Make art using code with the Flat Surface Shader
It may not be particularly useful but boy is this website pretty. Take a break from your busy day and explore the Flat Surface Shader.

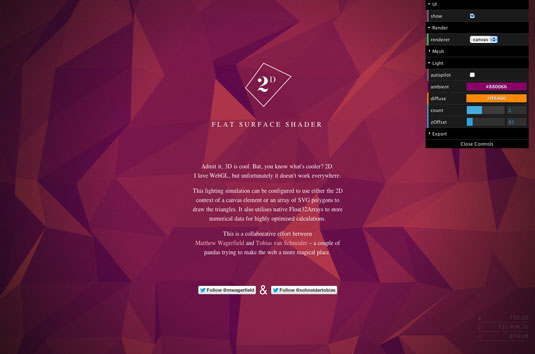
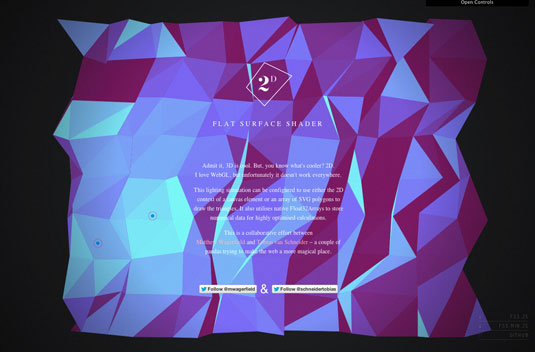
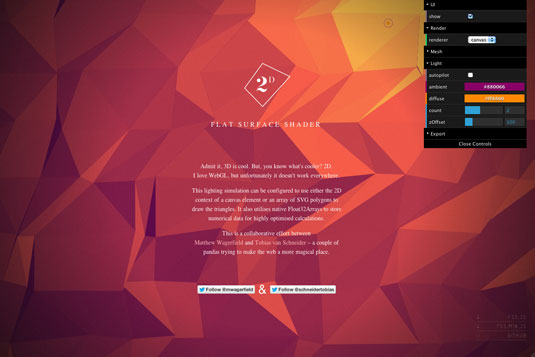
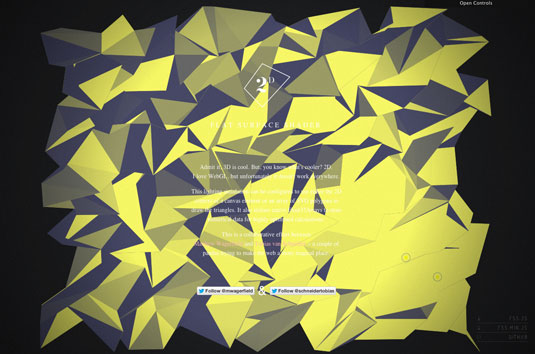
The web is a beautiful place. It's made all the more beautiful when web designers come together just for the sake of making something, well, beautiful! Flat Surface Shader may not be the most useful of tools but as soon as we stumbled upon it, we couldn't stop playing with the animation and colours for hours.
Created by Matthew Wagerfield and Tobias van Schneider, the site is a welcome break from the stresses of everyday. The lighting simulation can be configured to use either the 2D context of a canvas element or an array of SVG polygons to draw the triangles. It also utilises native Float32Arrays to store numerical data for highly optimised calculations.
With all its colours, animations, widths, heights, and speed, the Flat Surface Shader is seriously fun. We suggest you get experimenting; who knows, you might even gain some inspiration from it!





Make your own patterns on the Flat Surface Shader website.
Like this? Read these!
- Brilliant Wordpress tutorial selection
- Free tattoo fonts for designers
- Free Photoshop actions to create stunning effects
Have you come across a beautiful site? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
