5 ways to be a better frontend web developer
David Darnes of Basekit shares top tips and resources for those working in frontend web development.

Frontend web development can be a confusing area to work in. With new techniques, tools and technologies appearing daily, it can be difficult to maintain your skills and understanding of the latest best practices.
The tips below outline five key ways in which you can give your career as a frontend web developer a smoother ride. And I also list a number of resources to help make putting them into practice that bit easier.
01. Be Logical. Be Obvious

The most important thing you can do as a frontend web developer is keep your code logical.
When it comes to implementing new features or even when a new developer starts working on the project, it’s easy to become unstuck. However, comparing tried and tested code can offer a useful solution.
Thoughtbot has a great site called Refills, which shows many examples of common website patterns. They provide the full HTML mark-up for things like pricing tables, breadcrumbs and admin headers that can be copied and dropped into a project.
02. Comment on your code

While easily overlooked, comments are a valuable asset when it comes to breaking up your CSS and preventing confusion at a later date.
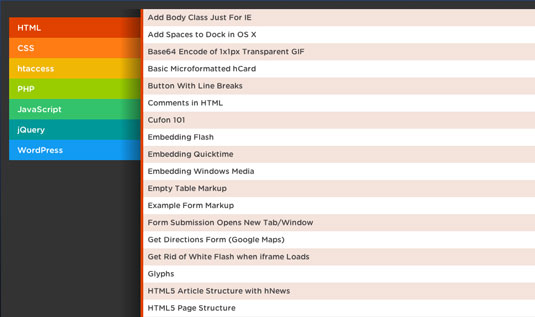
The CSS Tricks website has a snippets section for HTML and CSS. It’s a great time saver and most of the snippets already come with detailed comments too.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Avoid guessing; never assume

Frontend developers often encounter key aspects missing from a client brief. While guessing your client's intentions may seem like a timesaver in the short term, you are treading a dangerous path as it's impossible to compensate for all variables.
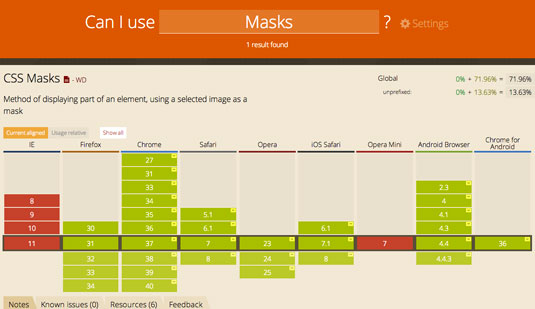
There are tools and resources out there to help with browser support. Can I Use is a site for checking browser support on all sorts of things. Their beta site is also useful and has features such as location relative stats and even Google Analytics integration.
04. Stay current and informed

Staying informed is a vital part of frontend development; a useful resource for this is HTML5 Doctor. There are articles exploring the best methods for implementation which allows developers to hook into their code better using more modern techniques.
It also provides search engines and social networks access to more data, making tweets more content rich and search results more helpful.
05. Future proof your projects

In a nutshell, make projects easy to return to while keeping excess to a minimum. It is vital that projects are adaptable and updates are easy to install.
An example of which would be a site requiring SVG support and a fallback for IE8, a simple Javascript patch could be used. However, if this needs to be expanded upon, Modernizr can help a great deal. This widely used JavaScript library checks for HTML5 and CSS3 features within the browser. It could be used to check for SVG support and it would also aid the next developer when they’re searching for items such as keyframe animation support.
Words: David Darnes
David Darnes is a template designer for the popular website building service BaseKit.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
