Animated CSS3 periodic table
You've got to have a play with this interactive CSS experiment by 'Mr Doob', created using three.js. Science has never been so fun!
The periodic table of elements is a popular subject for designers to showcase new web technologies, and this latest CSS3 experiment is the most fun yet.

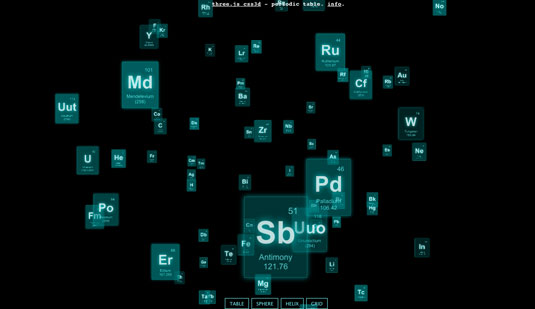
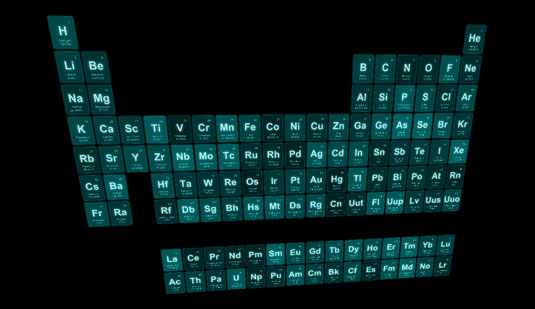
Built by Barcelona-based web designer Ricardo Cabello - best known within the community as 'Mr Doob' - the demo starts with the animated elements hurtling through space towards each other to form a table.
You're then given the option to rotate them in three dimensions by dragging on your mouse.

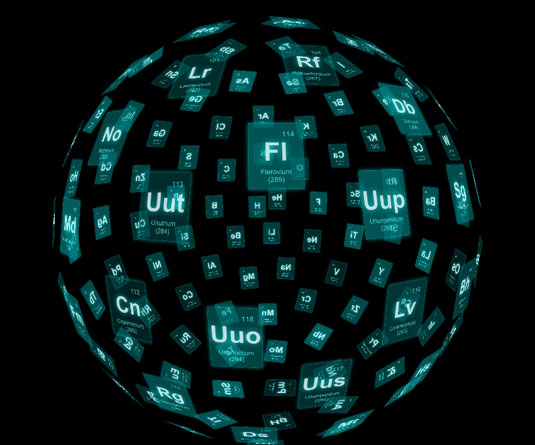
You can also switch between 'Table', 'Sphere', 'Helix', and 'Grid' views by clicking the buttons at the bottom of the page.
Bear in mind that the demo uses cutting-edge web technologies that only work in the most modern browsers: we'd recommend the latest version of Chrome.

Cabello created the experiment to see if he could use his three.js JavaScript library to replicate the effects used in a demo for the game engine famo.us. You can find full details on his Google+ page.
In case you don't have access to a modern browser, Cabello has also posted this video of how the demo runs on an iPad 2:
Daily design news, reviews, how-tos and more, as picked by the editors.
You'll find more of Mr Doob's projects on Github.
Liked this? Read these!
- Web design training: top 10 online tools
- 20 inspirational examples of CSS
- 101 CSS and JavaScript tutorials to power up your skills
Have you seen a cool CSS demo lately? Let us know in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
