The designer's guide to Google Analytics
Your web designs may be beautiful, but are they popular? Monitor their appeal with our quick guide to Google's free analytics tools.
All too often, designers are guilty of designing beautiful websites without consistently monitoring their performance. Of course it would be easier to just design a site and let it be, but monitoring your sites and improving problem areas are key if you want to attract and maintain visitors (which is kind of the whole point of your website…right?). Analytics are vital to understanding your audience and your website's performance. And Google Analytics is a great provider, especially since it's free.
Learning to use this free tool may seem a bit overwhelming as there is so much data, but this Analytics guide is a great resource for beginners, so give that a read first if you're a total newbie. Once you're digested that - or if you're already up to speed - read on for our three quick tips for using Google Analytics to monitor the health of your designs...
- You'll find all our web design-related features here
01. Pick the right statistics

Looking at the right metrics will go a long way in examining web design and understanding customer behaviour in regards to your site. If you’re not looking at the right metrics, it doesn’t matter if you have analytics set up, because you aren't getting the right information.
The metrics below are a great help in keeping your design on track and focused on how users are interacting with your site:
- Bounce Rate: The ultimate indicator of first impressions, a high bounce rate means that the design is failing to engage your visitors. Inspect the bounce rate on all of the important pages to figure out which ones need adjustments and monitor the changes.
- Content Overview - Top Pages: This report shows you the content your visitors are most interested in. What pages are performing the best? Examine those and create more of that! Providing more of what your visitors are looking for will keep engagement high and encourage sharing with friends.
- Landing pages: Watching user behavior is important on landing pages, because the whole point of a landing page is to get users to take action or venture deeper into your site. If users aren't completing the action you want them to take, then it might be an indication the information you deliver doesn't match what searchers are looking for. Is there a high bounce rate? It could mean there isn't a clear navigation path. Make sure your landing pages are relevant and focused.
- Visits: What days does your site have the highest traffic? Publish articles, events and announce promotions on those days to capture the most attention. On low traffic days, do site maintenance and upgrades to minimize impact.
02. Analyse visitor engagement

There's no one metric that will tell you the visitor engagement of your site - it's something you have to analyze over time. While it takes a little legwork to discover, knowing how engaged your visitors are overall can tell you the general health of your web design.
Look at the following metrics to get a better idea of user engagement:
- Average time on site: Of course there will be users who came to your site hoping to find something else, and thus leave quickly. However, overall you want old and new visitors alike to spend at least four minutes on your site (the average time visitors spent on a site in 2011 was four minutes and 50 seconds). If your visitors are quickly leaving your site, you need to assess your navigational system and content. If your navigation is hard to follow with confusing options, you need to redesign that element to be more user friendly (hint: users like breadcrumb navigation). You also need to make sure the content on your site is interesting and useful enough that viewers are sticking around to read or watch it.
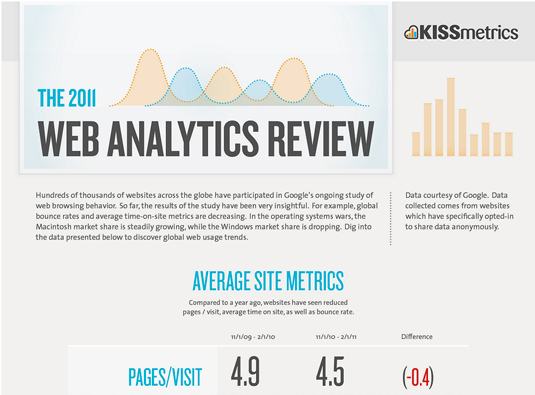
- Average pages per visit: Again, you want visitors to venture deeper into your site, and if they aren't visiting many pages, that could be an indication that your overall design isn't intuitive, your content is lacking, or your navigational elements are confusing. The average pages per visit in 2011 was 4.5, so you should aim for that or higher.
- Conversion rate: The whole point of a website is to convert viewers. A conversion doesn't have to be a purchase; it's simply when a visitor completes the goal for that page, and a goal can be anything from a newsletter sign up to an eBook download. If your conversion rate is low (average conversion rates vary greatly by industry), then you need to examine the design strength of your landing and conversion pages.
Make sure your design includes the following:
Daily design news, reviews, how-tos and more, as picked by the editors.
- Noticeable calls to action that are above the fold
- A colour scheme that brings attention to important elements
- A clear explanation of what the business/service does
- A clear path to conversion (i.e. the download button or sign up form is highly noticeable)
03. Monitor site speed

How quickly your page loads has major repercussions for your design, especially since 75% of users will not return to a website if it does not load within four seconds. Research has found that simply speeding up your site can result in a 7% to 15% increase in conversions.
There are many tools that can evaluate the performance of your site and offer insights to improve the structure. We recommend starting with a simple site speed test, which can give you an idea of where your site's current speed stands and how it compares to your competitors. Don't forget to check your mobile site as well, since most users expect an experience comparable to their desktop.
If your site is running slowly, you need to think about the following:
- Group images into CSS Sprites, and CSS and JavaScript files into masters, to reduce on the number of files that need to be loaded.
- Go for a sleek, minimal look; fewer effects means a faster site (and the clean, minimal look will also please your viewers).
Of course, monitoring the complete health of your website requires more than just these three quick tips, so make sure you become well acquainted with Google Analytics, as well as important red flags to watch out for.
Words: Luke Clum
Luke Clum is a designer and web developer from Seattle. Follow him on Twitter @lukeclum
Liked this? Read these!
- How to build an app
- Download the best free fonts
- Illustrator tutorials: amazing ideas to try today!
Do you have any handy tips for using Google Analytics? Share it with the community in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
