69 fantastic free web tools
Design faster and code quicker with this collection of web tools that won't you cost a penny.
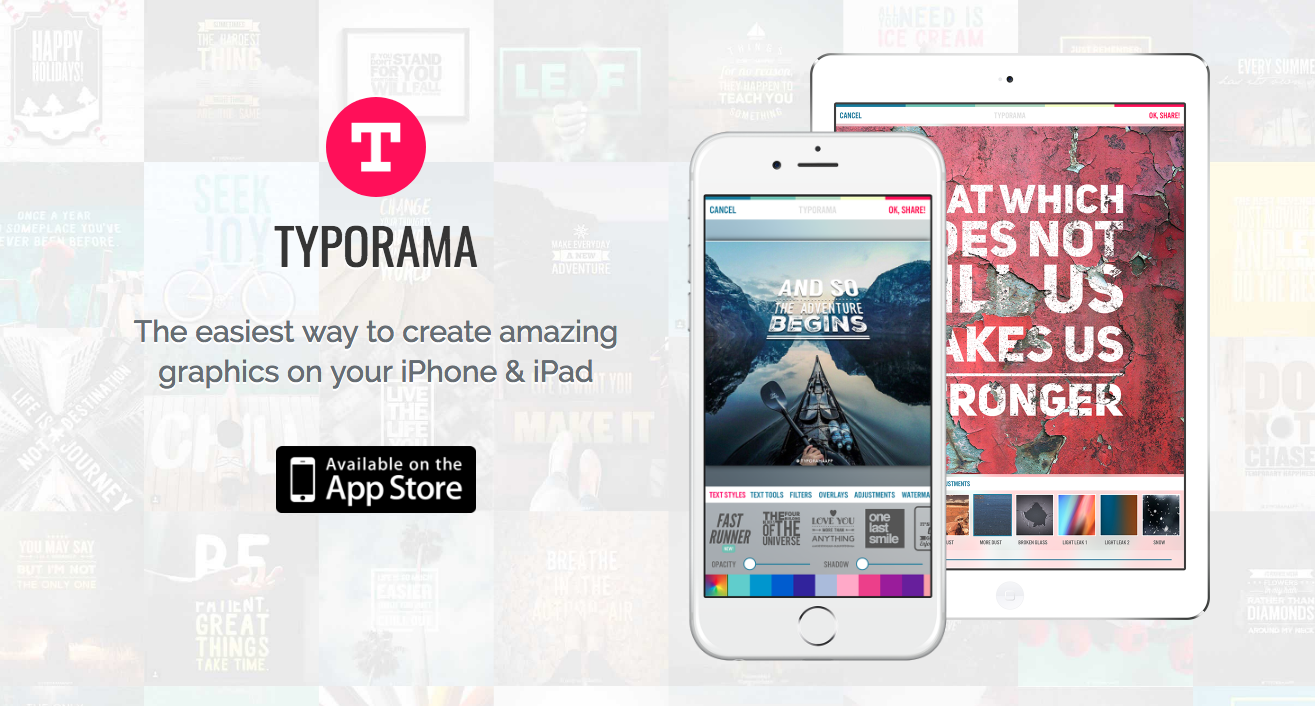
29. Typorama

Typorama is an iOS app that enables anyone – with design skills or not – to create awesome graphics. Packed full of image editing features and beautiful typography options, it’s like Instagram on steroids. The app is frequently updated and has gathered a loyal following since its launch in 2015.
30. Sparkline Typeface
The Sparkline Typeface enables you to create sparkline graphs using just a font, no need for complicated JavaScript libraries and configurations. While it can be limited, it’s also a huge timesaver.
31. Coolors

Coolors is a great little web app for when you need inspiration; fire up the app and hit the Spacebar to generate a random colour pallet. Once you find a colour you like you can ‘lock’ that colour and hit the Spacebar again to generate more colours.
32. FontBase
FontBase is a font management tool which works across all platforms, offering a beautiful and intuitive UI for searching and sampling fonts. It also enables fonts to be shared among teams so you’ll never need to hassle your designer to send you the fonts ever again! Paid plans are available.
33. Google Fonts
Google Fonts offers a large selection of free web fonts which can be used on any project. The interface is clean and minimal but enables you to easily see and test new fonts. It also offers a number of different ways to include the fonts in your project.
34. Adobe Capture
Adobe Capture is a smartphone app – available for Android and iOS – that enables you to take photos of anything inspirational, and then generate colour palettes, vector shapes and repeating patterns, all of which you can upload to Adobe’s Creative Cloud.
35. Font Base
Font Base is a font management tool which works across all platforms, offering a beautiful and intuitive UI for searching and sampling fonts. Font Base also enables fonts to be shared among teams so you’ll never need to hassle your designer to send you the fonts ever again!
Daily design news, reviews, how-tos and more, as picked by the editors.
36. AllTheFreeStock
This is a massive single resource where you can search for free stock photography from loads of different sites. It includes popular free sources such as Unsplash, along with other, lesser-known sites, to give you plenty of options for populating your designs.
37. Transformicons

Transformicons is a different kind of icon set. These are SVG- and CSS-based icons that incorporate CSS transitions for an animated effect that can be controlled with some JavaScript.
38. Octicons
There are countless options for icons, and GitHub has released its own nicely designed set. Octicons is available as an icon font (or web font), which is commonly inserted into a page using CSS pseudo-elements.
39. Ionic

One of the biggest HTML5-based mobile app development frameworks, built with mobile-optimised CSS and JavaScript components, Ionic boasts a very strong community – which is great for those looking for a good long-term option.
40. Embed Responsively
A simple online tool that enables you to grab responsive embed codes for all sorts of popular media sources. It supports YouTube, Vimeo, Google Maps, Instagram, Vine and more.
41. Tablesaw
Responsive tables are one of the most difficult layout considerations. Tablesaw is a set of jQuery plugins to help in this area, by means of features like stack, toggle, minimap and more.
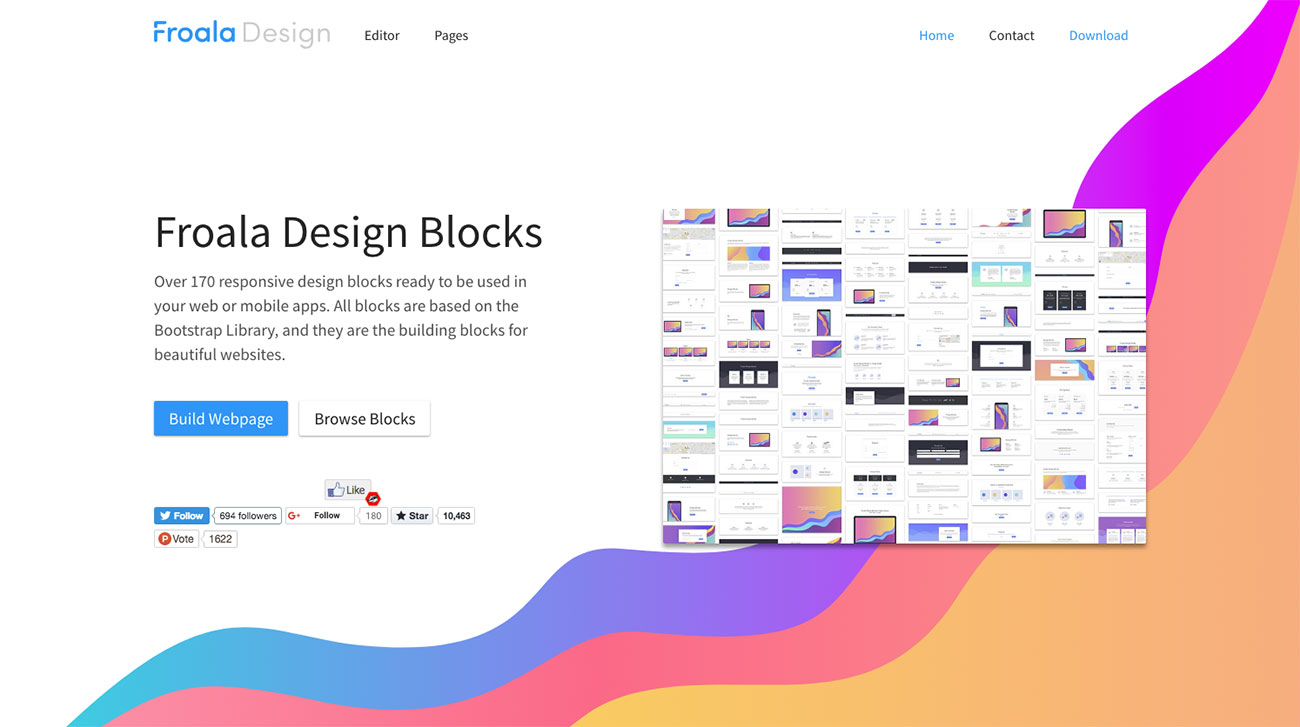
42. Froala Design Blocks

There's a strong case for using tried and tested design patterns – people know how to use them, and if your client wants evidence, there's plenty of user testing that shows them to be effective. A resource like Froala Design Blocks is ideal for putting sites together quickly, with over 170 design blocks that you can assemble into a great-looking, responsive site.
43. Site Palette
Site Palette is a Chrome extension that enables you to grab the colour scheme from any website, which you can then turn into a number of useful elements, such as Sketch Templates and Adobe Swatches, or you can print or download them.
44. Atomic Design
Atomic Design is a methodology for creating design systems. It breaks design into five different levels: Atoms, Molecules, Organisms, Templates and Pages. Each level can and should include elements from the previous layers to build up designs.
45. Wireframify
Wireframify is a Chrome extension that enables you to turn any website into a wireframe. It works by applying a custom stylesheet onto the website, which removes all images and modifies all of the colours and borders, leaving you with what looks like a wireframe.
Next page: Free animation tools

Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.
