
Radio buttons with 2-Way Exclusivity
More and more websites are in need of a little UI upgrade and radio buttons aren't a bad way to go about it. Chris Coyier shows you how to develop your own grid of radio buttons in a few simple steps.
Have you found an online tutorial that helped you in your CSS and JavaScript projects? Share the link in the comments below!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
