Optimise your website for Facebook
Mike Mackay explains how you can make your site more Facebook friendly. He gives an introduction to the Open Graph protocol and how your external site can be represented and optimised in Facebook, so that it appears in the “Likes and Interests” section of the users’ profile, and you also have the ability to publish updates to the user
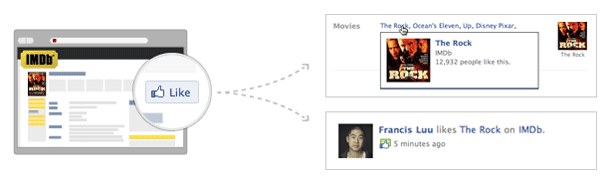
In this tutorial, we’re going to see how we can leverage the Facebook’s Open Graph to make our site more Facebook friendly. Doing this has many advantages but mainly it allows your external web page to be equivalent to a Facebook page. Therefore, when a user “Likes” your page, a connection is made between your page and the user. Your page will then appear in the “Likes and Interests” section of the users’ profile, and you also have the ability to publish updates to the user. You also get to define the copy and thumbnail that’s displayed en masse.
So how do we achieve this? It’s surprisingly simple. By providing a structured set of data (using the Open Graph Protocol), you can define how your site is represented in Facebook.

Open Graph Protocol in a nutshell
The Open Graph Protocol was originally created by Facebook. The initial version is based on RDFa (or Resource Description Framework - in - attributes), which is a means of placing additional <meta> tags in to the <head> of a web page, enabling it to become an object in a social graph, in this instance Facebook. It has been built using existing open standards in an effort to create a more semantic web.

Getting started
To get started and turn your pages into graph objects, all that’s needed is to add the respective Open Graph protocol <meta> tags and the “Like” button to your page(s).
We’ll cover embedding the “Like” button a little later on but first we need to work on the <meta> tags to define your page object.
The tags that we use are extremely simple to construct and look like the following:
<meta property="og:title" content="Open Graph Tutorial"/>You can see that this is, by all means, a valid meta tag. All we’re doing is using a custom property attribute in the form of og:property. The properties themselves are defined by the Open Graph protocol and cover pretty much everything you would need to define your page (we’ll cover them in more detail shortly).
The Open Graph protocol has four required properties:
og:title - The title of your object (eg, “Open Graph Tutorial”)
og:type - The type that your object is (eg, “article”)
og:image - An image to represent your object
og:url - The canonical URL of your object
There are a couple of important points to consider with these requirements:
Type - This must always be a valid object type, from the list of supported types
Image - Your image must be at least 50px by 50px with a maximum ratio of 3:1
URL - This will be used as the unique, and permanent, ID inside the graph
It’s worth noting that you can supply multiple og:image fields; when a user “Shares” or “Likes” your page, they will have a choice of which image to use to represent your page in their profile feed.
In addition to those requirements, Facebook has extended the basic meta data to add two further required fields in order to connect your page to Facebook:
og:site_name - A human-readable name for your site (eg, “.net Magazine”)
fb:admins or fb:app_id - A comma-separated list of Facebook user IDs or application IDs
You’ll notice that the last ones are prefixed with ‘fb’ instead of ‘og’. This is because it allows Facebook to tie-in exact user IDs or application IDs that can administer the page. It’s valid to include both on your page, or you can simply leave them out if they’re not applicable.
Facebook recommends that you include another property, the description tag:
og:description - A brief (one to two sentence) description of your page.
Including the description property is a great way of instantly getting that little bit of extra information out to others about your page.
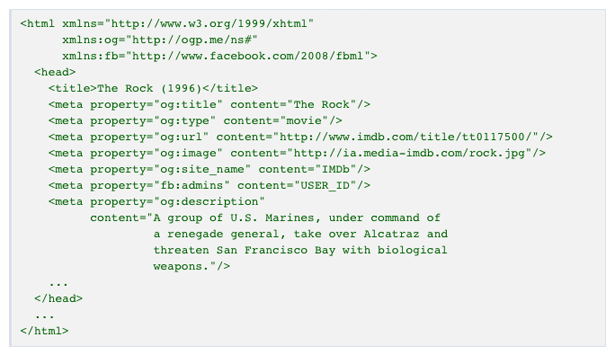
Putting the basics together
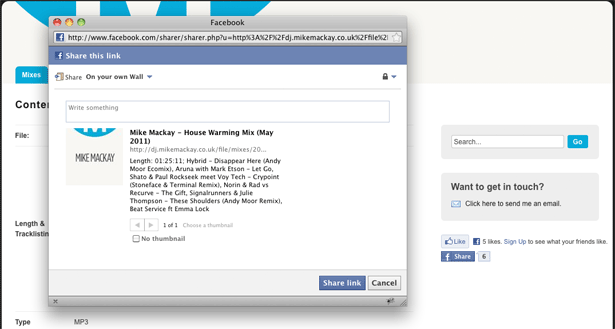
After digesting all of that, it makes sense to see how it all looks when put together to form a valid Open Graph object. I’m going to use the code that I have embedded on one of my personal pages, used to promote some mixes that I do:
<!-- FACEBOOK OPEN GRAPH --><meta property="og:title" content="Mike Mackay - House Warming Mix (May 2011)"/><meta property="og:type" content="mix"/><meta property="og:image" content="http://dj.mikemackay.co.uk/uploads/thumbnail.jpg"/><meta property="og:url" content="http://dj.mikemackay.co.uk/mixes/"/><meta property="og:site_name" content="Mike Mackay - Trance Mixes"/><meta property="og:description" content="Length: 01:25:11; ..."/><meta property="fb:admins" content="1387482420"/>As you can see, it’s all extremely straightforward to add to an existing page. My site runs off a basic template system so I only had to add the tags to the original template file and the site completes them as necessary for each mix.

In my Open Graph code I have specified the type as “mix”. You’ll notice from the upcoming list that “mix” isn’t actually a defined object type: this is acceptable use in the graph and I’ll explain in just a moment. I have also specified my Facebook user ID as the admin of this specific object in the graph.
Daily design news, reviews, how-tos and more, as picked by the editors.
Choosing the right Open Graph type
For your object to be represented in the graph, you need to specify its type. As we’ve seen, this is done using the og:type property. The available supported object types fall under eight blanket groups and are as follows:
Activities
- activity
- sport
Businesses
- bar
- company
- cafe
- hotel
- restaurant
Groups
- cause
- sports_league
- sports_team
Organizations
- band
- government
- non_profit
- school
- university
People
- actor
- athlete
- author
- director
- musician
- politician
- profile
- public_figure
Places
- city
- country
- landmark
- state_province
Products and Entertainment
- album
- book
- drink
- food
- game
- movie
- product
- song
- tv_show
Websites
- article
- blog
- website
For products which have a UPC code or ISBN number, you can additionally specify them using the og:upc and og:isbn properties.
For content that falls under the “Websites” category, Facebook recommend the following:
“Use article for any URL that represents transient content - such as a news article, blog post, photo, video, etc. Do not use website for this purpose. website and blog are designed to represent an entire site, an og:type tag with types website or blog should usually only appear on the root of a domain.”
This list should prove adequate for most people and pages: however, there are occasions that one specific object type doesn’t quite fit (as per my “mixes” example); in these instances you can specify your own type. The downside to doing this is that these types will be represented in Facebook as “other”.
Facebook says that it will actively monitor the most commonly used types and add them to the list of supported og:types in due course.

Extending your meta data
For some pages, we may want to include additional data about the object such as the location of a cafe, company or hotel. The Open Graph allows you to satisfy this by creating as many og: properties as you need in order to provide additional context about your web pages.
Let’s say we have built a page and created an object about our company, a restaurant in London. We can then add additional details of our location and contact data in to the graph by supplying our own custom properties:
<meta property="og:street-address" content="123 Any Street"/><meta property="og:city" content="London"/><meta property="og:postal-code" content="XY1 2ZZ"/><meta property="og:country-name" content="United Kingdom"/>We then also provide contact details for bookings and queries:
<meta property="og:email" content="bookings@myrestaurant.com"/><meta property="og:phone_number" content="02071234567"/>By combining additional meta data with our required properties in this way, we can supply a host of valuable data right in to the graph.
What else can we provide?
I’m glad you asked. The Open Graph also allows you to directly attach audio or video. Let’s say, for example, that you’re in a band (or are even in charge of promoting them) and you’ve just released a new track. You want the most exposure you can get, and by attaching the media directly, you can maximise your audience really easily.
<meta property="og:audio" content="http://www.myband.com/song.mp3" /><meta property="og:audio:title" content="The Fictitious Song" /><meta property="og:audio:artist" content="Fictitious Band" /><meta property="og:audio:album" content="Fictitious Album" /><meta property="og:audio:type" content="application/mp3" />When someone goes on to “Like” or “Share” your page, the audio will be made available directly in that user’s post. This will allow any of their friends to listen to the track directly from their profile page.
If we wanted to promote the band’s new music video instead, we could do the following:
<meta property="og:video" content="http://www.myband.com/new-video.swf" /><meta property="og:video:height" content="640" /><meta property="og:video:width" content="385" /><meta property="og:video:type" content="application/x-shockwave-flash" />Height, width and type are optional in this instance but it’s important to note that at this time Facebook only supports video embedding in SWF format.
If you want your video to be displayed in the news feed, you need to include a valid og:image tag in your markup.
Updating your Open Graph tags
Once your object has made its way in to Facebook, you are free to update your page’s Open Graph <meta> tags as normal.
It’s extremely important to note that og:title and og:type are only editable initially: once your page receives 50 “Likes” the og:title property becomes fixed in the graph. When your page then goes on to receive 10,000 “Likes” the og:type becomes fixed.
If you change the data for these properties once they have become fixed, the change will not show through in Facebook as it will retain their original values. Facebook does this in order to prevent you from surprising, or confusing, users who have already liked your page.
Test before deploying
One of the core rules of developing, as I’m sure you will already know, is that you test, test and re-test before putting anything live. While the <meta> tags aren’t going to affect anything directly on the page, they do have an impact in Facebook. Having invalid tags or properties will prevent your page from being represented correctly and could possibly contain the wrong information, or worse, no information: after all, maximum exposure is what it’s all about.

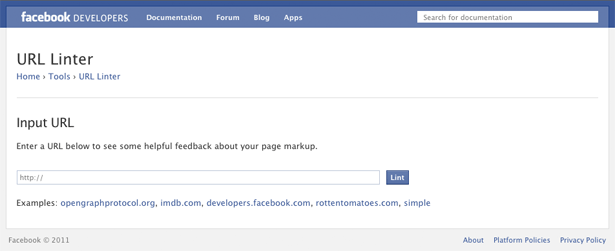
Luckily, Facebook provides a helpful tool. In the case of Open Graph testing, it’s the official Facebook URL Linter:
developers.facebook.com/tools/lint
Enter your new Open Graph-enabled URL (or test URL), press “Lint” and Facebook will retrieve your content, parse your tags and validate your information. If it finds anything untoward you’ll be presented with a list of warnings and/or errors so you’ll know exactly where to start correcting your tags. Edit your tags as necessary and then simply re-test in the linter.
You can test your page as many times as you need in order to get it ship-shape and error-free.
Adding a “Like” button to your page
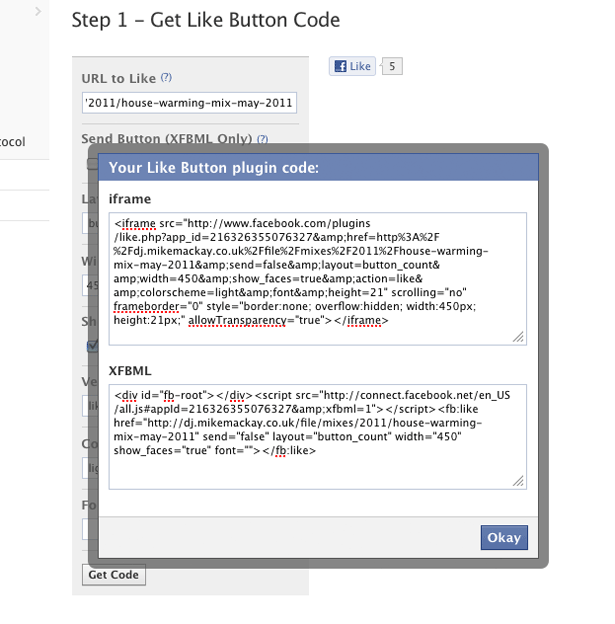
The final piece in the puzzle is the ability to allow users to easily “Share” or “Like” your external page. Facebook know that the harder something is to (programmatically) achieve, the less likely people are to do it. With that in mind, Facebook has developed a very simple tool to help you create and implement a “Like” button on your page:
developers.facebook.com/docs/reference/plugins/like/
Essentially there are two “Like” implementations: XFBML and Iframe. The XFBML version is more versatile but requires that you load the Facebook JavaScript SDK on your page. The Iframe version still gives you core use but doesn’t allow for event listening or dynamic re-sizing. You should choose the method that best suits your page.

Once you have generated your code, all you need to do is simply paste it in to your site. Refresh your page and you should see that all-familiar “Like” button gracing your site.
With your <meta> tags all setup and your shiny brand new “Like” button in place, you should now be ready to deploy your new Open Graph object to the world.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
