The importance of prototyping your designs
Daniel Bramhall explains why prototyping is something every designer should do first, including how to get started and how to test a prototype.

As a designer it's imperative that, before you simply dive into a project and start creating, you must start from the beginning of the process and test your ideas to ensure they're the most effective way of accomplishing what you're working towards. Prototyping offers a way to test what looks great and is fit for purpose, whether it's for a website or a piece of software.
A prototype is defined as an initial or preliminary version from which other forms are developed. This provides you with insight into the functionality of your design and any changes needed in order to make your work a pleasure to use.
The purpose of this article is to provide you with an overview of the different types of prototyping available, suggest when they should be utilised as well as a few examples of software or services that can help you to prototype.
Throughout this article, we'll focus on prototyping for the web. However, the skills and ideas presented can easily be transferred to software development projects, or even graphic design work.

As with the majority of concepts in the world of technology, prototyping can be split into a variety of different groups. The trick is to use the correct type of prototyping for the correct type of work, and at the correct time. You could write an entire dissertation simply on the categorisation of prototyping, but for our purposes in this article, we'll focus on five of the main approaches: conceptual, feasibility, horizontal, vertical and storyboarding. Although the usage of these does depend on what kind of work you're doing, they're based in order of what should be done first. Also bear in mind that one can't exist without the other.
- Conceptual: This type of prototyping allows you to analyse the different type of approaches to your designs. For example, if you had a website that was purely data-driven, what approaches could you prototype to determine what's most effective?
- Feasibility: Although not necessarily an extension of conceptual prototyping, feasibility can benefit from conceptual prototyping beforehand. Feasibility prototyping determines how practical a variety of different solutions are. This could include looking at financial implications of an approach, the feasibility of completion in terms of the timescale or even the software or skill set required in order to fully complete a project.
- Horizontal: Although abstract in name, a horizontal prototype would clarify the key components of the project, this would include the scope of the features and what is required for your project. For example, if you're designing a website that's based heavily on the presentation and navigation of photographs, you'd need to consider the best way for the user to view them, navigate through them, share them and so forth. This type of prototyping is important because, realistically, you could end up implementing more and more features beyond what would be deemed practical. Here you would clarify what is needed and what isn't needed.
- Vertical: Vertical prototyping focuses on the testing of key components. This is done early to ensure that anything potentially ambitious and central to the project is practical. It's a misconception that designers should start simple and slowly make their project more ambitious. By doing this, they are potentially wasting time working, only to come to a halt when approaching something that is too ambitious and unachievable, worse yet finding it's central to the functioning of the design.
- Storyboarding: Perhaps the starting point of any real, graphic design would be to decide how the project should be presented, and in what order information should be presented to the user. This type of prototyping requires logic and shouldn't be overlooked when designing for the web. Specifically, here you would lay out the navigation of a website or web app, which in the long run you'll be thankful you did, especially if you have a lot of information and pages to work with when you're nearing the end of your project.
Okay, so we've established the basic route one should take when starting up prototyping a design, but what features should you look for when you come to looking through the endless options of prototyping tools? It's a natural reaction of many technology-minded people to look for software that packs everything, so the fear of not having a certain feature is redundant. That's not an ideal way of looking for a software package for prototyping, especially if you're relatively new to the game.

If you're looking to see what your design will look like before you start getting to the nitty gritty of the actual development then you should look for a tool that provides a What You See Is What You Get (WYSIWYG) editor. Although this sounds archaic, it can save you a great deal of valuable time. You should look for applications that allow you to manipulate the different aspects of your interface directly as well as providing you with the elements and objects that you'd need to complete your project. Below are a few free options available that allow you to graphically create your designs and applications:
Daily design news, reviews, how-tos and more, as picked by the editors.
- InVision, a web and mobile mockup and UI prototyping tool
- UXPin, a series of tools for UX design, built by UX designers
- Mixture, a frontend development tool
- Briefs, a tool for prototyping apps
- Pencil, an open source desktop GUI prototyping tool
Obviously, there is a wealth of options available. These are some of the more feature rich options available that you definitely should explore.
Prototyping code
Although a land where you can do everything graphically would be blissful, the reality is, to truly make something yours, you'll probably have to manipulate elements of it using code, whether this is adding some animation, giving it some style or telling it what to do when the user clicks on it. But there are some tools available online that allow you to write code and then review the result in pretty-much real time.

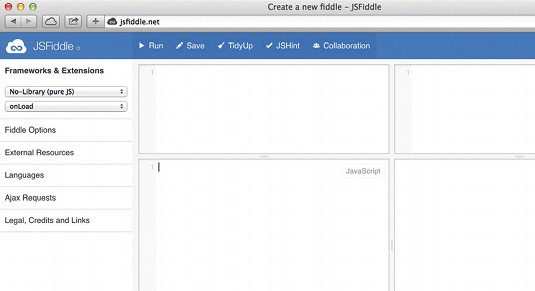
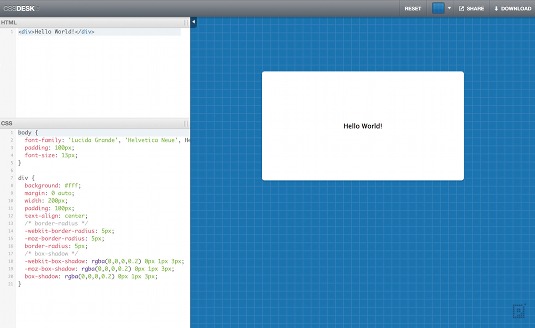
A favourite tool for testing JavaScript, CSS, HTML or even CoffeeScript online is jsFiddle in which you would create a new fiddle (or project) and then you're able to view the results straight away on the canvas. Similarly, CSSHat, which turns Photoshop layers to CSS3, is great for working with HTML. CSS Desk provides real-time previews of your code on the canvas.
Working with these kinds of tools allows you to see in real time what the most effective means of achieving something would be, more usefully though, many of them give you the ability to actually change the environment in which your code is running on. For example, with jsFiddle, you change the HTML version and the JavaScript type you're working with. This is invaluable when working with prototyping for something similar to a website as, chances are, there'll be dozens of different environments in which your design will run on. Again, this serves to emphasis the importance of prototyping for all projects.
As a side note, it's also worth mentioning that the idea of using these services to write preliminary code doesn't just apply with prototypes. It's useful to quickly test out an idea or approach to a problem using the aforementioned websites. This way you're able to save time during development as you can essentially test code in real time!
Storyboards and algorithm design
Any developer or designer knows that an algorithm is at the heart of a project. An algorithm is defined by the Oxford Dictionary of English as: a set of rules for solving a problem in a finite number of steps, as for finding the greatest common divisor. Put simply, it's a plan of what does what and in what order. For example, how would you get from one page to another, let's say from a page displaying a photograph to a page giving the option to buy the photograph? The algorithm would allow you to plan the different routes a user may take throughout your project to plan navigation.

To do this, a flow chart would definitely come in handy. This allows you to guide yourself through the different stages of your application in a logical fashion. This means that it's easier to start designing something, especially as you know where your project is heading and what elements need to communicate and link to what. There's a distinct lack of decent online tools that allow you to do this. However, there's a wealth of tools that provide great features available for the desktop.
Try some of these:
- OmniGraffle, a diagramming application for Mac OS X and the iPad
- Microsoft Visio, a professional diagram tool
- yEd, a desktop application graph editor for creating high-quality diagrams
- Creately, a web-based diagram and collaboration tool
- Lucidchart, a web-based tool for diagrams, charts, wireframes and mind maps
Effectively testing your prototypes
Testing a prototype is equally as important as prototyping a design in the first place. For starters, it allows you to iron out any flaws from the off and gives you a chance to get a feel of how your application will function when you've designed it. Although it won't be a fresh and fluid as the final version, it'll give you a good insight into what's going well and what needs to be chucked out or rethought. This small section won't cover the idea of testing a prototype in depth because that's a whole other article in itself. Instead, we'll briefly explore some means of testing that will suggest some ways of testing your project, from the early prototype to the final version.

You can use a variety of methods to test a prototype. Some methods may be practical for the work you're doing and some may not apply. Although you can use emulation to test a final design, you don't have to simply restrict this method to testing prototypes and, in fact, you're urged to test your final work using this. There are countless tools that allow you to emulate your website, the majority of them are available for free online, but these aren't suitable for testing something that essentially hasn't even been made yet.
If you've made use of the graphical tools suggested previously, chances are there's a degree of built-in testing included. However, even something as little as a preview on a real device can go a long way. Tools like CSSDesk and jsFiddle both allow you to see in real time the code you're writing.
To simply send a preview of your work to a device, Skala View is an indispensible tool. It allows you to send images, previews and Photoshop designs straight to your mobile device. This is particularly useful if you're designing for the web and provides you with a nice and easy solution. What's more, it's free and available for iOS and Android.
Similarly, there are a variety of different emulators available. For instance, the Android simulator that can downloaded using the Eclipse IDE or the iOS Simulator that comes built-in with Xcode. Both of these allow you to simulate designs.
Find your own way
There's no set way that you should test your prototypes. However, it's hoped that, after reading this article, you'll be more familiar with the different types of testing that are available and when you should utilise them. Most importantly, we've touched on the idea of testing prototypes.
The tools that have been suggested in this article aim to provide you with a range of simple yet highly effective means of prototyping your designs. Although the majority of tools that have been presented in this article are aimed at designing websites, many of them do have the capability of being used to prototype application interfaces and the Android and iOS simulators both facilitate the previewing of your designs.
Conclusion
The usefulness of prototyping doesn't become obvious until you've actually done it. If you simply spend a bit of time planning where your design will take form, how a user will navigate and what information and features need to be included, you'll definitely save a lot of time when it comes to not only design but also development. Essentially, to prototype allows you to approach a project logically; something that should be taken very seriously, especially as logic is something that can make or break your work.
Words: Daniel Bramhall
This article originally appeared in net magazine issue 252.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
