Get the perfect website layout in 27 steps
Craft your ideal website layout with our foolproof guide.
Designing a website layout doesn't have to be difficult, especially if you know the common mistakes to avoid. In this post, we run through the steps you need to take to reach the perfect website layout. We'll cover what every new website builder should know and do before starting a new project, and what they should pay attention to avoid slipping up.
These steps cover not only design aspects but also general workflow tips. On this page we explore how to get started and the key steps in the design workflow, and on page 2 you'll find general advice for approaching website layout design, and tips for wrapping up a project. Follow this advice and you'll soon be on your way to creating professional website layouts. You may also want to read up on Atomic Design, as a way of structuring your site.
Still looking for a host? Take a look at our guide to the best website hosting services and the best website builders right now. And it's not covered here, but don't forgot your error pages! Take a look at our pick of the best 404 pages for inspiration.
Getting started
01. Define what success means

Before starting the work, you need to know what it is you are designing for. Besides the description of the site, you need to know what the expectations are for it. Take a news site for example. What’s the goal? Is it to make make as many ad impressions as possible or is it to provide the best reading experience? How are those goals going to be measured?
Good redesigns are not necessarily the most flashy ones, but the ones that improve performance over time. Talking to your clients before starting your design is key to defining all of this. You need to learn what their concerns and goals beyond the written SOW (statement of work) are.
02. Understand the current site
More often than not, a designer’s participation in a project is not something that happens in isolation. Clients won’t always contact you to start something from scratch. In most cases you will have to understand the system currently in place, and if your project is meant to challenge it, find opportunities to evolve it, or follow it as it is.
The options are limitless. Understanding what’s in place from a design perspective is key if you're to move fast and recognise where the opportunities to innovate are, as opposed to needing to challenge what has been established and coming off as someone unable to understand the requirements.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Share designs with clients early on
When proposing an interactive concept or a design 'look and feel', you need to ensure that you and the client both get on the same page as soon as possible. Avoid spending too much time on a concept before sharing it with the client.
Once the initial concept is approved you can relax a little bit and start production. But after presenting the first concept, if the client doesn't fall in love with it, you should gather enough feedback to bring a second, more appropriate, concept to the table.
Design workflow
04. Tackle layout first
This seems very obvious, but I've found too often that designers jump straight into their work before giving any thought to the problem they are trying to solve. Design is about solving problems, and those problems can't be resolved through gradients or shadows, but rather through a good layout and a clear hierarchy.
Think about the content, the layout and the functionality. Make sure those thoughts are in line with your client’s goals and feel free to share them.
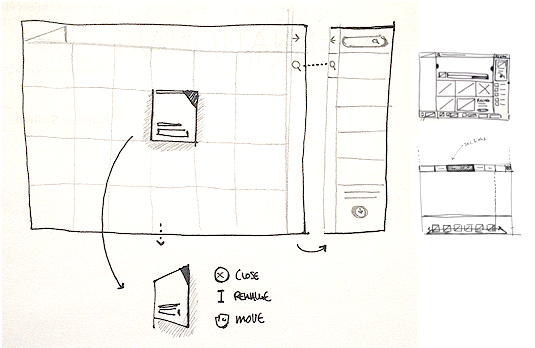
05. Start sketching a top-level framework
When I'm asked to create a look and feel for a website layout, the first thing I do is to come up with a top-level framework that solves all the design problems. The framework is the UI that surrounds the content and helps the user perform actions and navigate through it. It includes the navigation and components like sidebars and bottom bars.
If you approach your design from this perspective, you will have a clear understanding of what your layout needs will be when designing sections beyond the homepage.
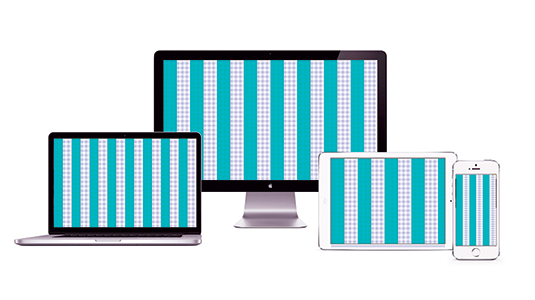
06. Add a grid

It's as simple as it sounds. Before starting to design anything you need a proper grid. There are no valid excuses for starting without a grid – and if you don't, I can assure you, the design won't look as good. A grid will help you to structure the layout of the different sections; it will guide you through the specific screen size requirements, and help you to create responsive templates, so you're consistent in terms of spacing as well as many other design issues.
To find out how to do this, take a look at this guide to creating a grid that adapts to all screen sizes.
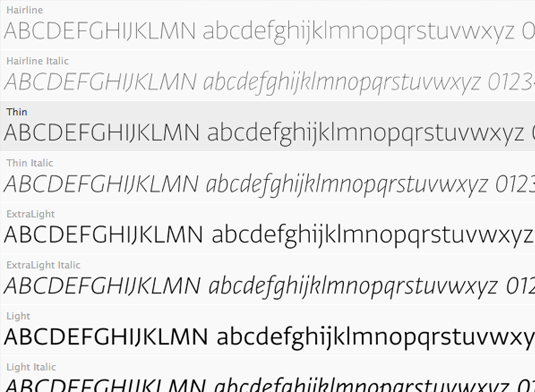
07. Choose your typography

Exploring different typefaces and colours is part of the discovery phase of a project. Generally, I would recommend not using more than two different typefaces in a website, although it really depends on its nature. Choose a font that is easy to read for big chunks of text, and be more playful with titles and calls to action. Looking for inspiration? Take a look at our roundup of perfect font pairings or list of free fonts. Don't be afraid of using big fonts, and be creative and consistent when using typography.
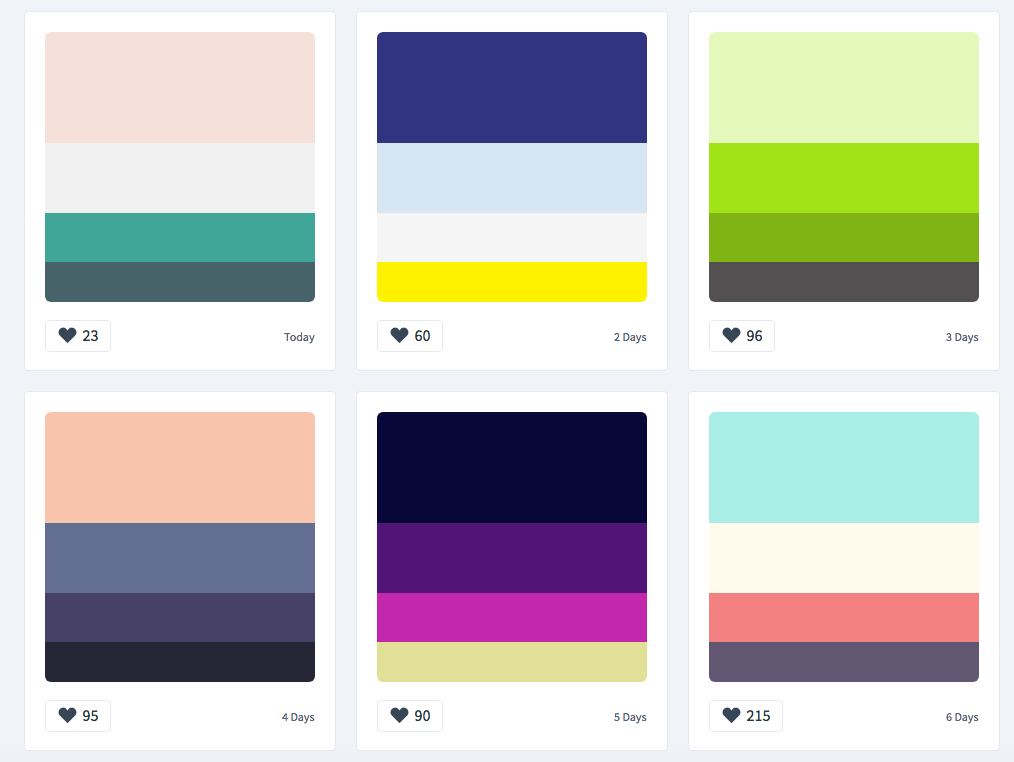
08. Select your colour theme

During the process of choosing a set of typefaces, you should start exploring what colours you will use in the interface, backgrounds and text. I recommend a limited set of colours and tones for the general UI.
It's important to apply those consistently across the website layout, depending on each element's functionality. Think about the layout of sites like Facebook, Twitter, Quora and Vimeo. Besides the UI there shouldn't be any colour restriction for illustrations or graphic details, as long as they don't interfere with the functionality of the components.
If you get stuck, take a look at our list of the best colour tools for web designers.
09. Simplify the layout

The simpler the structure of the site, the easier it is for users to navigate. Each section needs to tell a story; it needs a reason and a final outcome for the user. The layout should help the content to highlight what are the most important pieces in that story.
In reality there shouldn't be too many calls to action on a page – everything should drive to that final 'What can I do here?'
Think about the most simple layout you can imagine for a simple purpose, and start adding components that are necessary. In the end you'll be surprised how hard it is to keep it simple.
10. Refine every component

Treat every component as if it could be presented to a design contest. If you pay attention to every component, the whole will be more than the sum of its parts. I have to admit that this piece of advice is not mine. I heard it at a previous agency and I was shocked by how clear and true this statement was.
Each component needs to be designed as if it could stand alone as the best component ever. Sometimes designers leave certain parts of a site until last on their to-do list, and end up not showing them much respect.
11. Walk clients through your solutions
Avoid doing big reveals of your work. One of the goals of communicating often with the client is to avoid surprises when revealing your work. The times when I’ve presented my progress, I’ve found it more useful to take them on a journey and show where I started from, the considerations I had while navigating this or that challenge and where I finally landed, instead of just showing the end of the journey with no context.
By doing this you will find that they either agree with your conclusions, or at some point during your walkthrough will point out a flaw or an additional variant you may have not considered. In either case you will have a conversation and the client will feel more invested as they are part of the process.
12. Think in motion

Motion is essential when designing interactive experiences. No design can be judged on its own or as a static comp any more; every component is defined by its relationship with the system, and that relationship needs motion to be conveyed properly. Motion can illustrate dynamic effects on content or interactive states within your layout. For that second purpose I recommend taking your designs a bit further into prototyping.
13. Prototype, prototype, prototype

Prototyping is the best way to test interactions and technology. There are lots of prototyping tools that make it easy nowadays, and you don’t need to be a coding guru to create effective prototypes. This is yet another way you can get your client excited and on board with concepts and ideas that would otherwise need a lot of explanation.
Next page: Design approach and wrapping up
- 1
- 2
Current page: Website layout: Getting started and design workflow
Next Page Website layout: Design approach and wrapping upClaudio Guglieri is an independent designer and creative director. Claudio has been responsible for directing and executing interactive experiences for clients like Google, Kayak, EA, CNN, Nickelodeon, Microsoft, History Channel and Motorola to name a few. He previously was CD at Elephant working for Apple, led the Design Department at Fantasy Interactive as Design Director, and freelanced helping companies like Lonely Planet or MixPanel creating and improving their digital products.