Master CSS gradients
In this excerpt from The Book of CSS3 Peter Gasston introduces us to the syntax of linear, gradial and multiple CSS gradients and provides examples of how to use them
- Knowledge needed: Intermediate HTML, good CSS
- Requires: Text editor, recent browser version
- Project time: 4-6 hours
- Download source files
This is an edited excerpt of Chapter 11 of The Book of CSS3: A Developer’s Guide to the Future of Web Design by Peter Gasston.
The word gradient has many different meanings, but in CSS, a gradient is strictly defined as a gradual transition between a range of (at least two) colours. CSS gradients are a fairly recent development but have already been through a number of changes. They were originally proposed by the WebKit team in April 2008, modified from the syntax proposed for the canvas element in HTML 5.
The W3C’s CSS Working Group later proposed a modified syntax, and this syntax is in the latest revisions of the Image Values Module. The first browser to implement this was Firefox 3.6, and the WebKit team weren't far behind, so Safari 5.1 and above and recent versions of Chrome also use this syntax (The Book of CSS3 explains the old WebKit implementation fully).
Full support is also provided in the Internet Explorer 10 Platform Previews (and will no doubt be in the final release), and Opera 11.10 has support for linear gradients – which I shall explain right now.
Linear gradients
A linear gradient is one that gradually transitions between colours over the distance between two points in a straight line. At its simplest, a linear gradient will change proportionally between two colours along the full length of the line.
Linear gradients syntax
Here’s the syntax for a linear gradient, as applied to the background property:
E { background: linear-gradient(point or angle, from-stop, color-stop, to-stop); }
Daily design news, reviews, how-tos and more, as picked by the editors.
I’ll explain each part of that syntax in detail throughout the rest of this section, but I want to start with an example of the simplest possible set of values:
- div { background: linear-gradient(#FFF, #000); }
A quick aside: as the syntax is still experimental, each of the browsers has implemented this function with their own proprietary prefix. To avoid repetition I've left this out of the examples, but bear in mind that you'll need to use all of these:
- div {
- background: -moz-linear-gradient(#FFF, #000);
- background: -ms-linear-gradient(#FFF, #000);
- background: -o-linear-gradient(#FFF, #000);
- background: -webkit-linear-gradient(#FFF, #000);
- }

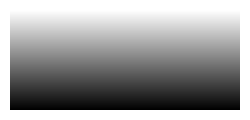
OK, back to the example. Each different colour that you want the gradient to pass through is supplied as a value known as a color-stop, and the simplest gradient requires two: a start, which I’ll refer to as a from-stop (to avoid using the term “start-stop”!) and an end, which I’ll call a to-stop. In this first example, the gradient will start white and end black, passing gradually through all the variations between the two colors. You can see this in this example:
Note that this gradient begins at the top of the box and moves vertically to the bottom—this is because of the point value in the syntax. The point is the position the gradient starts from and is specified with a keyword value (top, bottom, left, right, center, similar to background-position). Point requires two arguments (left center, top right, and so on) but if only one is specified, then the other is assumed to be center. Therefore, an argument of left is assumed to be left center. If no point value is provided, as in the first example, the value is assumed to be top center, which is the top of the box.
I could have used either of the following to get the same result:
- div { background: linear-gradient(center top, #FFF, #000); }
- div { background: linear-gradient(top, #FFF, #000); }
An alternative to point is to use an angle argument. Angles can be declared using a few different units: the Values and Units Module allows degrees, grads, radians, and turns, but I’m going to stick with degrees (deg) as they’re the most commonly understood. (See www.w3.org/TR/css3-values/#angle for more information on the others.) The angle value sets the angle of the gradient: 0deg (or 360deg) goes from left to right, 45deg from bottom left to top right, 90deg from bottom to top, and so on. You can also use negative values, which go counterclockwise: –45deg is the same as 315deg, –315deg is the same as 45deg... you get the idea.
So for the previous example, you also have these possible options:
- div { background: linear-gradient(270deg, #FFF, #000); }
- div { background: linear-gradient(-90deg, #FFF, #000); }
Using linear gradients
Now that I've explained the syntax, I’m going to present three different examples and then walk you through the code required to create them. Here’s the relevant CSS snippet:
- ex1 { background: linear-gradient(left, #FFF, #000); }
- ex2 { background: linear-gradient(right, #FFF, #000); }
- ex3 { background: linear-gradient(225deg, #FFF, #000); }
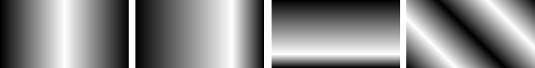
These examples are shown here:

The first example is a left-right gradient. I simply use left as a value for the point argument as the pair of this value is assumed to be center; also, I don’t need to specify an end point. The second example uses the same syntax, but the gradient begins on the right and ends on the left.
In the third example I use an angle value. The 225deg value sets the gradient to run from top right to bottom left.
Adding extra color-stop values
So far in my examples, I’ve used a simple gradient with only two color-stops, but you can, of course, use more.
Each different colour you add is declared in a color-stop. You just add more values (comma-separated) between the from-stop and to-stop, like so:
- div { background: linear-gradient(left, #000, #FFF, #000); }
The color-stops are processed in the order listed, so this example will create a gradient that goes from black to white and back to black again. This will evenly distribute the color-stops along the length of the gradient unless otherwise specified. In this example, the white color-stop will be exactly halfway between the two blacks.
The best way to illustrate this is with a demonstration, for which I’ll use the following code:
- ex1 { background: linear-gradient(left, #000, #FFF, #000); }
- ex2 { background: linear-gradient(left, #000, #FFF 75%, #000); }
- ex3 { background: linear-gradient(bottom, #000, #FFF 20px, #000); }
- ex4 { background: linear-gradient(45deg, #000, #FFF, #000, #FFF, #000); }
You can see the output here:

The first example uses the values I introduced at the beginning of this section, a left-right gradient starting and ending black with a white color-stop between. As mentioned, the color-stop will be exactly halfway between the start and end.
The next example shows the color-stop specified to begin 75 percent of the way along the length of the gradient. To do this you add the percentage value after the color value, with no comma.
The third example shows that as well as percentage values, length units are allowed in the color-stop. The second color-stop begins 20px after the first.
Finally, the fourth example has five color-stops alternating black and white.
Radial gradients
A radial gradient is the gradual transition between colours, radiating from a central point in all directions. At its simplest, a radial gradient will graduate between two colours in a circular or elliptical shape.
Radial gradients syntax
Here’s the syntax to apply a radial gradient, again on the background property:
- E { background: radial-gradient(
- position or angle, shape or size, from-stop, color-stop, to-stop
- ); }
The first two values, position and angle, work in the same way as their counterparts in linear-gradient, as do from-stop and to-stop. The two new arguments are shape and size; shape takes a keyword constant value of either circle or ellipse (the default is ellipse), and size accepts one of six different keyword constants, which I’ll cover in due course.
The simplest way to create a radial gradient using this syntax is:
- div { background: radial-gradient(#FFF, #000); }
As before, you'll need to declare this for each supporting browser, but I'll leave these out of the examples for clarity:
- div {
- background: -moz-radial-gradient(#FFF, #000);
- background: -ms-radial-gradient(#FFF, #000);
- background: -webkit-radial-gradient(#FFF, #000);
- }
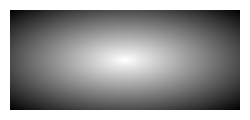
The result is in a simple white-black gradient in an ellipse that extends to the farthest corner of its parent element, as you can see here:

Using radial gradients
You can make different gradients with a few extra values:
- div { background: radial-gradient(contain circle, #FFF, #000); }
Note two new keywords here. The first is circle, which is a value for the shape argument, and simply sets the gradient to be circular instead of elliptical. The next — contain — is a value for the size argument I mentioned earlier. The contain value means the gradient stops at the edge of the box closest to its centre. You can also use the keyword closest-side if you prefer, as these keywords are synonymous.
The other keyword constant values for the size argument are: cover, which stops the gradient at the corner of the element farthest from its centee (you can also use the farthest-corner keyword, as this is synonymous with cover); closest-corner, which stops the gradient at the corner closest to its centre; and farthest-side, which stops the gradient at the side farthest from its centre. Pardon the tautologous definitions, but the keywords are pleasantly obvious!
To illustrate some of the ways you can apply radial gradients, I’ll show four examples using this code:
- ex1 { background: radial-gradient(circle farthest-side, #000, #FFF); }
- ex2 { background: radial-gradient(left,circle farthest-side,#000,#FFF); }
- ex3 { background: radial-gradient(right top,circle cover,#FFF,#000); }
- ex4 { background: radial-gradient(80% 50%,circle closest-side,#FFF,#000); }
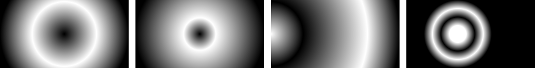
You can see the output here:

The first example shows a black-white gradient that starts at the centre of the box and radiates to its farthest (horizontal) side, using the farthest-side keyword.
In the next example, I again set the limit of the radius to the farthest side of the box, but this time, I set the centre point as the centre of the left side.
In the third example I set the gradient to start at the top-right corner of the box and the radius to end at the farthest corner (bottom left), using the cover keyword (this is the default value, so I could have left this out).
In the fourth example, I’ve positioned the centre of the gradient at 80 percent of the width and 50 percent of the height of the box and set the limit of the radius to the nearest (right) side. Again, this is simplicity itself — I need only use the closest-side keyword.
Multiple color-stop values
As with their linear counterparts, radial gradients accept multiple color-stop values. As before, you simply add the colour values between the from-stop and to-stop. You may end up with something like this:
- E { background: radial-gradient(circle, black, white, black); }
I’ll illustrate the use of multiple color-stop values with the following code:
- ex1 { background: radial-gradient(circle farthest-side,#000,#FFF,#000); }
- ex2 { background: radial-gradient(circle farthest-side,#000,#FFF 25%,#000); }
- ex3 { background: radial-gradient(left,circle farthest-side,#FFF,#000 25%,#FFF 75%,#000); }
- ex4 { background: radial-gradient(40% 50%,circle closest-side,#FFF,#FFF 25%,#000 50%,#FFF 75%,#000); }
All of the results can be seen here:

In the first example, I created a gradient with three color-stops (black-white-black) from the centre of the box to its farthest side. Remember that the proportions are calculated automatically.
The second example is similar, except I’ve specified the color-stop to begin 25% along the length of the radius.
In the third example, I set the gradient to begin at the left side of the box and end at the right side, with color-stops at 25% and 75% of the length.
The final example uses five colours, but by specifying both the from-stop and first color-stop to use the same colour, I create the solid white circle in the centre. Note that here the limit of the gradient is the long horizontal side of the box.
Multiple gradients
Because gradients can be applied with the background property, you can use the multiple background value syntax that’s been newly introduced in CSS3 to apply multiple gradients to an element using comma-separated values.
Here are two examples; the first uses linear gradients, the second, radial:
- .linears {
- background:
- linear-gradient(left top, #000, #FFF, transparent),
- linear-gradient(right top, #000, #FFF, transparent);
- }
- .radials {
- background:
- radial-gradient(20% 50%, circle contain, #FFF, #000 95%, transparent),
- radial-gradient(50% 50%, circle contain, #FFF, #000 95%, transparent),
- radial-gradient(80% 50%,circle contain, #FFF, #000 95%, transparent);
- }
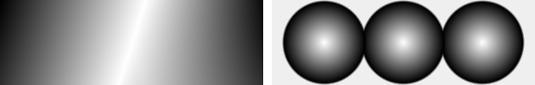
Both of these examples are shown here:

The first example shows two linear gradients, one from top-left to bottom-right, the other from top-right to bottom-left. The to-stop has a value of transparent to allow the second gradient to show through below it—remember, if you don’t set transparency, then the gradient will fill the rest of the box and the layer below it will be hidden.
The second example shows three radial gradients with a radius of 50px each. Again, the to-stop has a value of transparent to allow the layers below to show through.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
