The 15 best free web fonts
Add typographic personality to your digital designs, with the best free web fonts.

Finding free web fonts can be difficult when you're designing on a budget but thankfully there are a whole host of options available online. There are lots of things to consider when picking out your web font, from readability and scalability to style and personality, but whether you're designing for a client or a personal blog, there's likely to be a budget-friendly option to suit your needs.
To help inspire your web design project, we've gathered a collection of free web fonts to elevate your creativity. As with any free font, it's always best to read up on the specific font licensing rules to avoid any unwanted legal issues. For more typographical inspiration, take a look at our selection of the best free fonts.
The best free web fonts
01. M Plus 1p

M+ 1p is a set from the M+ Outline Fonts Project, which has developed a super-family set of free web fonts consisting of four sub families. Here, the team created a proportional font with seven weights. With its crisp shape and sleek terminals, this letterform aims to be sophisticated and relaxed at the same time.
02. Do Hyeon

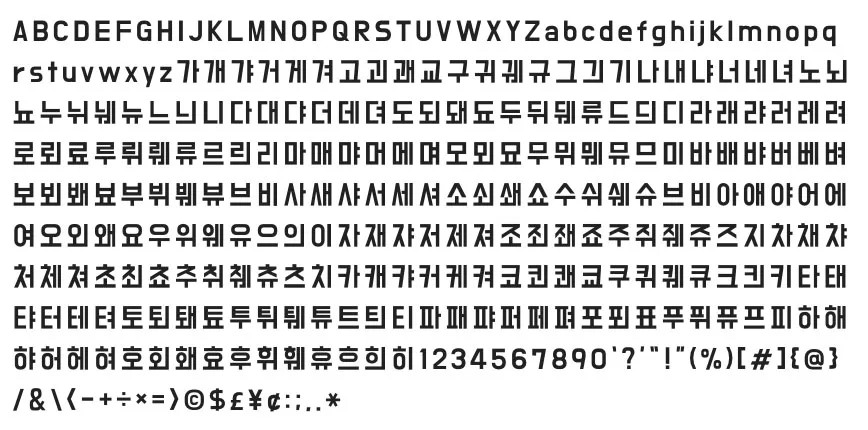
Taking its inspiration from old and kitschy hand-cut vinyl letters on acrylic sheets, Do Hyeon is a Latin and Korean split font designed by the Woowahan Brothers. In this set, consonants and vowels are visually connected, and the font even selects the right consonant for its adjacent vowel. Pretty clever.
03. Ostrich Sans

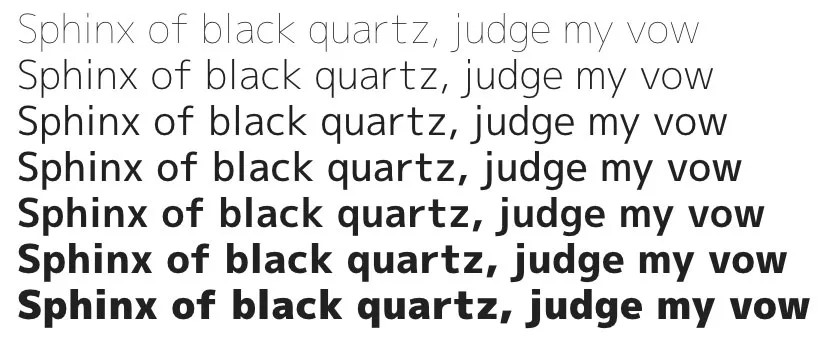
The creation of The League of Moveable Type, Ostrich Sans is a gorgeous modern sans-serif with a very long neck, and one of the most popular free web fonts among designers today. The family comes complete with a number of styles and weights, including dash, rounded, ultra light, normal and black.
04. PT Sans

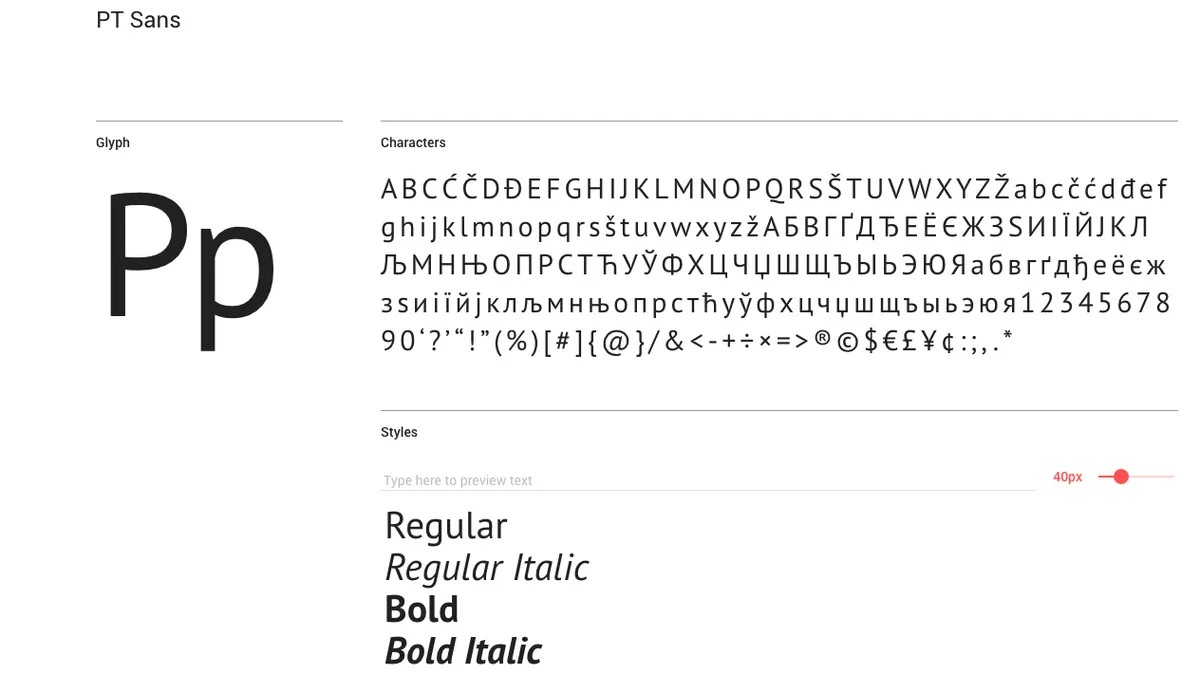
PT Sans was designed by Alexandra Korolkova, Olga Umpeleva and Vladimir Yefimov, and released by ParaType in 2009. Based on Russian sans-serifs of the second half of the 20th century, this free web font also incorporates distinctive features of contemporary humanistic designs.
05. Josefin Sans

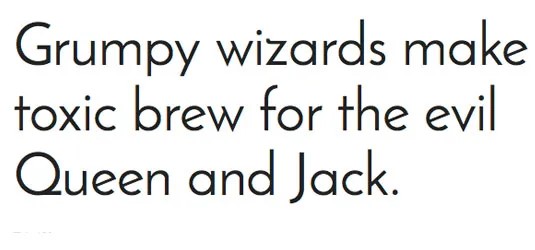
Designed by Santiago Orozco, Josefin Sans was drawn with vintage Swedish design in mind, and has a geometric, elegant aesthetic. The x-height is half way from baseline to cap height, an unusual proportion while the letter z has a distinctive 'haircut', which was inspired by New Universal Typeface Newut.
Daily design news, reviews, how-tos and more, as picked by the editors.
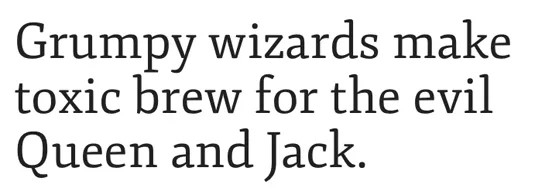
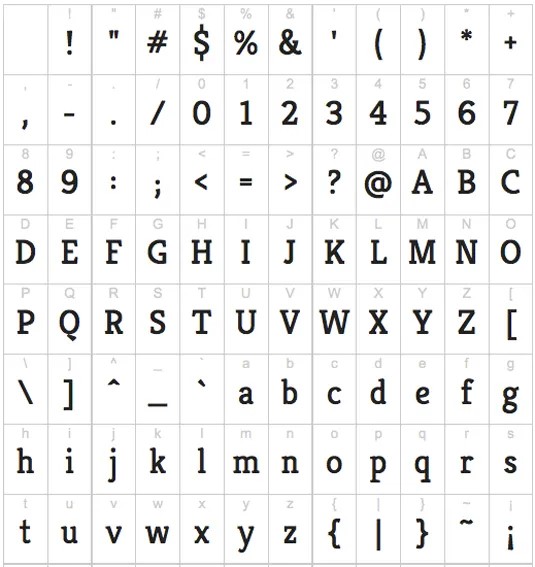
06. Fjord

Fjord is a serif font, originally designed for print, and intended for long texts in small print sizes. This will look great for your longer content on the web as it features sturdy construction, prominent serifs, low-contrast modulation and long elegant ascenders and descenders relative to the 'x' height.
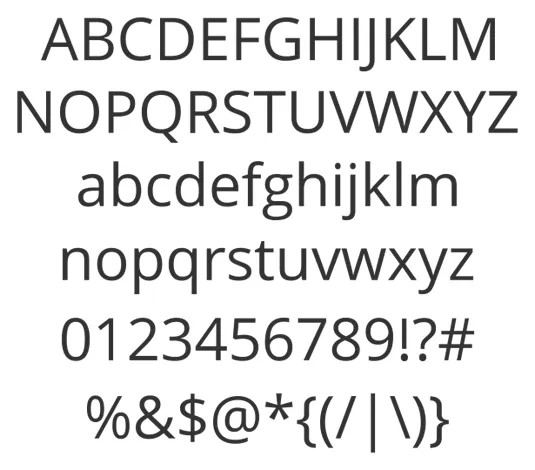
07. Open Sans

Designed by Steve Matteson, type director at Ascender Corp, this humanist sans serif boasts great legibility even at small sizes, and has been optimized for both web and mobile interfaces. This free web font has an upright feel, with open letterforms and a neutral-yet-friendly appearance that ensures versatility.
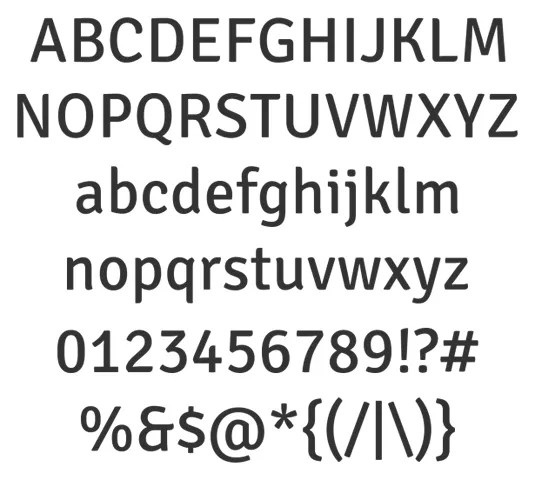
08. Signika

In the tradition set by the likes of Meta and Tahoma, Anna Giedry's designed Signika with signage and wayfinding in mind, where clarity is key. This free web font is a sans serif with low contrast and a tall x-height, qualities that translate well onto screen. Its character set includes small caps, pictograms and arrows.
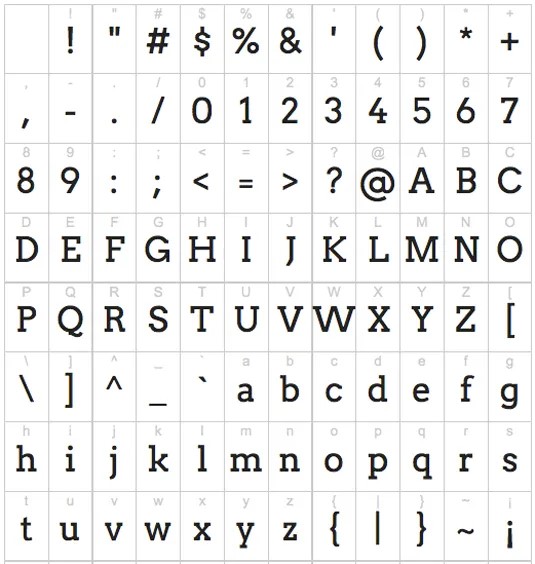
09. Arvo

Equally suited to both print and web, Anton Koovit's geometric slab serif is available in Roman, Italic, Roman Bold, and Bold Italic. Although this free web font has an almost uniform stroke width, Arvo's very slight contrast adds to its character – and it's also carefully hinted to enhance its on-screen readability.
10. Kreon

Ideally suited to magazine and news websites, as well as blogs, this characterful serif by Julia Petretta has a slight slab feel, but its balanced, low-contrast letterforms convey more personality than a more neutral typewriter-style web font might, making it ideal for headlines.
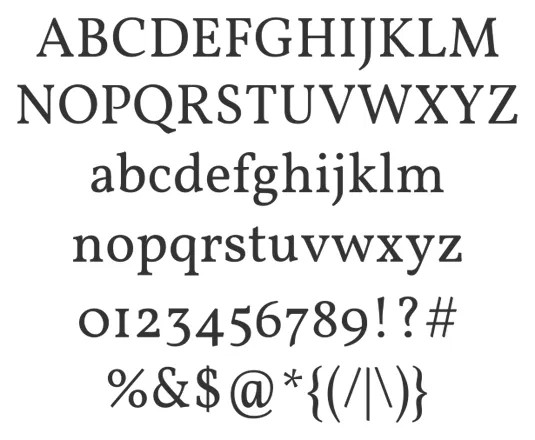
11. Vollkorn

Considering this is Friedrich Althausen's first attempt at typeface design, this hardworking, multi-purpose serif (the name is German for 'wholemeal') is a considerable accomplishment. Its chunky, well-defined serifs make it equally effective at large sizes for headlines or titles, or for larger passages of text.
12. Actor

This free web font emerged from a university project, this time by Thomas Junold while he was studying at Aachen University of Applied Sciences at Karl-Friedrich (Kai) Oetzbach. It has a particularly high x-height that calls for generous line spacing, and also features old-style figures.
13. Average Sans

This typeface by Eduardo Tunni has relatively neutral letterforms in terms of structure and proportion, and comes in both sans serif and serif versions that complement each other nicely. It's best used as a text font, or for short, no-nonsense headlines. A serif version, Average, is similarly clear and crisp.
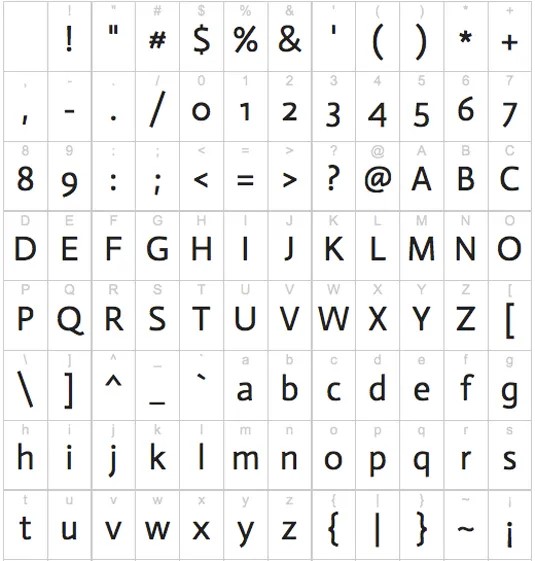
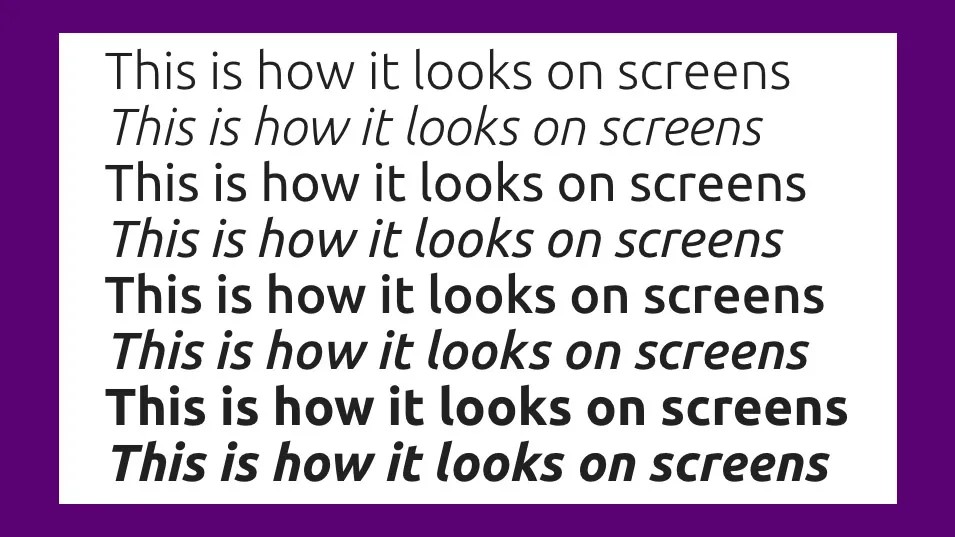
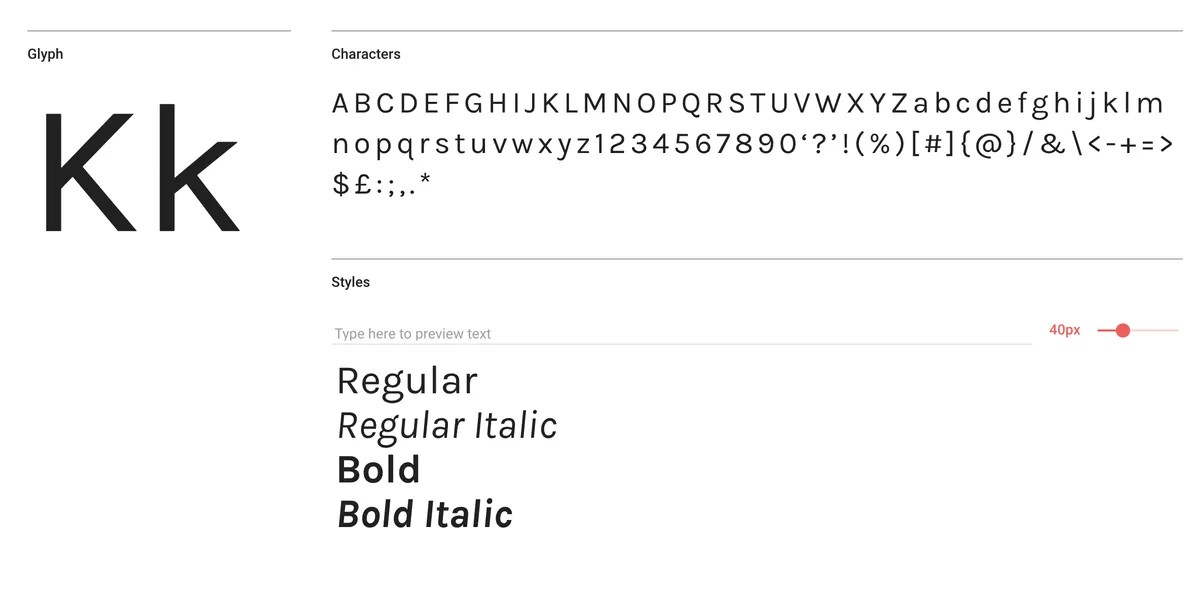
14. Ubuntu

Created by Dalton Maag, this distinctive sans serif font was developed with funding from Canonical Ltd to benefit the wider free software community, and users are encouraged to modify, improve and share the web font. Ubuntu is designed to convey personality on both desktop and mobile screens.
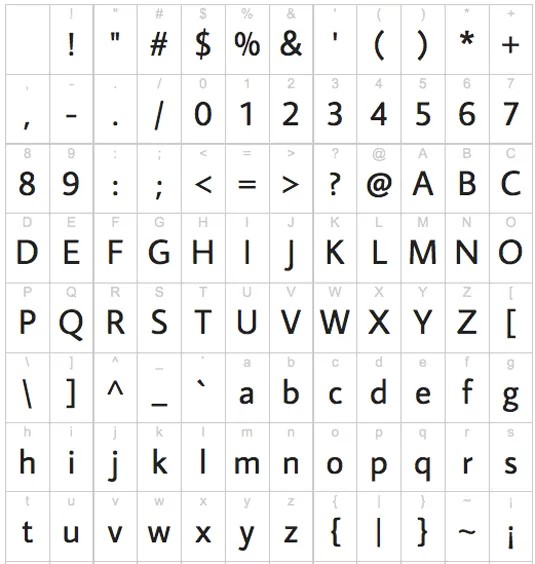
15. Karla

Karla is a grotesque sans serif typeface family, created by designer Jonny Pinhorn after completing an MA in Type Design at the University of Reading. A fascination with India and Indian languages has led Pinhorn to work exclusively on Indic scripts. This quirky typeface supports both Latin and Tamil scripts
What are web fonts?
As opposed to a system font, a web font is a font used in a website design that isn’t installed by default on the end user’s device. Their adoption became widespread in around 2009 to 2011 due to browser support for @font-face declarations in CSS and the WOFF compressed file format.
It is possible to use OpenType fonts formats (TTF and OTF) as web fonts, but it's not recommended as it typically breaches licences, and the files are larger.
Because web fonts need to be downloaded onto the end-user's device, they can affect page load times in that the more web fonts you use, the longer it takes for a website to load. This can be offset by the use of variable fonts. See our article on how to use web fonts for more details.
What's the difference between web fonts and web safe fonts?
Confusingly web fonts and web safe fonts are two different things. Web fonts are hosted online, either on your own server (self-hosted) or by a third-party delivery service such as Google Fonts or Adobe. They are then downloaded by a browser when a user accesses your website. Web safe fonts on the other hand are installed on the user's operating system. This can be an advantage because they should work seamlessly across different browsers and load quickly, but web safe fonts are limited in number. Using the best web fonts opens up more design options.
Which are the best web fonts to use?
As with any font selection, it's important to consider legibility and wider branding when choosing the best web font for any specific site. As a general rule, for web design, you'll want a font that's clear, crisp and easily readable on different devices and screen sizes.
That usually means going for a clean serif font, but the particular company’s identity will also influence the choice. You'll normally want to pair two fonts for most websites: a display font for headings and a body font for large bodies of text (see our pick of the perfect font pairings).
What's the best size to use for web fonts?
Generally, the best font size for websites is 16 points. This can, however, vary depending on the specific font, hierarchy and page position. You’ll need to take each into consideration and test your site on different devices to get the best results.

Nick has worked with world-class agencies including Wolff Olins, Taxi Studio and Vault49 on brand storytelling, tone of voice and verbal strategy for global brands such as Virgin, TikTok, and Bite Back 2030. Nick launched the Brand Impact Awards in 2013 while editor of Computer Arts, and remains chair of judges. He's written for Creative Bloq on design and branding matters since the site's launch.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.
