12 web experiments that show you don't need Flash
Who needs Flash to create interactive experiences? Check out this amazing selection of web experiments that show just can be created from code alone.
CodePen is a code editor that works in your browser and gives you instant previews of your work. It's also a great place to share your creations and explore what others are doing. Here we've put together a round-up of some of the best UI elements and animations that have been shared on CodePen.
01. Animated solar system
Created by Julian Garnier, this animated model shows the eight planets orbiting the sun in 3D (yes, you read that right - despite what you got told at school, boffins recently decided that Pluto is no longer officially a planet). The demo was inspired by similar projects by Alex Giron and Nicolas Gallager.
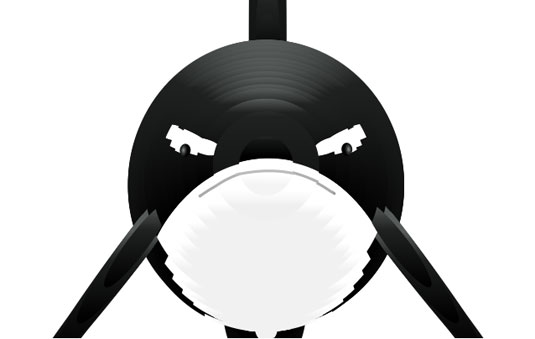
02. Whale

Adapted from this Flash animation of a whale that follows your mouse around the screen, Diego Leme's CodePen version was created using SVG and JavaScript. It's a great example of how some simple shapes can work together to create something quite amazing.
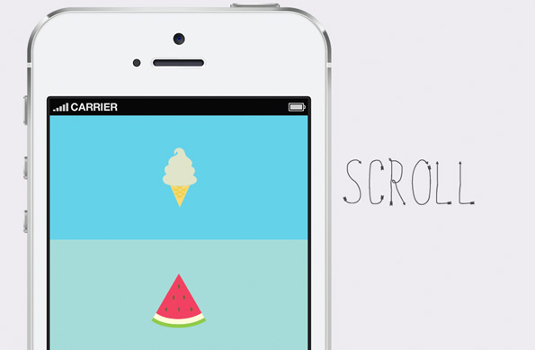
03. Jelly menu

This looks like any other menu until you give it a scroll and find out that it's made of jelly! Menu items bend as they move and twang back into place when stationary.
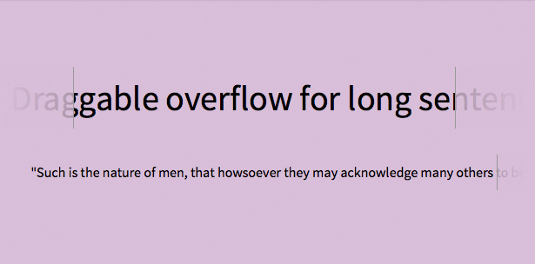
04. Draggable overflow

Sometimes your text setting plans and the text itself don't work together. Draggable overflow lets you keep things neat without having to compromise on the content. Text fades out when it hits the bars and can be scrolled by dragging.
05. Fluid grid using text align: justify

This nifty technique uses text align: justify to create a fluid grid for your responsive layouts that spares you the need to define horizontal margins, floats or clear-fixes. You can read more about it in Patrick Kunka's blog post.
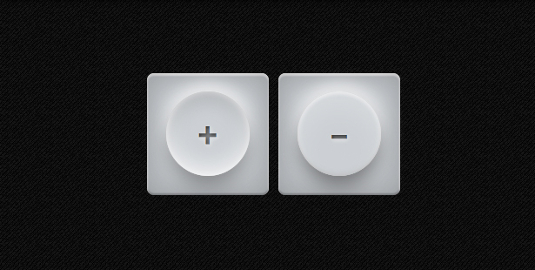
06. Squishy buttons

These incredibly squishy buttons bring a pseudo-tactile experience to your screen, even if they're being used with a mouse. We haven't tried them on a touch interface yet, but we're sure they'd blow our minds.
Daily design news, reviews, how-tos and more, as picked by the editors.
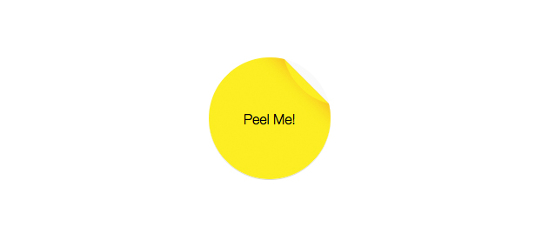
07. Pure CSS peeling sticky

This CSS sticky evokes a pleasant tactile memory, this time of a label that peels away easily to reveal something else.
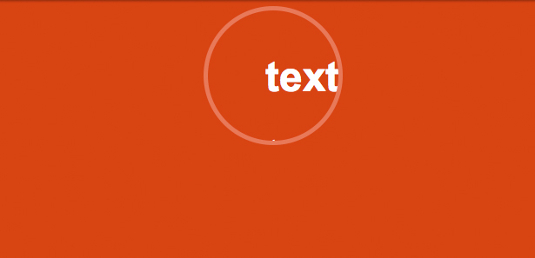
08. text text text

Display some title text via a scrolling, James-Bond-intro-style circular window. The window bounces back when it hits the end of the text.
09. Balls of fear

These balls are afraid of your mouse pointer in a creepy, life-like way. If you move aggressively they'll panic and scatter, but if you approach slowly and they'll drift off at a similar speed, always maintaining a particular distance. Interestingly, if you get too far away they clump together and edge curiously towards you.
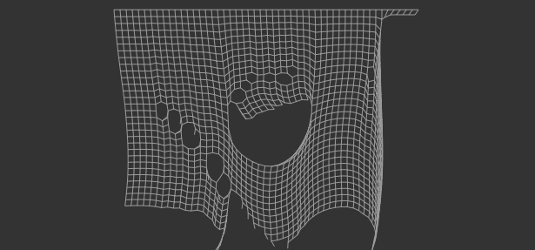
10. Tearable cloth

This is a curtain that you can shake. No, it's more than that. You can shake it really hard. It's even possible to make holes and tear pieces off it, which bounce satisfyingly around the screen. You can thoroughly wreck this thing and feel like a proper vandal.
11. JavaScript train

This ghostly train meanders through a series of shadowy tunnels. An incredible creation using a tiny amount of code.
12. Gravity points

Celestial bodies float around aimlessly in this simulator until you shake things up by adding some gravity points. An interesting aspect to notice is that the gravity points themselves are attracted to each other, so they will slowly creep together until they join to form a larger, more powerful point.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
