Keep perfect version control with Abstract
How to use Abstract to keep all your Sketch site iterations in check.

Version control was originally aimed at developers working with code, as a way for multiple developers to work on the same codebase at the same time with the ability to roll back to earlier versions if needed. It means that multiple versions of the codebase (earlier and current) aren’t scattered around the computer systems of various developers with no accountability and no clarity as to who is working on what.
And now, Abstract has brought this functionality to designers using Sketch. But, if version control has been common practice for years, why are designers only getting access to it now?
Designers have shied away from version control for a number of reasons. Firstly, version control usually requires you to learn how to use Git and operate it using command line (Windows) or Terminal (macOS), and since designers tend to favour the use of GUIs (graphical user interfaces), version control has remained favourable with mostly developers.
Abstract solves these issues for designers. So say goodbye to design.sketch, design2.sketch, .designfinal.sketch and designfinalfinal.sketch, and say hello to Abstract instead.
01. Create an organisation
The first thing you’ll want to do is create an organisation, which establishes a clear divide between the work that you do in the different teams that you’re in. Click on your username in the top-middle region of the desktop app window, then choose the ‘+ Create new Organization’ option. Click Create Team when you’re done and then switch back to the desktop app so we can invite our team.
02. Invite members

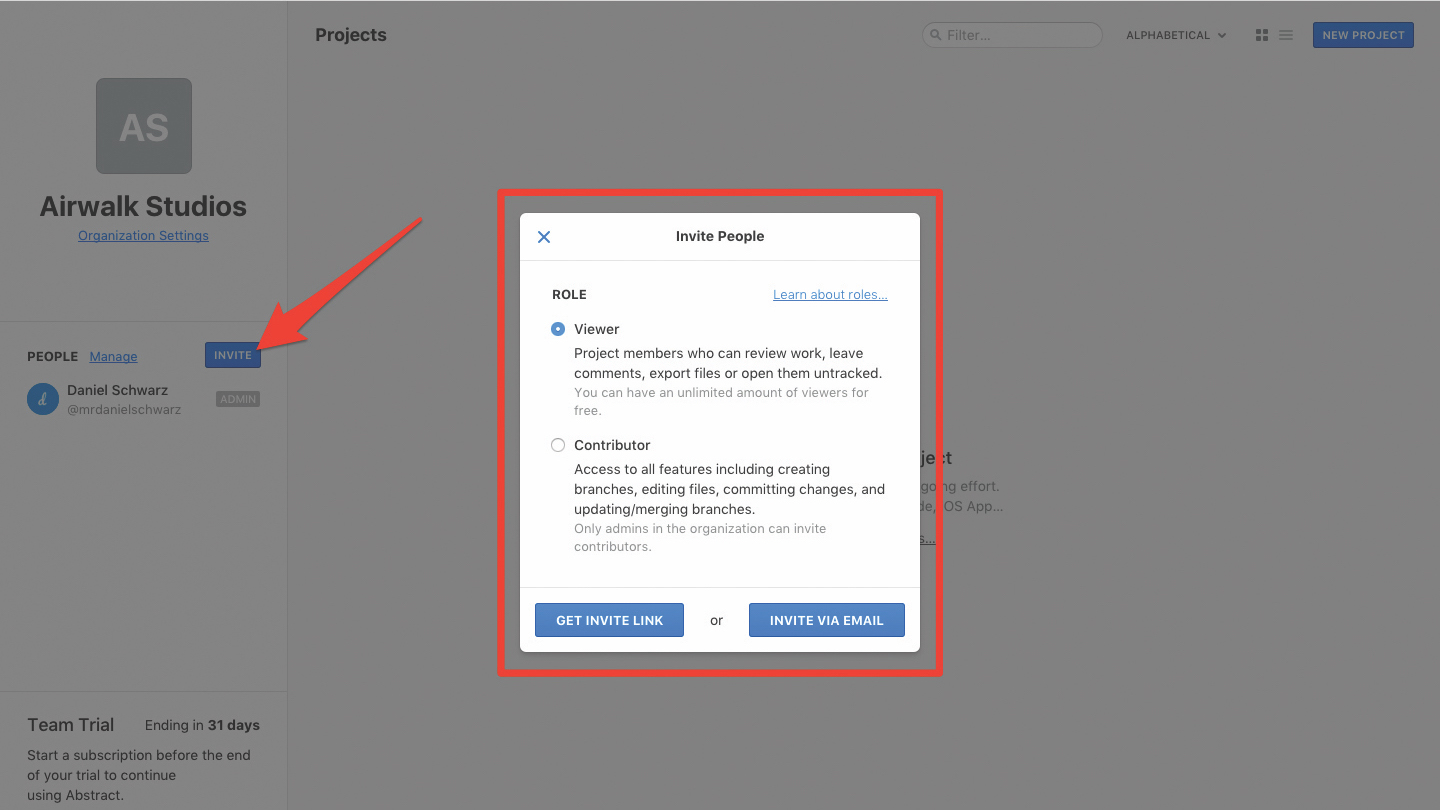
Revert back to the username dropdown and switch to the organisation that we created (shortcut: Cmd+2). Then, from the sidebar on the left-hand side, click the Invite button.
First, decide what sort of permissions the invited users will have. Viewers will be able to review designs, leave comments and export files untracked, whereas Contributors can also create branches, commit changes and edit files. Only admins of the organisation (that’s you) can invite Contributors.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Create a project
Projects are the different things that your organisation is working on, such as a client’s website or another client’s iOS app. Click the New Project button in the top-right corner. Give it a name, a description, a colour to identify it by (which could be the primary hex code from the design itself).
04. Import a Sketch file
Projects are started when you click on the card and select either Import a Sketch file or Create Sketch File. Sketch files created in Abstract can be exported out of Abstract later.
In order to track and version your .sketch files, you must first open the file via Abstract. To avoid any confusion when you are working with imported Sketch files, we recommend that you move the original to somewhere where you won’t accidentally open it and begin editing without thinking. Sketch files created in Abstract are automatically versioned.
05. Create a branch

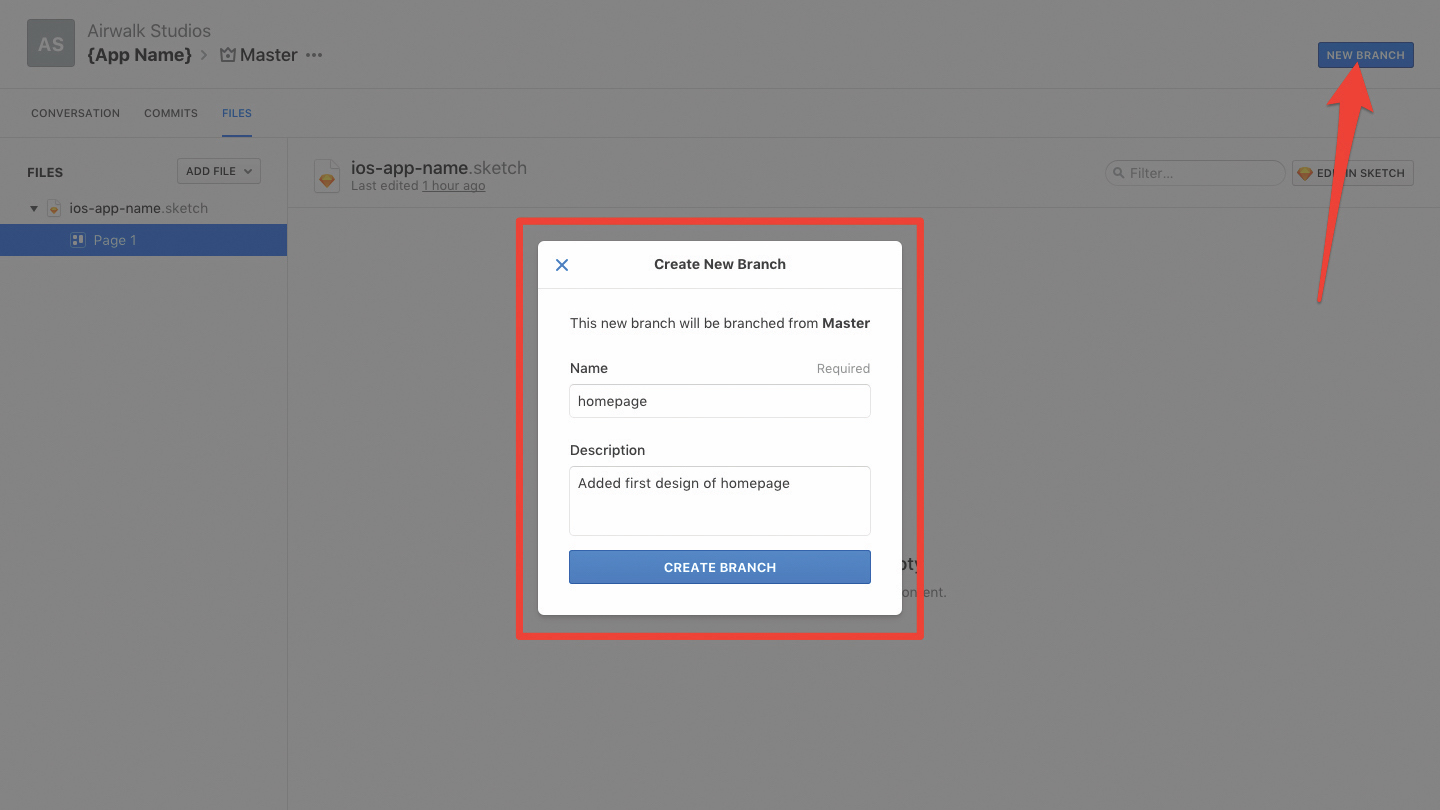
Before we can begin designing, we must create a branch first. A branch extends from the master and represents your version that you’ll be working on. Click the New Branch button in the top-right corner or, alternatively, click Edit in Sketch, where you’ll be asked to create a new branch anyway (you should never commit unreviewed changes to the master).
First thing’s first, write the name and description for the branch. Branches are opened for experimentation, so you’d create a new branch each time you work on something new and they’d be named something like ‘login-redesign’ or ‘social-links’. This lets others know what’s being worked on and reduces the risks of having two conflicted versions of the design later on.
Once you’ve added a branch name and description, the file will open in Sketch, where we can be working on it.
06. Commit your changes
When you’re ready to say “I’m done for now”, hit the Preview & Commit button that appears in the Abstract toolbar in Sketch, where you’ll be switched back to Abstract automatically.
Give the project a title and description explaining what you’ve done in this branch, then click the Commit Changes button.
07. Comment and review phase
Next click the No Status drop-down box in the upper-left corner and change the selection to Open for Feedback if you need some direction or Ready for Review if you think this branch is ready to be merged into the master (ie you think what you intended to do in this branch has been honoured). Contributors and viewers can then see in Abstract’s main dashboard that this branch needs reviewing and can quickly add their own comments.
08. Share feedback
Add comments by clicking through to the branch from the dashboard, selecting the relevant page (as defined in Sketch) and writing a comment in the Comment sidebar on the right-hand side. To make comments on a specific aspect of the design, click the annotate icon (shortcut: A) at the bottom of the Comment sidebar and drag-select a region on the design. After that, type your comment and hit return. If you’re speaking to somebody directly, make sure to @mention them and they’ll receive a notification about it.
Also, make sure to check out the history sidebar on the left-hand side, to see (visually) what exactly has changed.
09. Merge into master

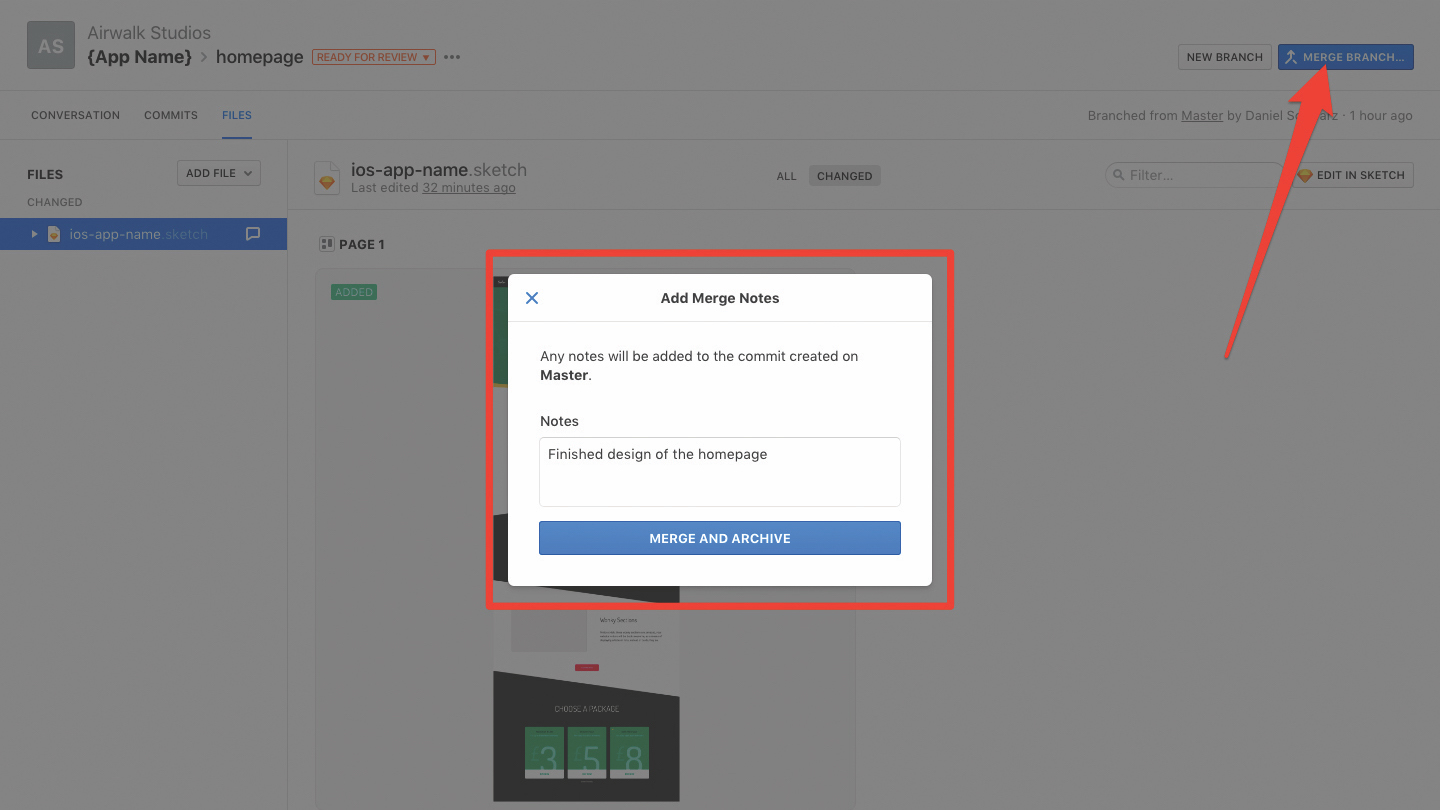
Click Merge Branch in the top-right corner of the interface. We’ve now deployed these changes to the master. Other designers, should they create a new branch from the master called, say, ‘navigation-redesign’, they will now have access to the changes you made and be able to build upon it. The master should only ever contain changes that you’d be happy to let other designers use and build upon. Our old branch no longer exists.
10. Don't sweat mistakes
Should you need to roll back to an earlier version, navigate to the master – or even an earlier commit of a branch, if you haven’t merged it yet – click on the Commits tab, traverse through the history and then hit the Restore Commit icon. You can revert back to older versions of the master and also older versions of branches as long as they haven’t been merged.
This article was originally published in issue 298 of net, the world's best-selling magazine for web designers and developers. Buy issue 298 or subscribe to net.
Want to learn more about managing your informational architecture?

Businesses are spending more time and money on digital than ever before, and seemingly less time developing clear communications in the language they use and structures they create. Designers encounter challenges with merging these languages and structures, often from more than one organisation and across multiple channels.
In her talk at Generate New York from 25-27 April 2018, Abby Covert, information architect at Etsy, will show you several ways to approach these challenges, and introduce you to tools and concepts that will strengthen your information architecture.
Generate New York takes place from 25-27 April 2018. Get your ticket now.
Related articles:
Previously a design blog editor at Toptal and SitePoint, and before that a freelance product/UX designer and web developer for several years, Daniel Schwarz now advocates for better UX design alongside industry leaders such as InVision, Adobe, Net Magazine, and more. In his free time, Daniel loves gaming, café culture and Wikipedia, and also travels perpetually when there isn’t a pandemic.
