The 10 best new web design tools in May
We’ve got all manner of ways to debug and test your code across a range of browsers and devices.
06. TouchDevelop

Microsoft is on a roll this month. TouchDevelop enables beginners as well as experienced programmers to create apps using their phone, tablet or a desktop environment. You can choose from one of three skill levels ranging from beginner, which provides a drag-and-drop interface for app development, up to expert, which provides more powerful features for programmers.
It's designed to tempt people into learning to code by making their first steps into app development easy, and interactive tutorials are provided to smooth the transition from dragging and dropping into writing code. Like Visual Studio Code, this is a cross-platform offering that works on Android, iOS, Windows Phone, Windows, Linux and Mac.
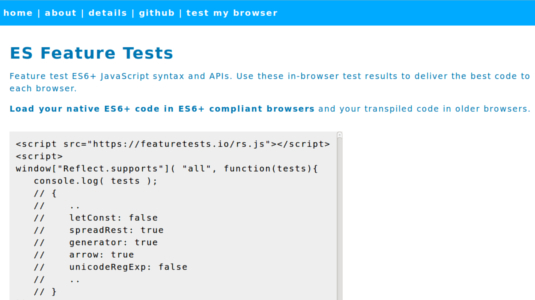
07. ES Feature Tests

ES Feature Tests enables you to determine the best code to deliver to each browser so you can load native ES6+ code in ES6+ compliant browsers, and transpiled code in older browsers. Instead of using caniuse data for this purpose, this method performs feature tests for each browser – which is likely to be more reliable.
08. Vorlon.js

Remotely test and debug your JavaScript with this tool powered by node.js and socket.io. You can connect remotely to up to 50 devices simultaneously and run your code on all of them to test performance and fix errors. It's a way to debug your code on nearly any platform, and it's open source and free to use. There are also plugins for adding extra features.
09. Ionic

It's been around for a while in beta form, but this month the Ionic Framework went official with the final release of Ionic 1.0.0 'uranium-unicorn'. Ionic is a free and open source SDK for building hybrid mobile apps with AngularJS. It offers mobile-optimised components and is designed with performance in mind. If you're used to using native SDKs it should hopefully be fairly familiar to you as it's been designed to work in a similar way.
10. RightFont

If you have a ton of local fonts to deal with on your machine, this handy app for OS X might be useful. RightFont gives you fine control over your fonts, providing access right from the menu bar and integrating with both Photoshop and Sketch 3. Fonts can be organised according to whether they're TypeKit or Google, serif or sans serif, width, weight and more.
Words: Tanya Combrinck
Daily design news, reviews, how-tos and more, as picked by the editors.
Tanya Combrinck has been writing about the web for over four years, and the internet is actually her preferred method of interacting with humanity. You can find her on Twitter at @tanyacombrinck.
Like this? Read these:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
