The 10 best new web design tools in June
License fonts the easy way, parse text for key data, get up to speed with accessibility... all this and more in this month’s tools round up.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
06. Knwl.js

Extract the essential data from texts with this handy natural language parser. Feed Knwl some text and it will pull out dates, times, places, phone numbers, email addresses and so one. It’s also extensible, so soon you’ll be able to browse user-created plugins that enable you to parse for even more things, such as specialist units, the grammar of a sentence and more. There’s a demo over here that shows you how it works.
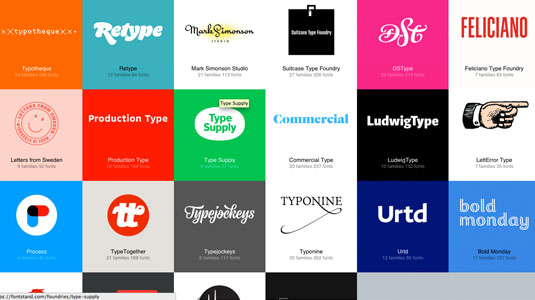
07. Fontstand

Fontstand is a new, convenient way to license desktop fonts. It’s a Mac OS X app that enables you to try out fonts for free, and rent them by the month if you don’t want to commit to a purchase. Rental costs 10 per cent of the font’s full price per month, and after 12 months the font is yours to keep forever. When you try a font for free, it works in any app for one hour. The selection is good: 22 foundries are involved so far.
08. Do

Do is a UI Kit made by the people behind Invision. It’s billed as being designed especially for to-do apps, but there’s no need to limit yourself to this use case. There are 130 screens including calendars, screens for creating events and list items, settings, navigation and more. There are 10 themes and over 250 UI elements that can be remixed to create whatever you want.
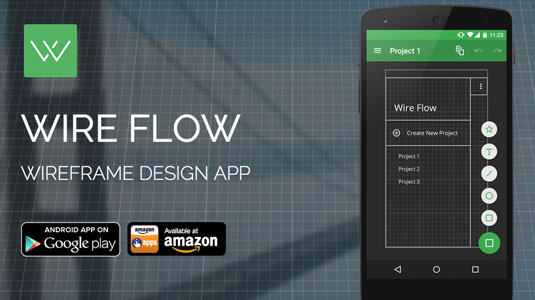
09. Wireflow

Sketch wireframes on your mobile devices with this handy Android app. Fluid touch controls make it easier to put your wireframes together with a touch interface, and you can string together multiple screens to record the navigation of your app. There’s also a selection of minimalist shapes that make it even easier to put your screens together, and you can share them with collaborators when you’re done.
10. The Accessibility Cheatsheet

When you’re getting to grips with accessibility, one of the first documents you’ll come across is the Web Content Accessibility Guidelines page from the W3C. This is a long, tough read. This cheatsheet is a much shorter read, and it’s also well presented, condensed, and provides practical examples and easy take-aways.
Like this? Read these!
- How to start a blog
- The best photo editors
- The designer's guide to working from home
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
