All you need to know about mockups, wireframes, and prototypes
What is a prototype?
Wireframes handle structure, mockups handle visuals, and prototypes handle usability.

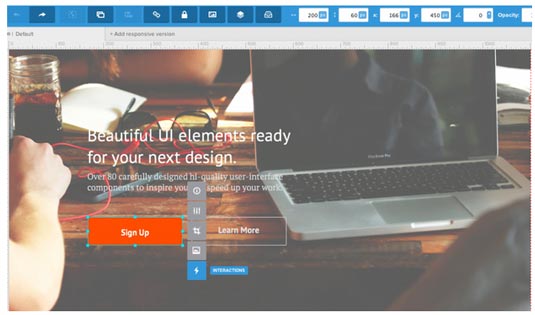
Prototyping is the first phase in which you can actually interact with your creation, even if only slightly. Prototypes enable you to explore the UI, pinpointing which elements work best, and predicting usability problems before they become problems.
Benefits
While others make the argument that wireframes and mockups aren't necessary (we're not, we couldn't disagree more), no one is suggesting moving forward without a prototype. Prototypes are critical to every project that involves releasing a product into the wild. Without prototyping and testing it with users first, you're just begging for failure.
One of the clearest benefits of prototyping is usability research. A workable prototype opens the door for user testing, the data from which reveals usability problems that need work and the preferences of your target user. In short, user testing with a prototype tells you whether or not your design is on the right track, and if not, what changes are required to get there.
Methods
As a pivotal phase in the design process, prototyping has given rise to many different variations and strategies based on designers' personal preferences.
Paper prototyping
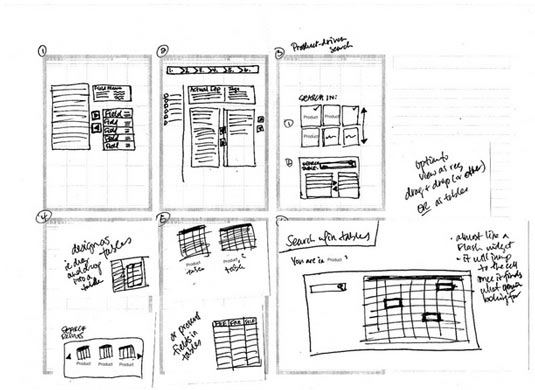
The 'sketching' equivalent to prototypes, this non-digital approach involves pages drawn on paper, and typically a human acting as the 'computer', switching the paper around based on the user's choices. While quick and easy to make, this crude prototype requires a lot of imagination from the user, limiting its results.
Daily design news, reviews, how-tos and more, as picked by the editors.
Presentation software
By linking together different pages, you can create a very basic prototype in software like PowerPoint and Keynote. Again, these are quick and easy to make, but the cost is the limited interactivity.
Coded prototypes
Just like coded mockups, this saves time in the final stages. The main drawback, though, is whether or not your coding fluency is that good.
Design tools
Again, specialised design apps comes equipped with all the tools you need, in an interface conducive for just that purpose. You're even able to choose when you add interactivity, with options to creative interactive wireframes, which are essentially lo-fi prototypes (which we'll discuss below). Check out our list of the best prototyping tools for more info.
Your prototype usually starts out rough, but ends up one step below the final product. The more refined the interactions (especially in later design stages), the better the results when the time comes for the official release.
Mixing and matching
At the beginning, we said we would just cover the basic outline of wireframes, mockups and prototypes. Their actual role in design isn't so easy to explain, and is subject to any number of variations based on the whims of the designer.
Some people ignore mockups altogether. Others quickly sketch out wireframes on paper before diving right into more advanced options.

One popular variation is in creating lo-fi prototypes early on. This fits well into the Rapid Prototyping method, which aims at quickly creating and testing multiple prototypes, and reiterating the data into the next versions.
While rapid prototyping is about designing roughly, the process is highly influenced by user input, which means you actually end up with a much more refined final product.
Conclusions
The main point we hope you take away from this is that, in knowing the advantages of each stage and how it fits into the process as a whole, you're able to customise the process in the way that best suits you. If you find you make your best structural decisions while designing a detailed graphic, try starting with a mockup.
If your project has a lot of technical complexities (perhaps stemming from advanced interactions or animations), try prototyping early on to address them.
The only wrong order in the process is the one that works counter to the project's needs. But whatever needs the project has, one thing's for sure: a carpenter who knows how to best use their hammer will be able to make any type of furniture.
Further reading
To dive deeper into the methods, tools and processes that we've discussed, check out some of these free ebooks below:
- Guide to Wireframing: 115-page ebook exploring wireframe fidelities, tools, processes and dozens of analysed examples from companies like Tinder, Instagram, Facebook, Yelp, AirBnB, Uber and more.
- Guide to Mockups: 72-page ebook explaining the anatomy and types of mockups, different ways to create them, and best practices for Photoshop and Sketch.
- Guide to Prototyping: 144-page ebook covering everything you want to know about prototyping. Learn digital and paper prototyping methods, multiple prototyping processes, different prototyping tools, and see how to transform Photoshop files into interactive prototypes. Examples are analysed from Zurb, Google Ventures, IDEO, Apple and others.
Jerry was a content strategist at wireframing and prototyping app UXPin, where he developed in-app and online content. Sadly, he passed away in April 2018.
