Photoshop adds new killer feature for extracting assets
Launching today at Adobe Max, Creative Cloud Extract can speed up your workflow by shifting assets from one app to the next.

As part of 20 big updates to Creative Cloud being unveiled today at its Max 2014 event, Adobe has launched Creative Cloud Extract. This is the relatively prosaic name for a new Adobe feature that could revolutionise the way web designers and devs work across apps in Creative Cloud.
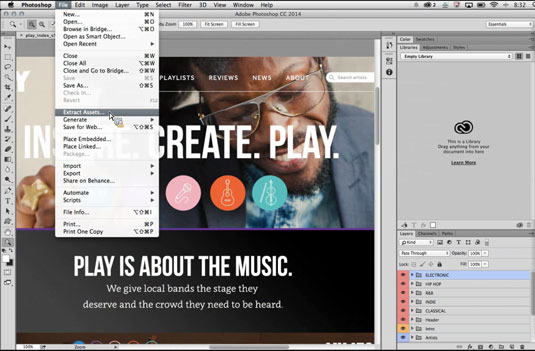
Extract simplifies workflow for web designers, and it works in three ways. First, it works inside Photoshop, where it can be access under the Extract Assets feature in Photoshop CC.
What this does is enable designers that create Photoshop comps to very quickly define and package up their image assets, including individual layers, using a very simple visual interface that's been built on top of Adobe Generator (Adobe's workflow tool for extracting image assets). Secondly, Extract will also be embedded into Dreamweaver CC.
Faster working
"This is really going to speed up production," explains Scott Morris, Senior Marketing Director, Creative Cloud and Creative Suite at Adobe. "We've embedded the technology into Dreamweaver CC, and so web designers and developers can easily drag and drop elements they've packaged up in Photoshop (with associated CSS) straight into Dreamweaver, and retain the styles the designer has associated with those layers."

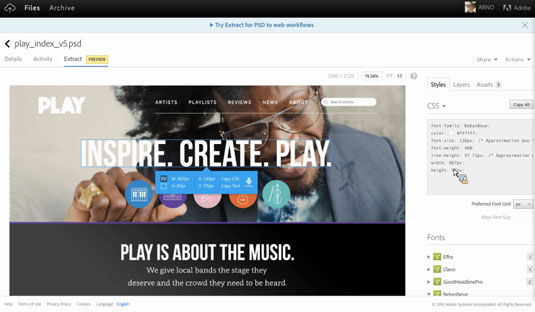
Finally, Adobe has made this functionality available as a standalone service within Creative Cloud Files, so you can view extracted files in the browser. So any layered PSD that you have synced with your Creative Cloud account, when shared in the browser, can be viewed by developers who can then extract vital design information, such as colours, gradients, CSS, and more.
Export features
Extract will also include supercharged export features, such same ability to optimise svg, png and jpg images for the web, at multiple resolutions, for use across retina devices and the like.
Extract functionality is expected to be available in apps to Creative Cloud members by the end of the day.
Daily design news, reviews, how-tos and more, as picked by the editors.

Over the last 20 years, Dan has edited a number of print magazines and websites, including Computer Arts, 3D World and ImagineFX, and has written for publications including the Sunday Times, the Guardian, the Manchester Evening News, Manchester United Magazine, T3, and many more. He has also worked as the digital editor of Creative Bloq's sister magazine, Wallpaper*.
