WordPress Post Formats made easy
Ryan Taylor walks you through the new Post Formats feature that was introduced with the WordPress 3.1 update.
Micro-blogging services like Tumblr and Posterous are rapidly growing in popularity because they allow you to share text, photos, quotes, links, music and videos with just a few clicks.
Micro-blogging services like Tumblr and Posterous are rapidly growing in popularity because they allow you to share text, photos, quotes, links, music and videos with just a few clicks.
Traditional blogging is time consuming and with services like Twitter allowing us to say what we’re thinking and share links and images with our followers, it seems like we save writing long(er) posts for special occasions. The general result of this is extended periods of inactivity on our sites.
The latest WordPress update, version 3.1, has seen the introduction of several new features to help speed up the process. Most notably an admin bar that appears at top of your site when you are logged in:
A streamlined writing interface, hiding away seldom-used panels from the writing pane and the new Post Formats support.
What are Post Formats?
The idea behind Post Formats is simple. A Post Format is a piece of meta information that can be assigned to individual posts and used by a theme to customise the presentation of these posts.
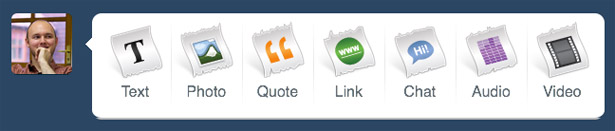
If you’re familiar with Tumblr, you’ll already be familiar with Post Formats:
Daily design news, reviews, how-tos and more, as picked by the editors.

What’s the difference between Custom Post Types and Post Formats?

Post Formats are not the same as Custom Post Types. Wordpress has five major default Post Types (Post, Page, Attachment, Revision and Nav Menu) and in the release of Wordpress 3.0, we were given the ability to register our own types, e.g. Podcast, Book, Gallery etc. These new types appear separately within WordPress admin panel and are independent “channels” of content.
In contrast Post Formats are applied to the Post Post Type and add an additional piece of information that can then be used for formatting on a per post basis.
Available Post Formats
WordPress supports the following Post Formats:
 aside - A short piece of content, typically styled without a title.
aside - A short piece of content, typically styled without a title.- gallery - A gallery of images.
- link - A single link to another site.
- image - A single image.
- quote - A single quotation.
- status - A short status update, similar to a Twitter status update.
- video - A single video.
- audio - A single audio file.
- chat - A chat transcript.
These are the only formats available. You cannot create custom Post Formats. Your theme can support as many or as few of these predefined formats as you like.
Adding Post Formats to a Wordpress Theme
To add Post Format support to your WordPress theme you need to add the following line of code to your functions.php template file (if this file doesn’t exist then create it):
add_theme_support('post-formats', array( 'aside', 'chat', 'gallery', 'image', 'link', 'quote', 'status', 'video', 'audio'));This line of code will enable all Post Formats in your theme.
A new “Formats” box will become available in the WordPress post writing pane.
Using Post Formats in a Wordpress Theme
If you want the markup to be exactly the same for each Post Format and intend to simply change the styling through CSS the post_class() function now outputs an additional class in the format of .format-name, e.g. .format-link, .format-quote etc.
Assuming you want to do a bit more with Post Formats though, there are several new functions that can be used to take advantage of them, one is get_post_format(), which as you would expect returns a string of the Post Format of the current post or of the post ID passed to it.
Another is has_post_format(). Probably the crudest implementation of Post Formats would look like this:
if (has_post_format(‘aside’)) { //display aside post} elseif (has_post_format(‘chat’)) { //display chat post} elseif (has_post_format(‘gallery’)) { //display gallery post} elseif (has_post_format(‘image’)) { //display image post} elseif (has_post_format(‘link’)) { //display link post} elseif (has_post_format(‘quote’)) { //display quote post} elseif (has_post_format(‘status’)) { //display status post} elseif (has_post_format(‘video’)) { //display video post} else { //display standard post}But this is a very bloated and inefficient approach...
An alternative, that became available with the release of Wordpress 3.0, is to take advantage of an incredibly useful function called get_template_part(). With get_template_part() we can separate the markup of different Post Formats into separate templates making them much more manageable. Here’s some example code of how this could be achieved:
if (have_posts()) : while (have_posts()) : the_post(); if(!get_post_format()) { get_template_part('format', 'standard'); } else { get_template_part('format', get_post_format()); } endwhile;endif;All this code is doing is checking to see if the current post in the loop as a Post Format set (Using if(!get_post_format())) and if it hasn’t, load the standard post template and if it has, load the corresponding Post Format template.
This code would be included in your index.php or archive.php. You would then have additional templates called format-standard.php (for regular old WordPress posts), format-quote.php, format-link.php and so on. Now when you want to adjust the markup for a particular format you simple edit one file and it changes throughout your theme. Pretty cool!
Limitations
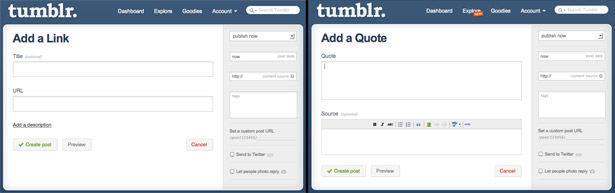
The introduction of Post Formats gives us great flexibility for our posts but it’s not perfect. When compared with services like Tumblr who provide you with a focused form depending on the Post Format you’ve selected:

With WordPress you’re limited to the the standard title field and post editor that we’ve always had and what you enter into these areas is up to your own personal whims of implementation. You might consider this to be a more flexible approach than Tumblr and yes it very well could be. However lets consider an example, On the Post Formats codex page the documentation suggests this for a Link format:
“Link - A link to another site. Themes may wish to use the first <a href=””> tag in the post content as the external link for that post. An alternative approach could be if the post consists only of a URL, then that will be the URL and the title (post_title) will be the name attached to the anchor for it.”
OK, so you build a WordPress site for a client and they add two links, or some text as well as a link, or an image and some text and a link... Things can start to break very quickly. Additional information or restrictions are needed to maintain consistency.

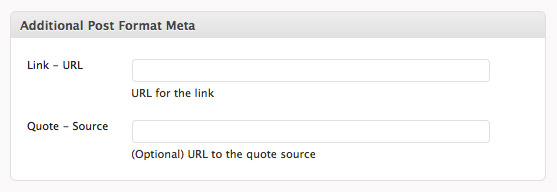
One approach is custom fields, which is the route I’ve taken for my blog ryanhavoctaylor.com. I’ve actually added an additional meta box to my post writing pane to keep things tidy (how to do this is probably a tutorial all in itself but check out the add_meta_box function to get you started):

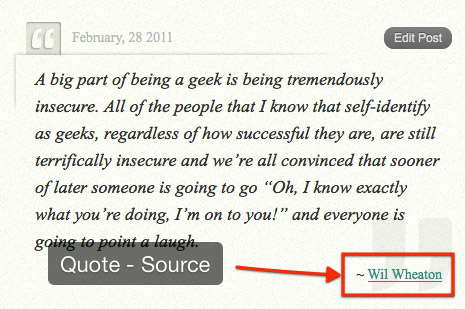
I then use this additional information in my Post Format templates so for quotes I use the post editor for the quote, the title for the citation and then the Quote - Source custom field as an optional link to the source of the quote.
For links I use the post editor for a description of the link, the title for the link title and wrap the whole thing in the Link - URL custom field so it’s clickable.
Conclusion
Post Formats is a welcome addition to WordPress and I for one was quick to implement them for the sheer flexibility and easy of use they provide, but they’re not perfect and the day the the post writing pane adjusts itself automatically with additional format specific options depending on which type you have selected will be a welcome one (wishful thinking?). In the meantime be vigilant, build your themes consistently and well, particularly if you’re unleashing them into the hands of clients.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
