What is a mockup?
Mockups do for visuals what wireframes do for structure.
They are static displays of how the visuals of the final product should look. This offers you the opportunity to make the vital decisions about colour schemes, typography and style; affording you some time to experiment to ensure your final choices are the best choices.
As explained in The Guide to Mockups, mockups fill in the visual details that wireframes neglect, adding skin to the bones. As visual displays they can be either mid or high-fidelity, depending on your time and resources.
Benefits
While many designers consider mockups optional or even unnecessary, we disagree. In the same way that wireframing sets aside time to make the essential decisions about structure without distraction, mockups set aside time for visuals.
A more practical advantage is that their higher quality of visuals are easier to digest for stakeholders. Wireframes require viewers to use their imagination, but mockups are much closer to the final product design.
Methods
Because of their emphasis on visuals, mockups can only be created in a few ways.
Mockup/prototyping software
Daily design news, reviews, how-tos and more, as picked by the editors.
Just like with wireframing, some specialised design tools like Axure and UXPin provide features like UI element libraries to support the mockup's higher fidelity.

Graphic design software
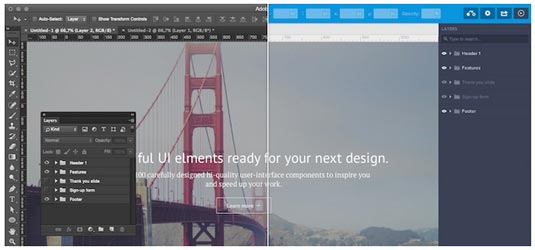
This kind of software works particularly well if you're making a pixel-perfect mockup, but there are a couple of drawbacks – namely that when it's time for coding, some of your hard work won't translate exactly. On the plus side, some tools like InVision, Marvel, and UXPin also integrate with Photoshop and Sketch to make it easier to transition from mockup to prototype.
Coded mockups
If you're fluent in code, it might be better to build your mockup in the final language. This circumvents the problem of having to rework some of your non-transferable designs later on.
The question you must ask yourself, of course, is whether you can explore more designs in an hour of code versus a design tool. With the structure and visual choices out the way, you're ready to delve into the meatier phase of prototyping.
Next page: All the facts on prototypes
Jerry was a content strategist at wireframing and prototyping app UXPin, where he developed in-app and online content. Sadly, he passed away in April 2018.