Code better with CSS Lint
New tool will "hurt your feelings", but improve your skills

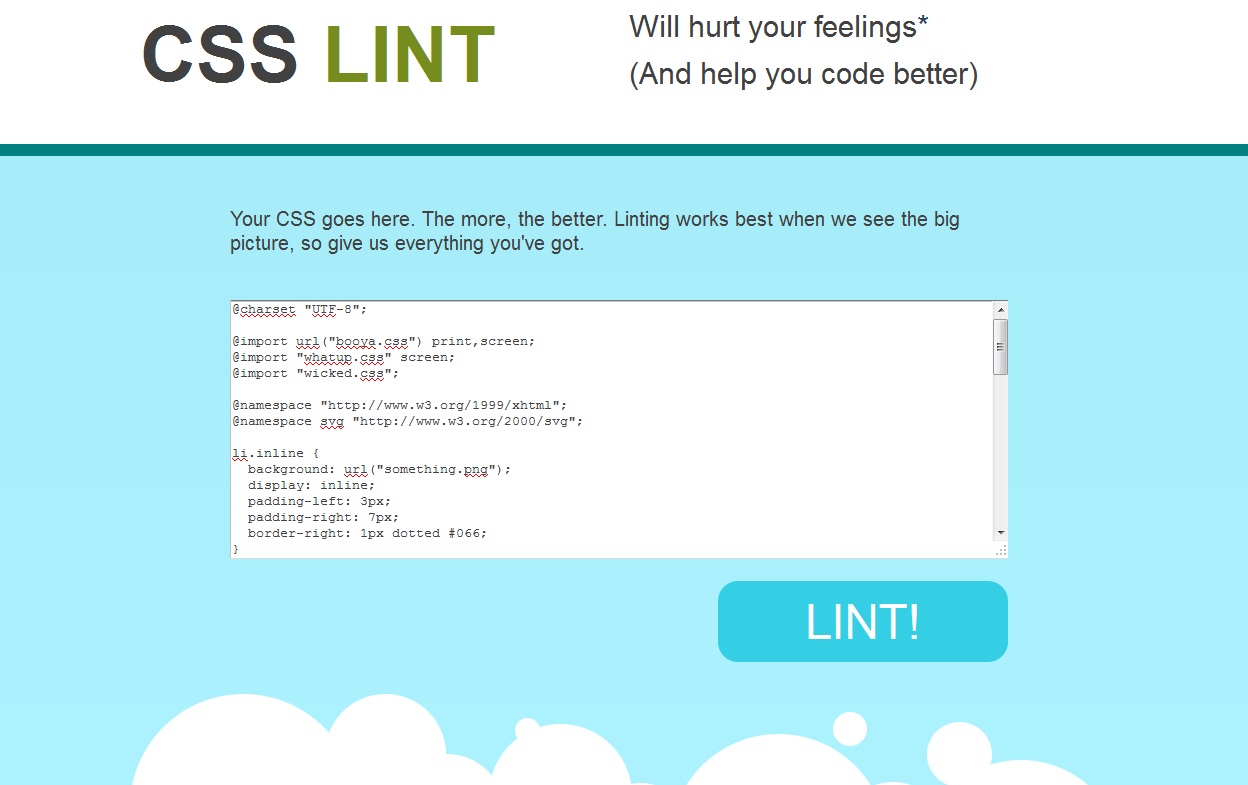
Performance gurus Nicole Sullivan and Nicholas Zakas have created a web-based tool that analyses your CSS code and detects problems and inefficiencies. Operating the tool is extremely simple: just drop your code into the box and click LINT! to get feedback on your work.
CSS Lint, with the tagline "Will hurt your feelings, and help you code better", is an open source project. It works by applying a set of rules such as "Don't use IDs in selectors" and "Don't use too many web fonts". Soon it will be possible to turn individual rules on and off using the web interface.
The project is available on GitHub, so you can contribute rules and extensions, and build a custom version for yourself by stripping out rules you don't want and adding ones of your own.
If you want to run it on your own system, there is a command line version for Node.js.
You can read more about it in these posts from Nicholas www.nczonline.net/blog/2011/06/15/introducing-css-lint-2/ and Nicole www.stubbornella.org/content/2011/06/15/css-lint-open-sourced/.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
