Get started with pattern libraries
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

A fresh project; a fresh slate. A chance to put the new tools and techniques you've learnt since the last development cycle into practice. This is the project that will be hyper-organised. This is the project where repetition will become a thing of the past. But old habits die hard and before you know it, the codebase is bloated, repetitive and slowing the development team down. Any of that sound familiar?
Keeping on top of your code is no trivial task. There are a million and one 'tips and tricks' that promise to be the saving grace of the frontend. We hear terms like 'atomic design' and 'modular design' being thrown around all the time. But how do we enforce these methodologies, and what do they look like in practice?
At Pusher, we've been experimenting with pattern libraries as a way of encouraging modular development, simplifying our workflow and reducing repetition. We've created a framework around which we can build project-specific libraries of all of the components and elements that make up our pages, and it has been invaluable.
What is a pattern library?
Although definitions differ, the core concept of a pattern library is a collection of frontend patterns that make up a website. Patterns can be split into components and elements. Elements tend to be the smaller items such as form inputs, buttons and spans. Components are slightly larger: think navigation bars or image sliders.
Although they take time up-front to build, the long-term benefits of pattern libraries are clear. There's more consistency, less duplication and overall, more solid foundations for you to build on.
Likewise, testing becomes a whole lot easier. Of course, you should still run tests on built pages, but knowing individual elements and components will work individually will help streamline the process and reduce the number of final bugs. There's nothing more satisfying for a frontend developer than knowing an element will just work, regardless of its surroundings.

Besides the organisational benefits, pattern libraries can also improve the overall quality of code. They guide us to adopt modular coding patterns (such as BEM or OOCSS), and having a neutral environment to develop in helps to ensure patterns are free of context-bias (i.e. they are usable anywhere, in any template).
Daily design news, reviews, how-tos and more, as picked by the editors.
In the past few months in which we've had our functional library, another benefit has become clear. Onboarding new developers has suddenly become a lot quicker. Having an easily digestible reference for our patterns helps them get started quickly and encourages them to see each pattern as a Lego block they can use to build a page.
Is it worth the effort?
Of course, every new technique comes with its downsides. Pattern libraries shouldn't be a place where code goes to die. They need to be cared for and maintained.
One of the hardest parts of introducing a new stage into a product development cycle is building the habit. I can recall various times when I've discovered that components on production don't reflect those in the pattern library.
In order to combat this, we opted to use the library as a proving ground. Rather than seeing it as an optional extra that sits alongside our development cycle, we integrated it to the point that we now build all our patterns in the library first, before porting them to create page templates. Changes to existing patterns are first done in the pattern library, and then on production. This ensures the library is kept up to date.
How do I get started?

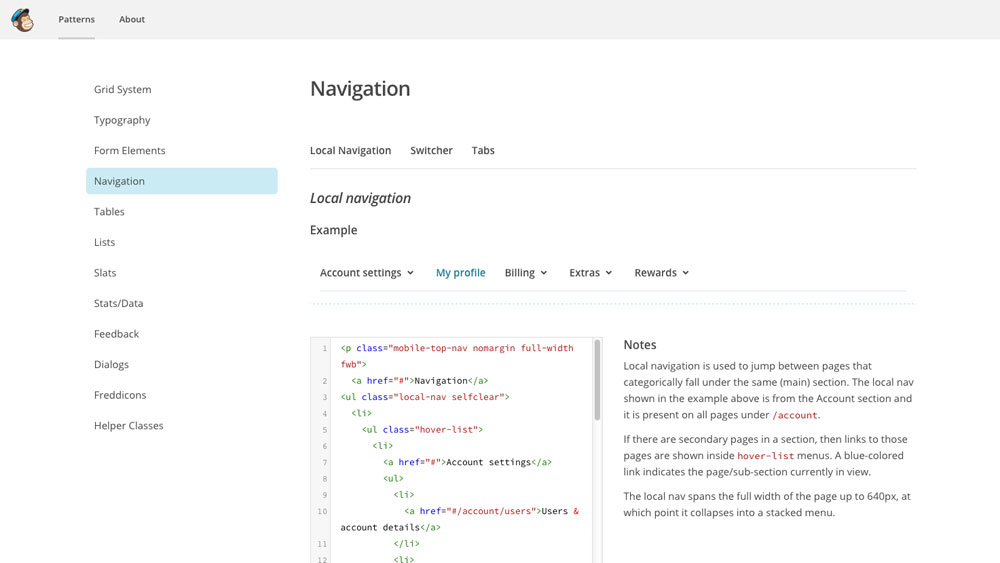
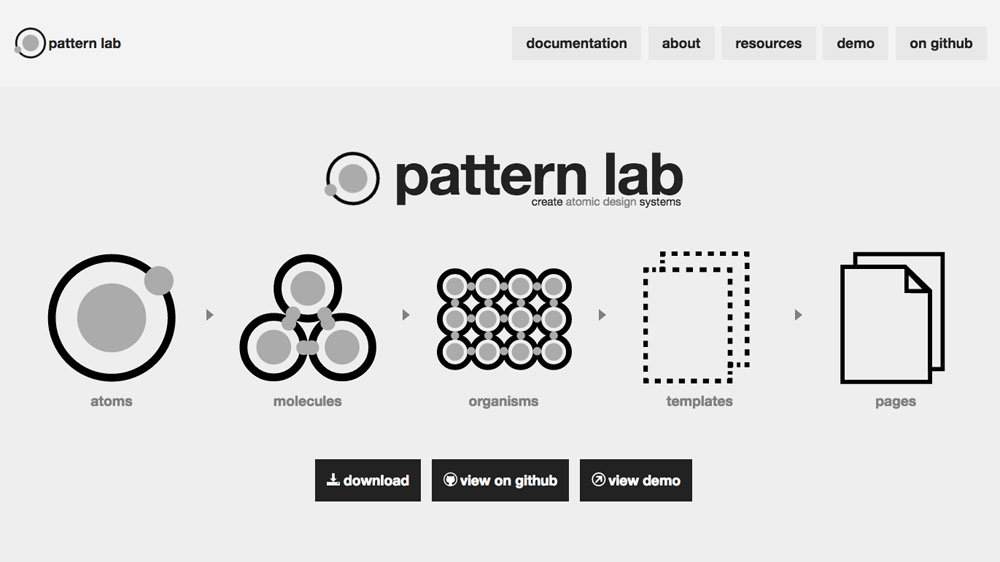
There are loads of great resources out there to help you set up your own pattern library. Explore free, open source frameworks such as Pattern Lab, or check out example pattern libraries from the likes of MailChimp or A List Apart.
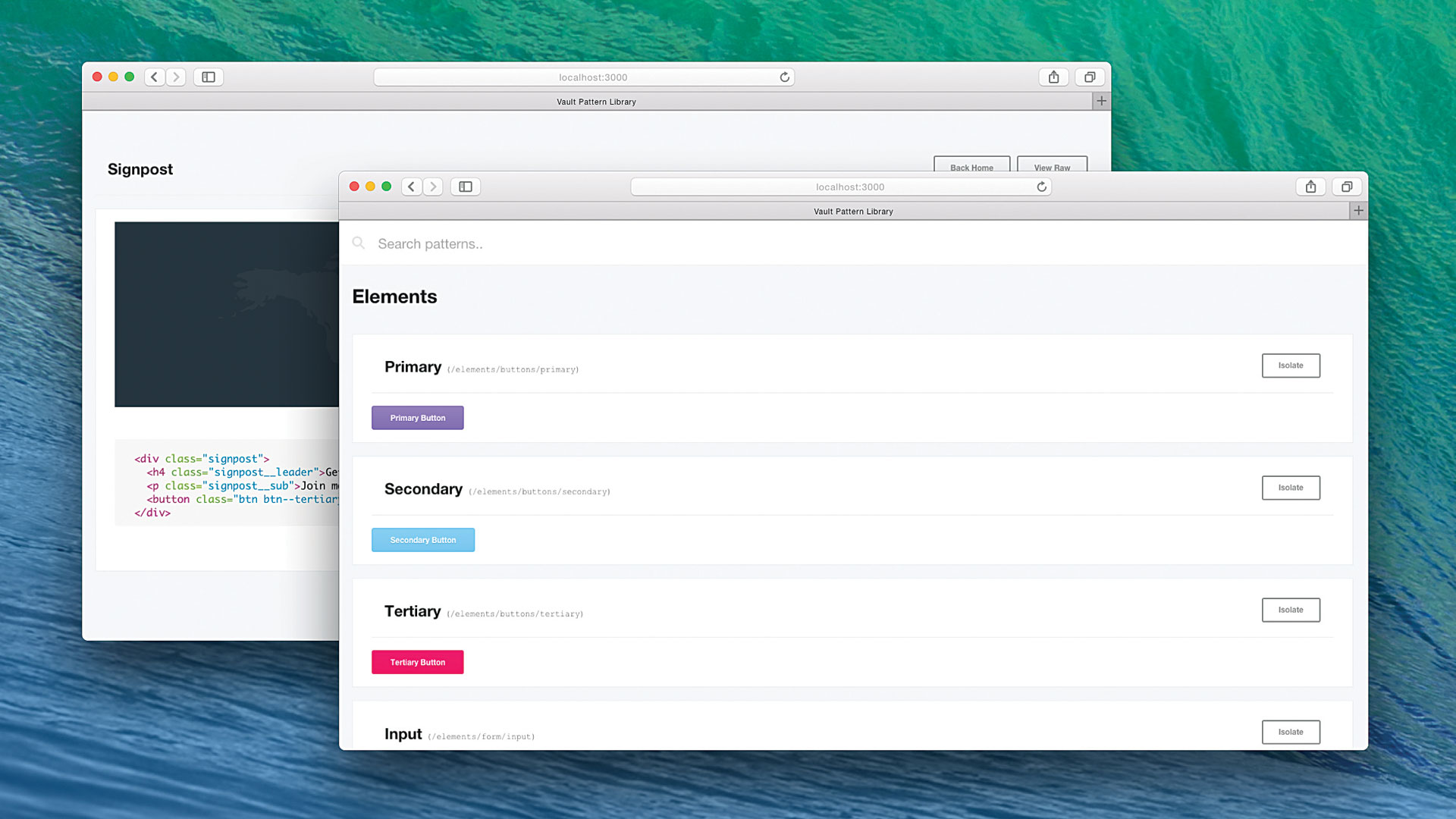
We required something much simpler for our projects at Pusher. In the end, we decided to build our own framework using the tool our customer-facing products are built on: Rails. Enter Vault. On top of the benefits that pattern libraries bring by default, we also set out some key criteria we wanted our library to meet.
Firstly: creating new patterns should be a breeze. We opted to take advantage of Rails' built-in generator. Creating the relevant files for a new component is now just a case of running:
rails generate component navigation/globalThis will then create the relevant Sass partial (components/navigation/_global.scss), and view partial (components/navigation/_global.html.erb), and well as adding the necessary reference within the main style sheet.
Secondly, the library should be easy to update and sit in a centralised location where everyone can access it. With it being Rails, we opted to host it on Heroku (although of course, other web hosting providers are no doubt just as good!).
Although we have afforded ourselves some luxuries, such as filtering and quick access to the raw HTML code, for the most part we wanted something that would sit in the background. The framework needed to be as stripped-back as possible, to let the patterns take centre stage.
Conclusion
From the perspective of solving our problem, Vault has been a success. It has improved our workflow, but more importantly it has made our codebase cleaner and leaner.
Having such success with Vault internally, we decided to open source it to the development community and we would love to hear what you think. If you have any comments or questions send me a message on Twitter.
Although, like all tools, there is no one-size-fits-all solution. The project was hacked together in a couple of days, and although it works for us, don't feel inclined to use it if it doesn't suit you. If you're after something a bit different, consider building something from scratch.
Vault is heavily based on Primer, a tool created by the team at Rareloop. For a PHP take on pattern libraries, check it out!
This article originally appeared in net magazine issue 180; buy it here!
