33 fantastic Chrome extensions
Ryan Olson runs through some essential add-ons for web designers and developers
The Chrome ecosystem is full of great extensions. While Chrome Dev Tools can accomplish much of what you may look for in extensions, here we're going to walk through several designed to augment the functionality of the Chrome Dev Tools and point you in the direction of some of the most useful add-ons for developers and designers to help you streamline your workflow.
Iteration
Edit. Save. Refresh. Find window. Edit ...
Yeah, total lame-sauce and there is a much better way. Here are two sweet extensions to handle the behind-the-scenes lifting for you:
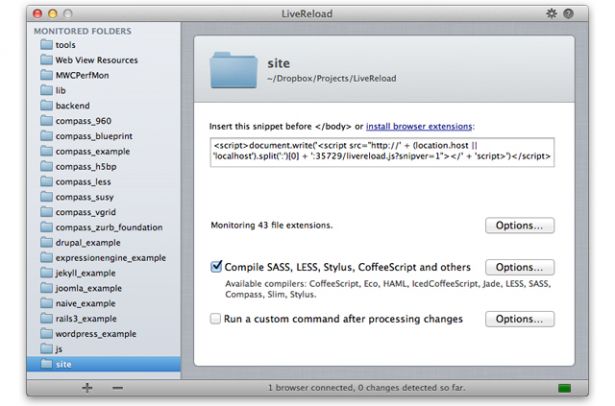
1. LiveReload
LiveReload is both an app and an extension. It is a paid for app for OS X, has a pre-alpha app for Windows and an alternative solution for Linux. If you have a Mac or are of an adventurous nature, this is a great app, with a pretty interface and easy configuration options. It offers the option to install a browser extension or add a script snippet to your current project. LiveReload also enables you to manage multiple directories so you do not need to re-set up each time. Hot.

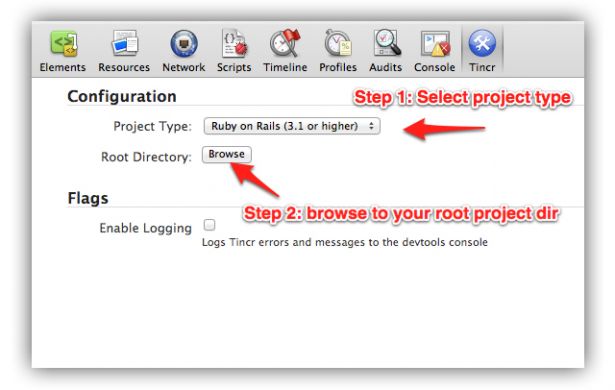
2. Tincr
We also have tin.cr. Tincr is free and adds a new panel to the Chrome Dev Tools, it works well with a few caveats; namely if you are using local files and reference any includes with double dot syntax ../ it will not function, and the configuration can be a bit more 'hands-on' which can deter some folks. Tincr also works cross-platform.

Mobile
You're on the go – and guess what, so are your users. Regardless if you care about developing mobile or responsive websites, you know you should at least check to see if your site is viewable on other devices, right? So here are a few options to get you on the right track.
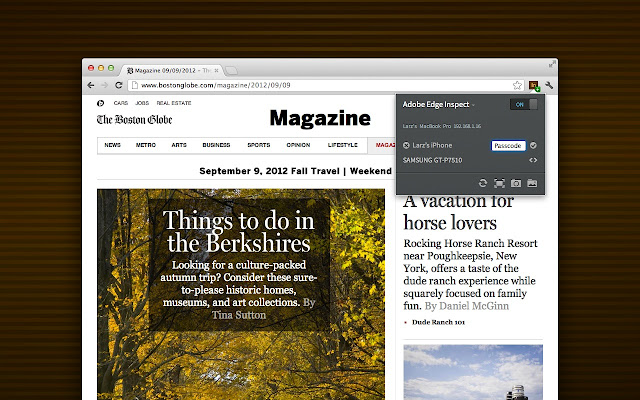
3. Adobe Edge Inspect
Adobe Edge Inspect, formerly Adobe Shadow, is pretty slick. This extension requires a companion app to be installed on your target device(s) and the extension will essentially enable you to pair your current browser session with one or several target devices. After pairing, the device will shadow your working browser! How cool is that? Very. Read more about it at html.adobe.com/edge/inspect.
Daily design news, reviews, how-tos and more, as picked by the editors.

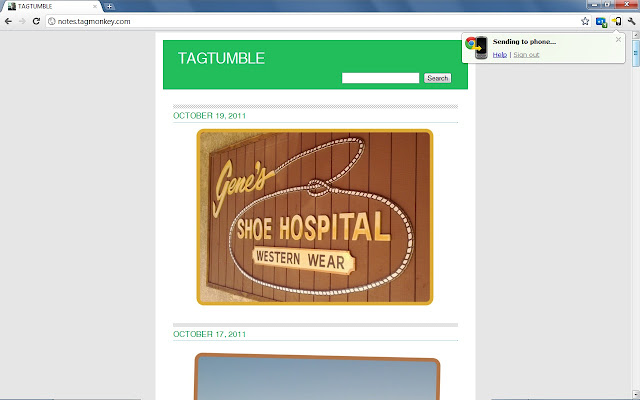
4. Chrome to Phone
Got a hot link? And an Android device? Use Chrome to Phone to shoot that URL directly to your phone. (Do note that this extension requires a companion app as well as an Android phone running version 2.2 or later.)

Another option here is the beta extension Chrome to Mobile. This version does not require a companion app on your device, providing you are running Ice Cream Sandwich (Android 4.0) or later.
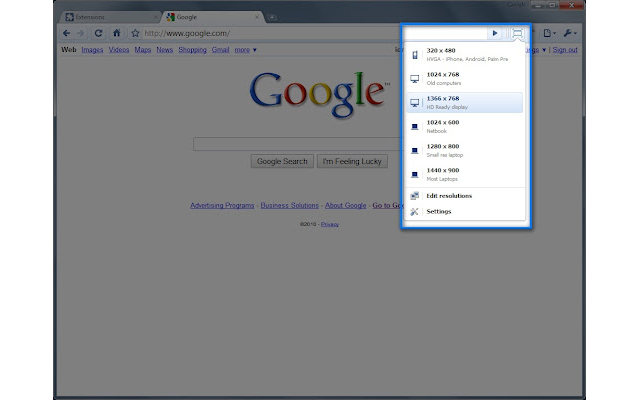
5. Window Resizer
Sometimes you just need a quick check to test a media query or two, install Window Resizer and you have a quick extension packaged with some common preset window sizes as well as the option to create your own and save for future use.

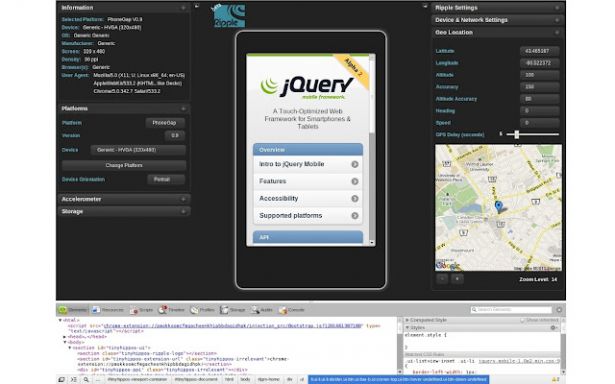
6. Ripple Emulator
A brilliant beta extension, Ripple Emulator has a huge feature set to aid in your web app development. Ripple's primary focus is developing with WebWorks, PhoneGap and mobile web development, providing a platform for testing multiple platforms in a handy way. Some of the many features Ripple boasts include:
- Full visibility into your app's performance
- DOM inspection
- Multiple device and resolution testing
- A consolidated solution to mobile development
Ripple is still in beta, so beware of the usual 'beta-bugs', but definitely give it a test drive and provide feedback if you can.

Good for everyone
Here are several extensions that pretty much anyone can benefit from at one point or another:
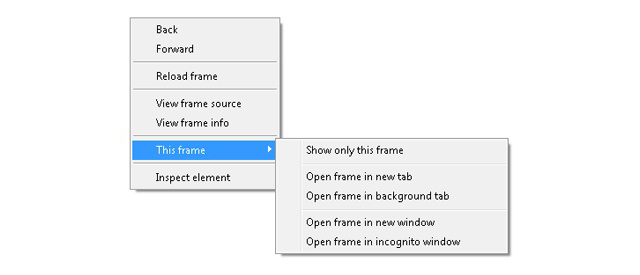
7. This Frame
Bring frames into their own workflow, install the "This Frame" Context Menu and gain the ability to open frames into their own tabs or windows.

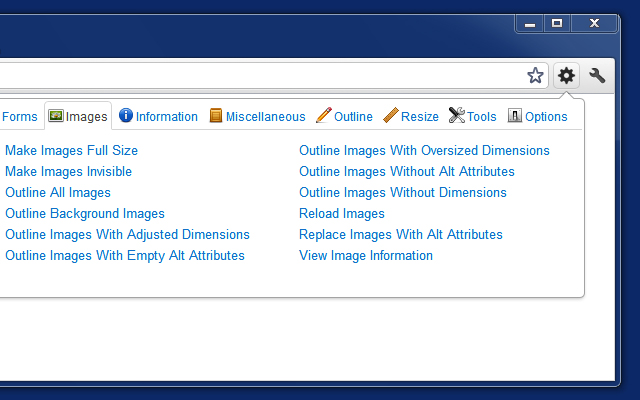
8. Web Developer Toolbar
The Web Dev Toolbar has been around a long while and is a great tool. This Chrome version is a direct port of the long-popular Firefox tool that offers many helpful features. This one can take the place of several extensions giving you quick options to tweaks such as:
- Resize browser window
- Disable JavaScript
- Clear cache

9. Awesome Screenshot
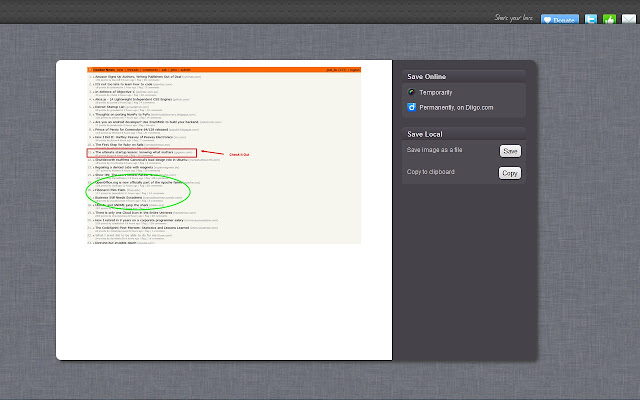
Sometimes you simply have to share a piece of what you are looking at, Awesome Screenshot can do that with style! Grab a section, or whole page, annotate and share. Awesome.

10. Google Font Preview
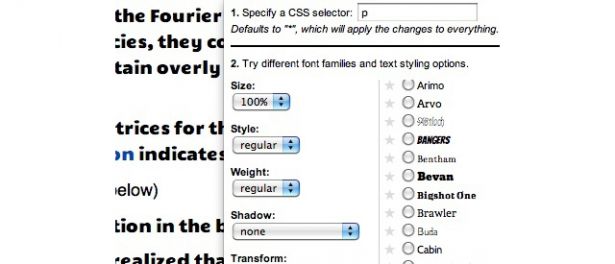
Google provides an awesome free font service, and Google Font Preview is an equally strong extension to check out these fonts right in your browser!

11. JSON View
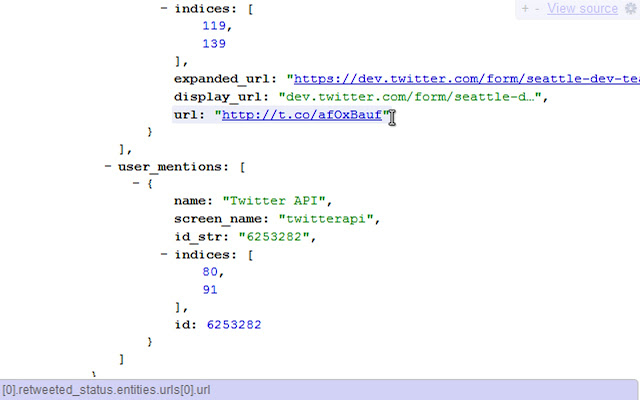
Chrome lacks built in support for viewing JSON data, and the simple extension JSON View adds the ability nicely to keep it clean and readable.

Sight is another option for prettifying code in the browser. It offers many more syntax options than JSON View, so if you like a lot, then go for it.
Note: Sight and JSON View will conflict, so pick just one!
Good for designers
Designers make things pretty and these extensions may help you save a bit of time reaching that aesthetic bliss.
12. Color Picker
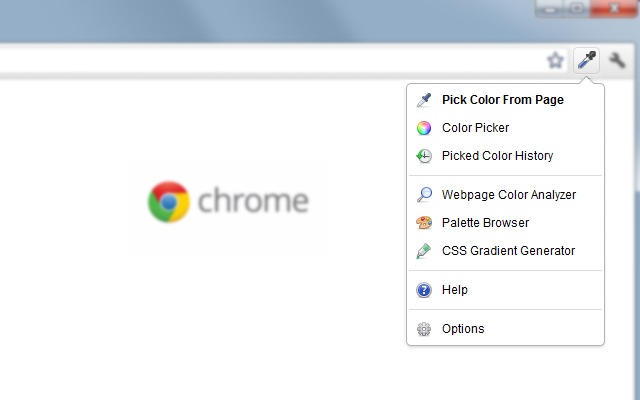
ColorZilla built a pretty awesome utility, Color Picker, with several time saving options, including an eyedropper! Every child's dream.

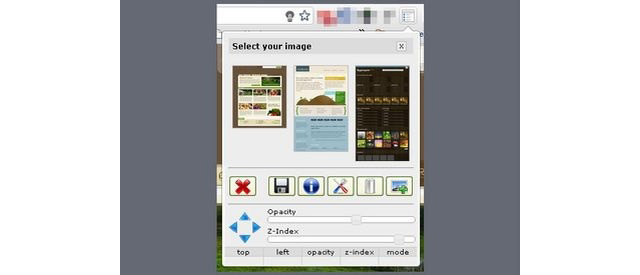
13. Image Overlay
Pixel perfection: the Holy Grail to some and the bane of existence to others. Enter Image Overlay to help you reach the summit of pixel alignments.

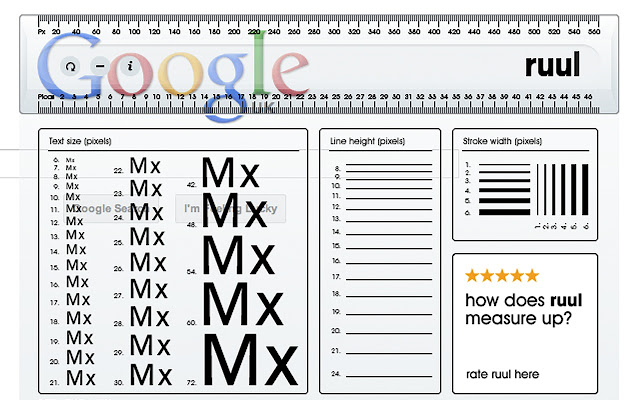
14. Ruul
How wide is that? Sometimes, you just need to know. Ruul is a nifty extension to show you the distance, line height, and more. Perfect for typography pros and carpenters!

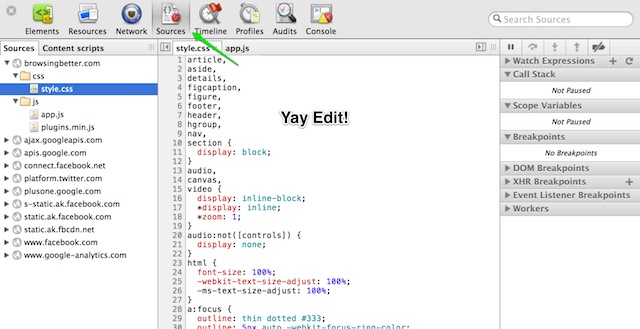
15. Live CSS Editor
While the option to live edit Style Sheets is present in the Chrome DevTools, sometimes you just want fast access to a happy UI for a quick tweak to CSS. Live CSS Editor gives you just that. Go play.
Here is where you go to accomplish live CSS edits without adding another extension, right in the Chrome Dev Tools. Simply navigate to the sources tab, click anywhere in one of your CSS files and begin editing. Enjoy as your changes are reflected instantly across the elements!

Good for developers
You spend all your time building something awesome, so here are a few add-ons to help your workflow become more efficient and fun.
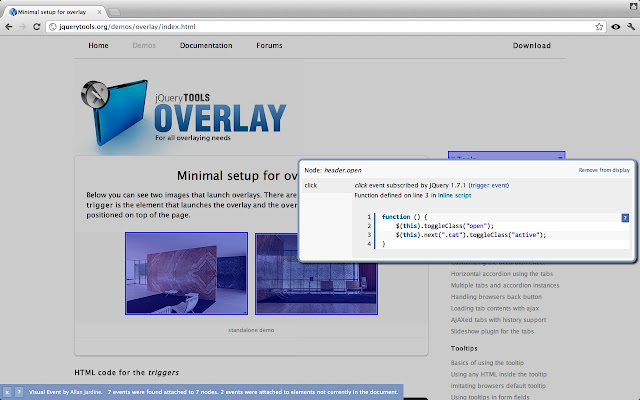
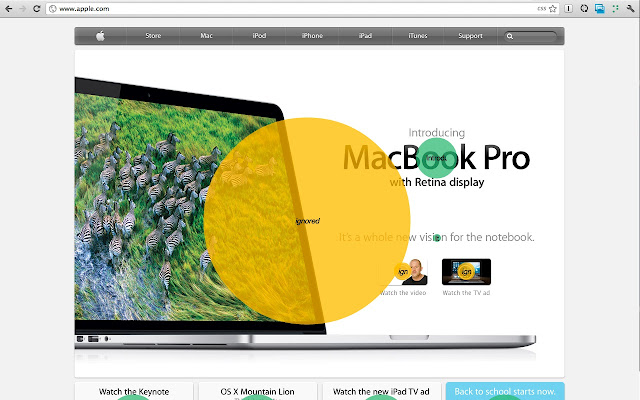
16. Visual Event
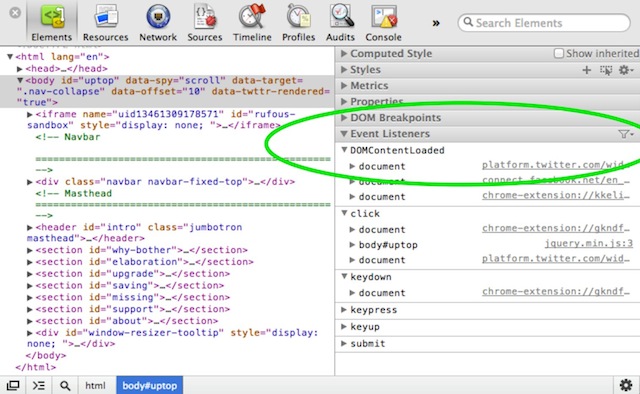
Visual Event is a pretty handy extension that will scan your current page for elements that have events attached to them and outline them for a quick visual guide. The overlay provides a quick glance at the functions involved.

It is worth mentioning that Visual Event can only grab events that are bound using a JavaScript library, whereas in the Chrome Dev Tools you can view all bound events. The screen below directs you where to look.

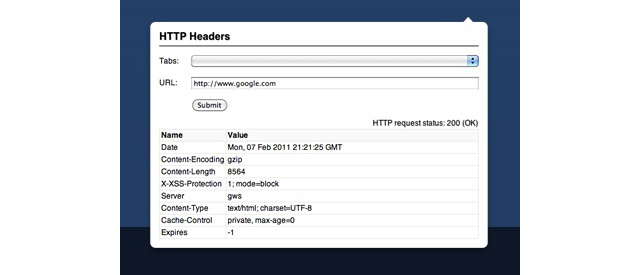
17. HTTP Headers
HTTP Headers is a simple yet effective extension that grants a quick access view to response headers and status for a URL, very handy for debugging.

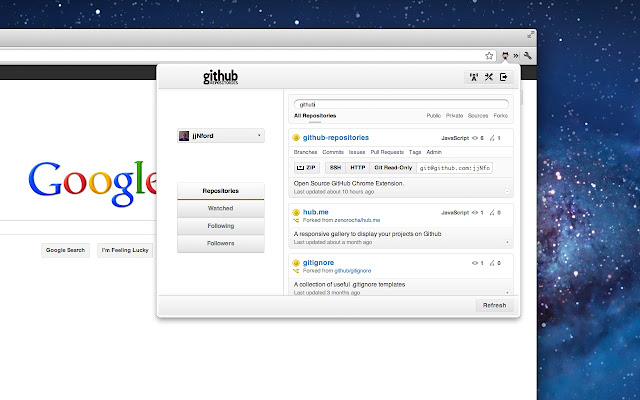
18. GitHub Repositories
If you use GitHub – and you should be doing – install GitHub Repositories for fast access to repos, notifications and much, much more.

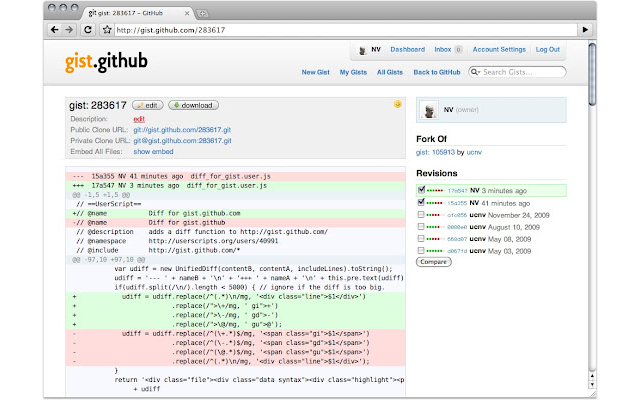
19. Diff for Gists
Diff for Gists is exactly what it sounds like, this extension adds a function to view diffs of GitHub Gists.

20. Chrome Sniffer
How'd they do that? Is that jQuery? When 'view source' is just too slow, click on Chrome Sniffer to find out just what was used to build the page you are looking at.

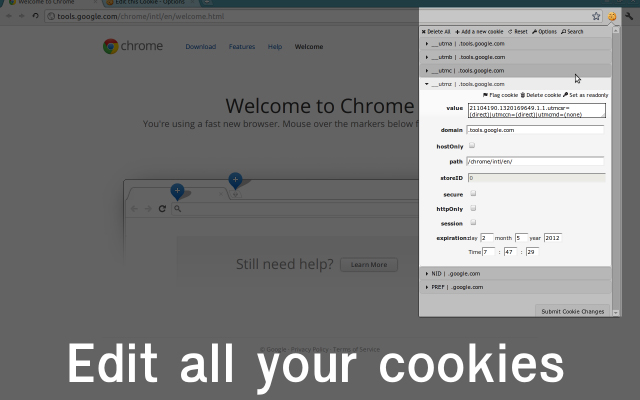
21. Edit This Cookie
Not the edible ones. Edit This Cookie gives you the easy ability to manipulate the cookies being used by your favourite browser.

Accessibility
Developing with accessibility in mind is one of the tasks some try to push under the rug, so hopefully these tools will help you out.
22. ChromeShades
ChromeShades is a tool to help you find and address some common accessibility problems, activate it to convert your site into a style-less page to mimic how someone without sight would be interacting with it.

23. Blinded by the Sight
Ever miss an alt tag? Yep, me too, constantly! Blinded by the Sight is a slick add-on to show you just what you are missing to help people who are unable to visually view your site still know what is going on. This extensions will highlight any images in your page missing the alternative text, directing you to a place that needs a bit of attention.

Performance
Let's face it, in today's day and age, the performant website deserves your attention. With this in mind a few tools sprint to the top of helping you reach speedy zen.
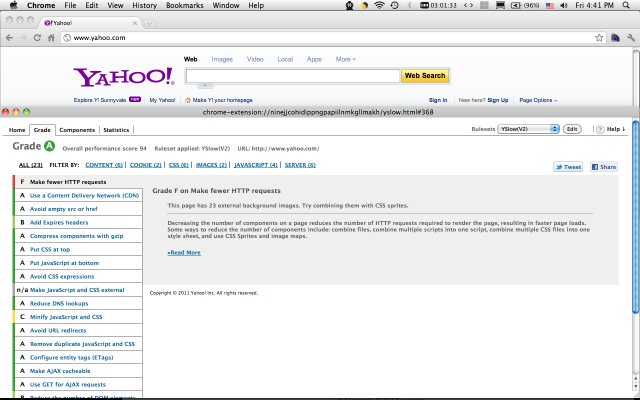
24. YSlow
A familiar face is YSlow, a page performance tool that has a proven track record and works great as an extension for Chrome. I find for newcomers that the information provided by YSlow is easier to digest, and its large separate window is both a pro and a con: good that it is large and out of the way of the page; not good because it forces a huge window upon you.

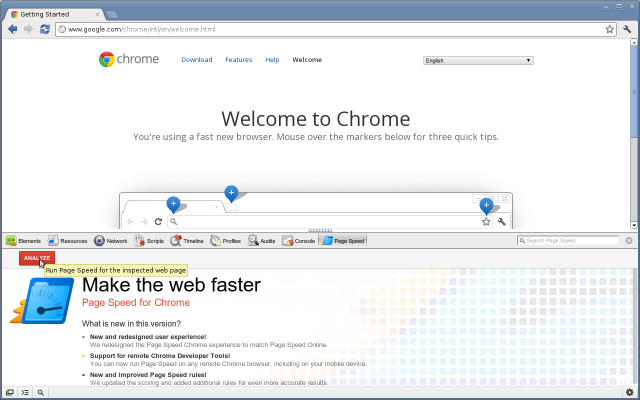
25. PageSpeed Insights
Combatting for the top spot is PageSpeed Insights, which has recently received a hefty update and integrates well with the Chrome Dev Tools. In my tests PageSpeed Insights was able to find more HTTP requests consistently because of the network panel integration. It does, however, fall short I believe in data presentation and can be a bit more cumbersome to read than YSlow. Also, while the Chrome Dev Tools integration is nice, if you are running in Dock-to-Right mode, then your websites viewable area may trigger media queries, which could affect the PageSpeed results. Just something to keep in mind.

You cannot go wrong with either of these great extensions, so pick your poison and get performant!
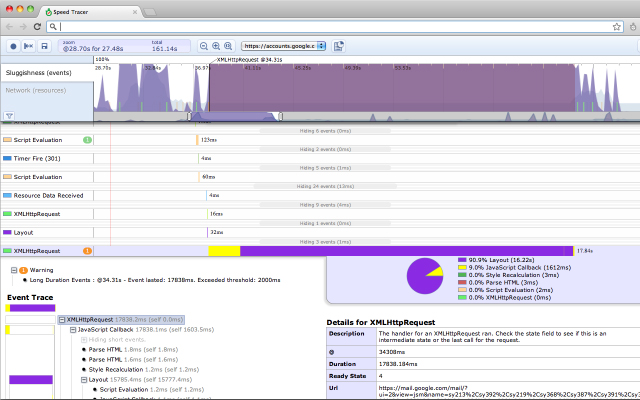
26. Speed Tracer
Speed Tracer is a robust extension designed specifically to provide metrics on the performance of your web sites and application. This tool offers visual data on exactly how your site is spending its time, offering graphs and charts on aspects such as:
- JavaScript execution
- CSS selector matching
- DOM Event handling
- Network resource loading
- XMLHttpRequest callbacks
It is worth noting that you must be running Chrome version 18 or later to install this, so be sure to upgrade and give this a run.

Legacy extensions (in Chrome Dev Tools)
While the functionality of the below extensions are now available from right within the Chrome Dev Tools, these extensions are reminders of days past.
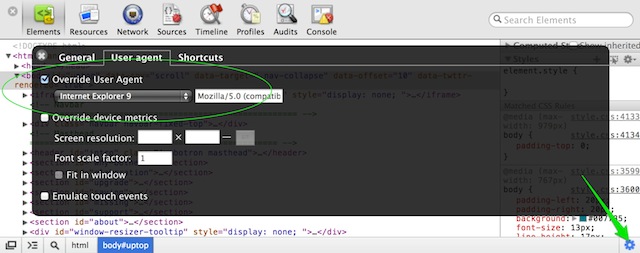
27. User-Agent-Switcher
With so many platforms, sometimes mimicking the user-agent of the desired location is needed. User-Agent Switcher is a helpful extension to do this for you through a handy little button, and guess what? Yes, you can do this in the Chrome Dev Tools as well.

28. ScriptNo
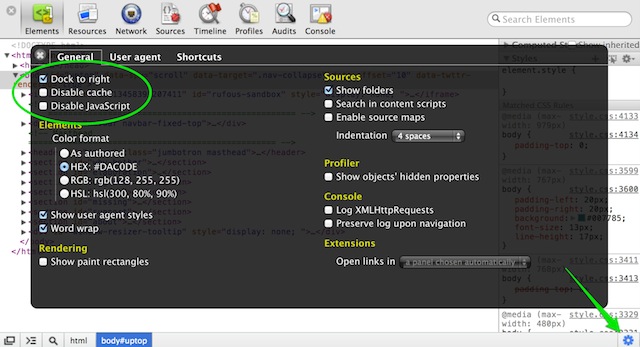
Ah unwanted scripts, how we loathe you. ScriptNo is an extension to control JavaScript, and this ability is now available in the Chrome DevTools via settings → general. So yay, one less extension!
29. Clear Cache
More cash, less cache! Clear Cache will quickly wipe your session to clear out sticky styles, scripts or whatever. You can disable cache directly in Chrome Dev Tools settings, or through a context click in the network tab. Try it.
Check out the image to see how you can achieve script blocking and cache busting direct from Chrome Dev Tools without the need for a plug-in.

Apps
While not extensions by name, Chrome offers the ability to install applications to assist in your workflow. Here are a few top picks.
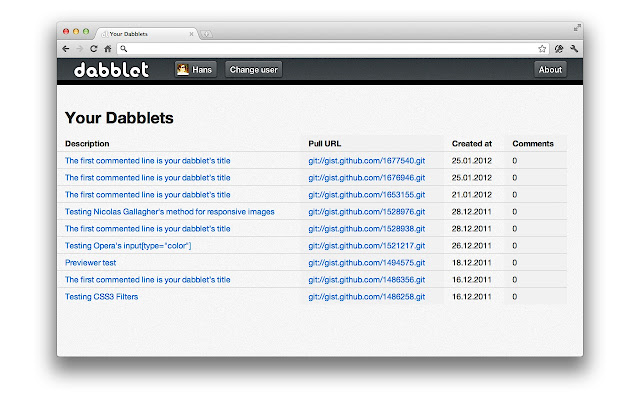
30. Dabblet
Dabblet integrates with your GitHub username and allows you to create and edit HTML and CSS snippets, save them as GitHub Gists and even share!

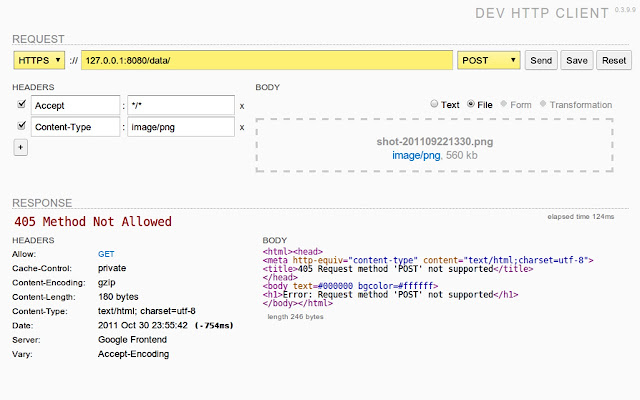
31. Dev HTTP Client
Building an API? Manipulating REST? Install DEV HTTP Client for a super helpful and easy to use sandbox for working with HTTP Requests and more.

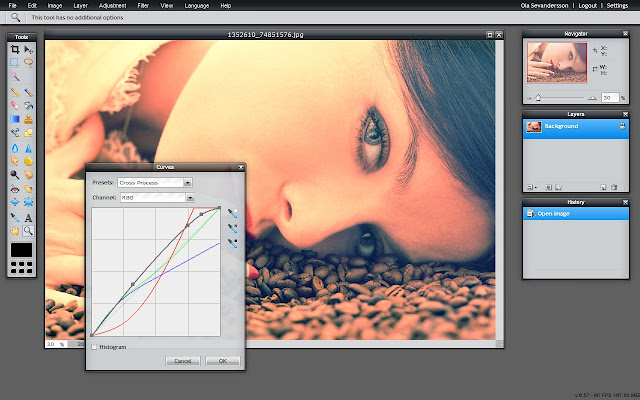
32. Pixlr
A photo editor. In your browser. Yeah. Pixlr is an app that gives you photo editing capabilites right in Chrome. Even if you are a Gimp genius or Photoshop pro, this is worth checking out.

33. Gradient Creator
Gradient Creator is a rad app to install that gives you the ability to build complex gradients right in your browser and even export the result to CSS or SVG.

The Chrome Dev Tools
As the awesome folks behind the Dev Tools continue the development towards building an ultimate developer toolbox in your browser, it will be immensely helpful to familiarise yourself with the existing capabilites that can be used with no extensions at all. Here are a few great resources to get you started.

Joocode has a nice walkthrough of several tips in Things I didn't know about the WebKit inspector.

Majd Taby's look into the dev tools at Modern Web Development.
And finally, several helpful links that you should probably bookmark:
- Google I/O 2012 - Chrome Developer Tools Evolution
- Chrome DevTools Timeline's new Frame Mode
- A Re-introduction to the Chrome Developer Tools
- A Summary of the WebKit Developer Tools
- TextMate-like Commands in Chrome Dev Tools & Other New Features
End of the line
As the web continues to evolve, so must the tools we use to power and construct it. I hope that you have found something useful in the post, and with any luck you have become inspired to try out some awesome extensions and dive deeper into the Chrome Dev Tools during your next project to discover the wealth of power available for a multitude of your needs.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
