25 hottest web design tricks in the new issue of net
Discover how to build a more efficient web in the latest issue of net, in the shops now.

A better web means a better experience for everyone – designers, developers and users. This month, net has enlisted the help of The Pastry Box Project's Katy Watkins and Alex Duloz to discover how we can build a more efficient web. They asked the world's top web professionals, from Brad Frost to Rachel Andrew, and collated their findings to bring you 25 of the hottest web design tips and techniques.
Buy the latest issue of net now
Also this issue, there are some fantastic freebies. There's a free, three-month trial of web development training platform Frontend Masters (worth $117), and print readers will receive a mini guide to prototyping, courtesy of the clever people at UXPin.
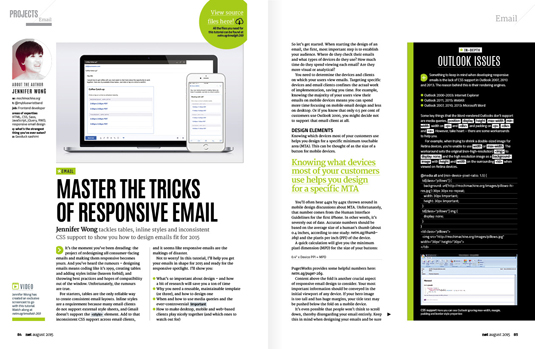
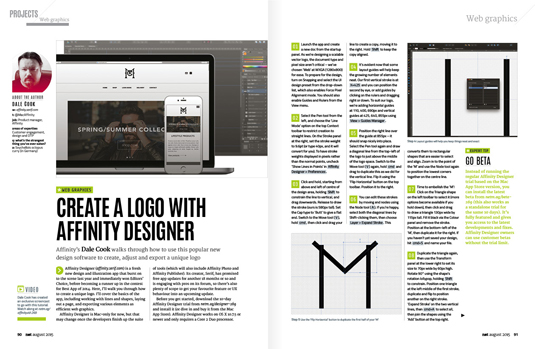
In net's Projects section you'll discover how to design responsive emails fit for 2015, learn how to use BrowserSync to test your sites on multiple devices and browsers, and find out how to create a logo using Affinity Designer.
Subscribe to net here
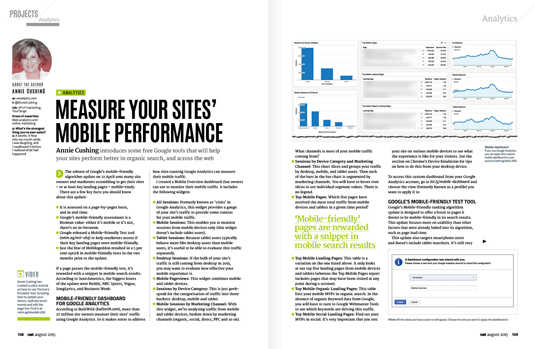
The announcement of Google's mobile-friendly algorithm in April left many site owners flustered. Fear not – analytics expert Annie Cushing gives you her guide to the free Google tools that will help you measure and manage your sites' mobile performance, and ensure you stay up to date with marketplace demands.
Plus, elsewhere in issue 269 of net:
- The inventor of CSS, Håkon Wium Lie, explains how we're not done saving the web yet
- Cassie McDaniel runs down her favourite sites, including a campaign site that could shake up the way politicians use their web presence
- Baymard Institute's Christian Holst explores how to design fantastic product lists on your ecommerce sites
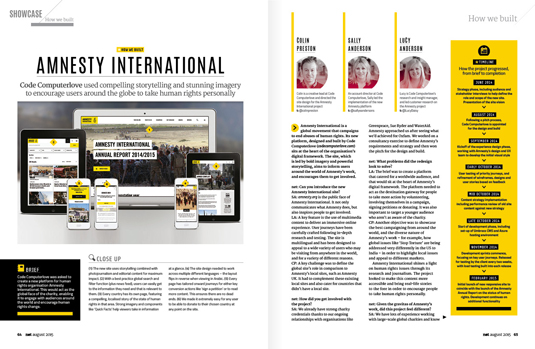
- Go behind the scenes of Code Computerlove's powerful new site for Amnesty International





Buy issue 269 of net today!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
