All fired up by CSS3 animation
CSS3 animations often seem overpolished, but the homespun feel of the moving elements in this fire-safety web infographic fits the young audience perfectly. We discover how it was made.

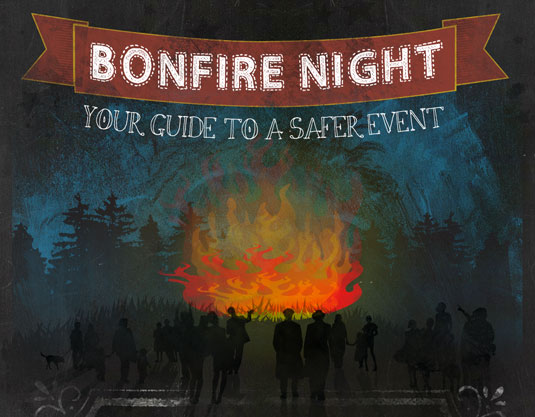
With Bonfire Night approaching in the UK, Col Morley and Igor Krestov of Blue Claw decided to put their CSS skills to work creating this fire-safety infographic aimed at school-age children.
When viewed in a suitable browser, some elements of the infographic will animate. But rather than aiming at supersmooth, in-your-face visual effects, the flickering of the flames and the sparkling of the sparklers is simple, subtle - and, we think, all the more effective for it.

Inspired by Firefox's homepage Olympic flame over the summer period, the infographic was created using layered graphics and CSS3 to aid in the process of transition of scale, movement and speed, explains Morley.
"The bonfire is made up of several layered 'fire' shapes then playing around with key frames enabled stretching, opacity and by adding a warm glow renders a realistic flame effect.

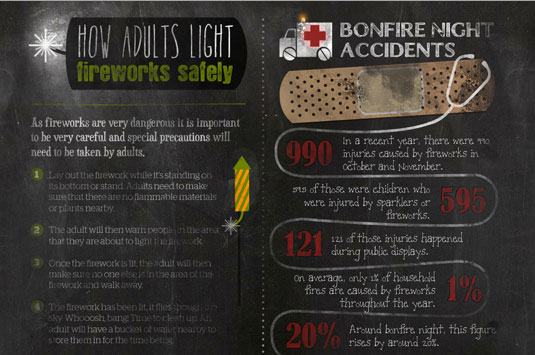
"The spark that appears throughout the page was created using a similar technique. Three images were used to pulsate at different rates of scale, similar effect to how we animated the 'fearful cat'. The movement of the eyes on the hot dog was produced by mouse tracking code adding further interest to those who spotted that.
"The styling of the traditional blackboard theme gives the piece the right level and tone for the audience and enabled us to experiment with textures and fonts."
The infographic is best viewed in Firefox 16+, Chrome 22+, Safari 6.0+
or Opera 12.0+.
Liked this? Read these!
- Web design training: top 10 online tools
- 20 inspirational examples of CSS
- 101 CSS and JavaScript tutorials to power up your skills
Have you seen a cool infographic lately? Let us know in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
