A designer's guide to the Golden Ratio
If you're a designer or artist, you should know about the Golden Ratio. We explain what it is and how you can use it.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
What is the Golden Ratio? We'll this guide aims to explain just that, as well as provide ideas for how you can use it as an artist or designer. It's a useful concept for graphic designers, illustrators and digital artists because it can be used to create organic-looking, visually-pleasing compositions in art and design.
In a nutshell, the Golden Ratio, also known as the Golden Mean, Golden Section or the Greek letter phi, is a mathematical ratio that can be expressed algebraically. But it's also commonly found in nature when the ratio of two quantities is the same as the ratio of their sum to the larger of the two quantities.
Lost? Don' worry. We'll elaborate. Below, we'll dive into what the Golden Ratio is and how you can use it. You'll also learn some great resources for further inspiration and study. While you're brushing up on your skills, you'll also want to check out our guides to other vital art techniques, including grid theory and colour theory.
What is the Golden Ratio?
Closely related to the Fibonacci Sequence (which you may remember from either your school maths lessons or from Dan Brown's The Da Vinci Code), the Golden Ratio describes the perfectly symmetrical relationship between two proportions.
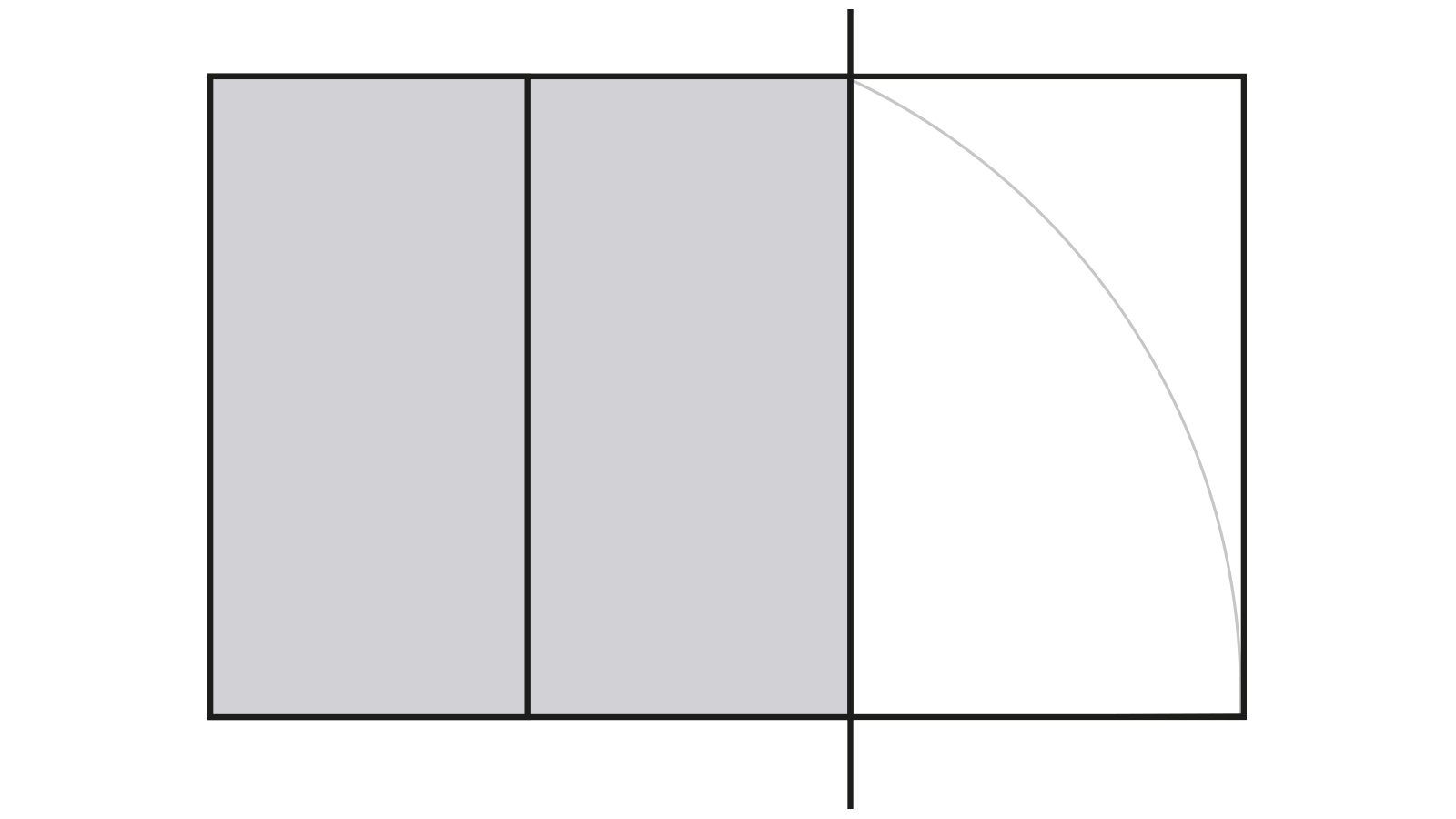
Approximately equal to a 1:1.61 ratio, the Golden Ratio can be illustrated using a Golden Rectangle. This is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle.

So if you remove the left-hand square from the rectangle above, you'll be left with another, smaller Golden Rectangle. This could continue infinitely. Similarly, adding a square equal to the length of the longest side of the rectangle gets you increasingly closer to a Golden Rectangle and the Golden Ratio.
This relates to the Fibonacci Sequence (0, 1, 1, 2, 3, 5, 8, 13, ...) , in which each term is the sum of the previous two.
Daily design news, reviews, how-tos and more, as picked by the editors.
Plotting the relationships in scale provides us with what's know as a Golden Spiral. This occurs organically in the natural world.
If you're still a little confused, the video below gives a good overview of the Golden Ratio in use. There's a introduction, after which the teacher shows you how to construct a Golden Ratio in Illustrator. This is used to create a Golden Spiral, followed by Golden Circles.
The Golden Ratio in use
It's believed that the Golden Ratio has been in use for at least 4,000 years in human art and design. However, it may be even longer than that – some people argue that the Ancient Egyptians used the principle to build the pyramids.
In more contemporary times, the Golden Ratio can be observed in music, art, and design all around you. By applying a similar working methodology, you can bring the same design sensibilities to your own work. Let's take a look at a couple of examples to inspire you.
Ancient Greek architecture used the Golden Ratio to determine pleasing dimensional relationships between the width of a building and its height, the size of the portico and even the position of the columns supporting the structure.
The final result is a building that feels entirely in proportion. The neo-classical architecture movement reused these principles too.
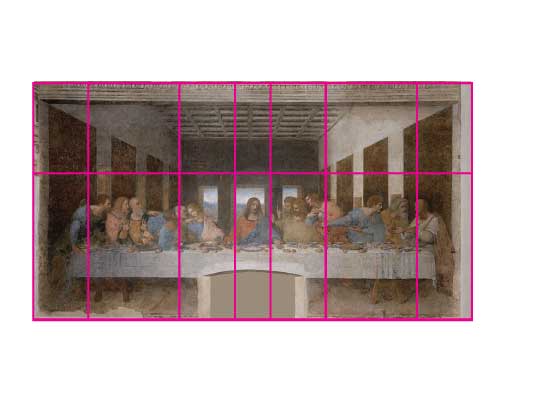
Leonardo da Vinci, like many other artists throughout the ages, made extensive use of the Golden Ratio to create pleasing compositions. In The Last Supper, the figures are arranged in the lower two thirds (the larger of the two parts of the Golden Ratio), and the position of Jesus is perfectly plotted by arranging golden rectangles across the canvas.
There are also numerous examples of the Golden Ratio in nature – you can observe it all around you. Flowers, sea shells, pineapples and even honeycombs all exhibit the same principle ratio in their makeup.
How to make a Golden Rectangle
Creating a Golden Rectangle is pretty straightforward, and starts with a basic square. Follow the steps below to create your own Golden Ratio:
01. Draw a square

Start by drawing a square of any size. The side of this will form the length of the 'short side' of the rectangle.
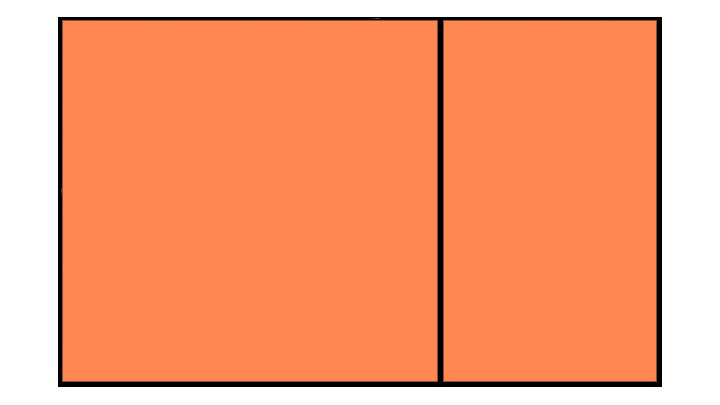
02. Divide the square

Next, divide your square in half with a vertical line down the centre. This will leave you with two rectangles.
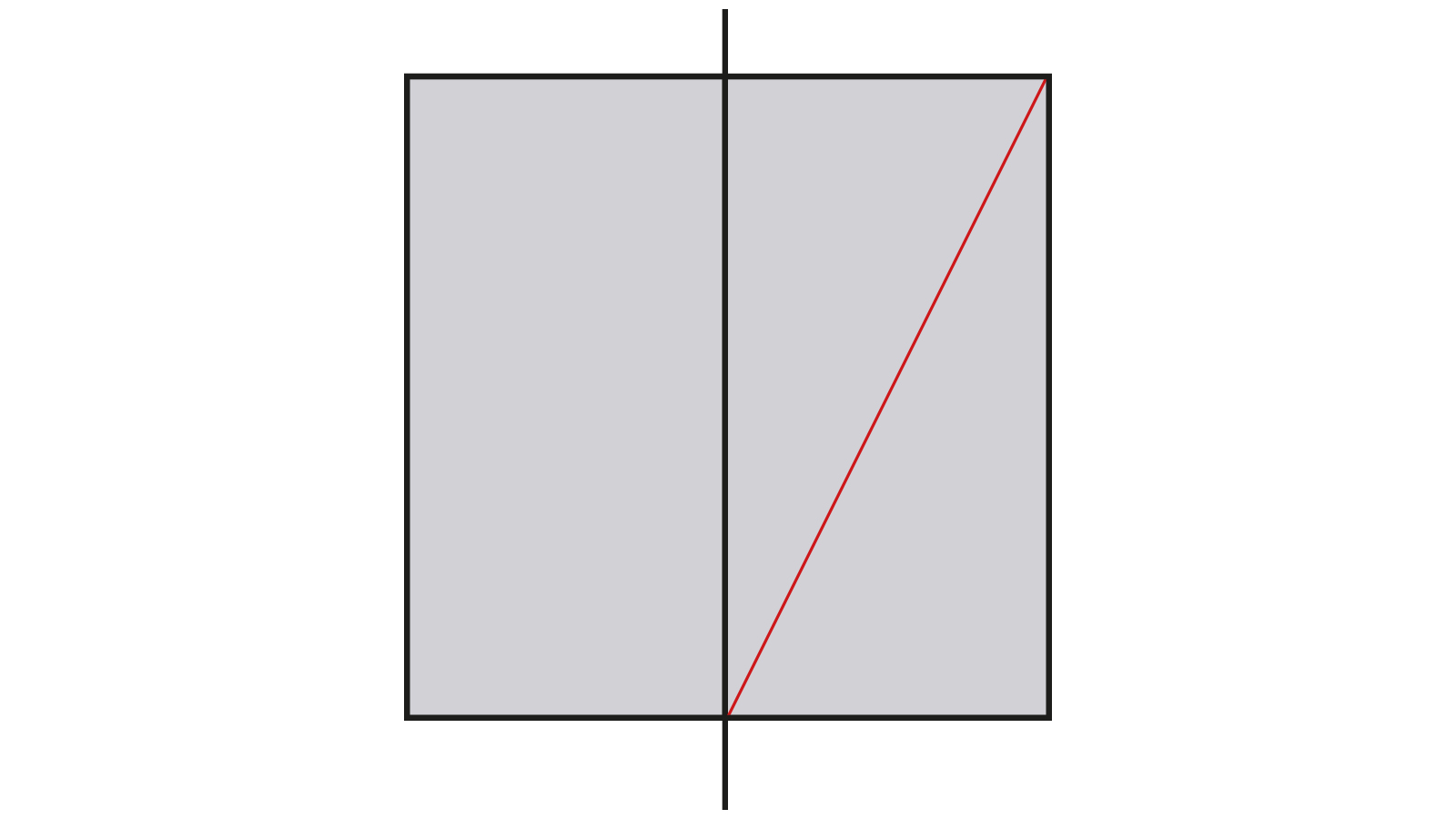
03. Draw a diagonal line

In one of these rectangles, draw a straight line from one corner to the opposite corner.
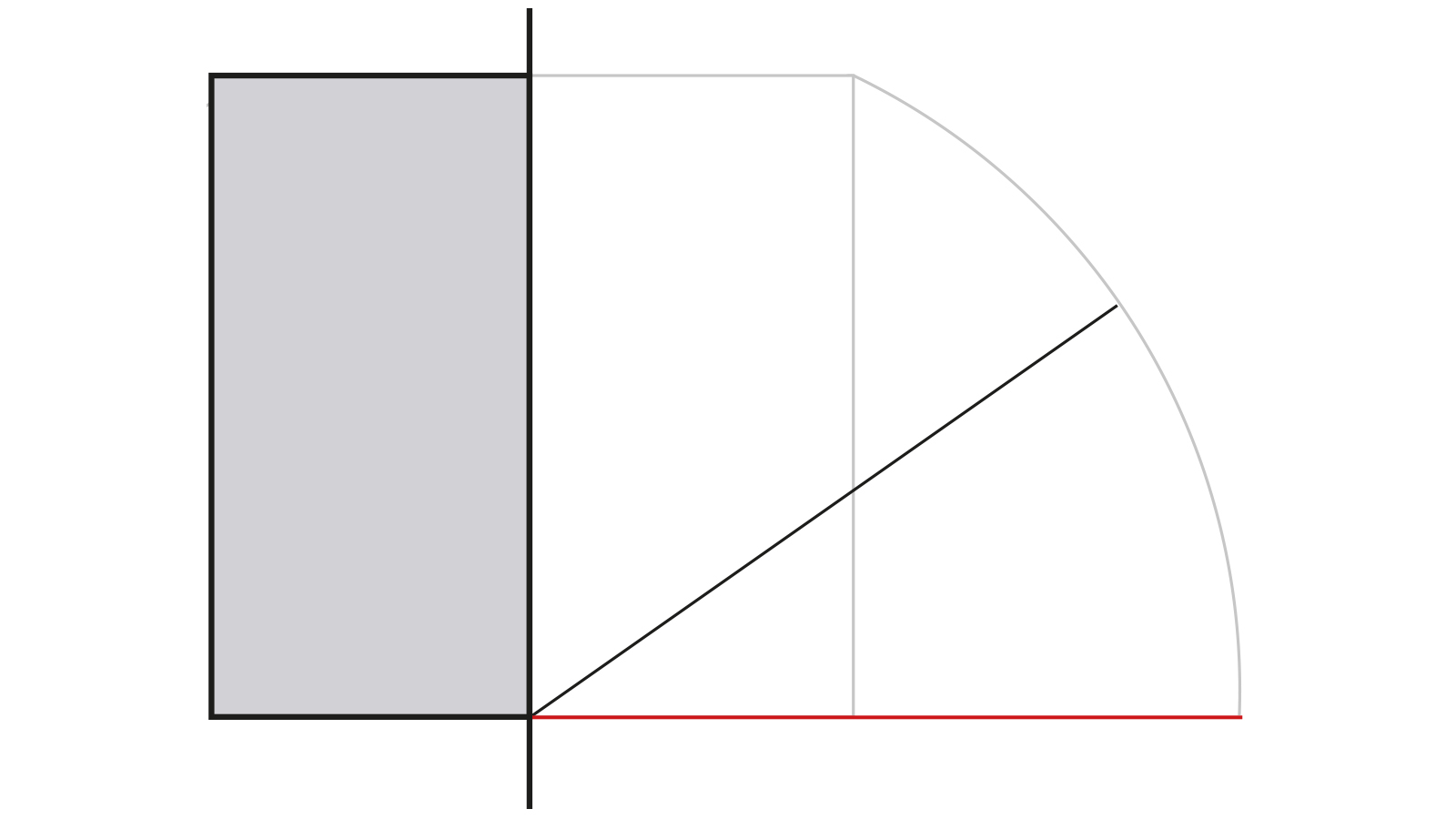
04. Rotate the line

Rotate this line, pivoting from the bottom (or top) point, until it lines up with the bottom of the first rectangle.
05. Create a new rectangle

Create a rectangle using the new horizontal line and original rectangle as guides. That's your Golden Rectangle.
How to use the Golden Ratio
Using the Golden Ratio is simpler than you might think. There are a couple of quick tricks you can use to introduce an idea of it into your layouts, or you can plan a little more and fully embrace the concept.
Golden Ratio: the quick way
If you've ever come across the Rule of Thirds, you'll be familiar with the idea that by dividing an area into equal thirds both vertically and horizontally, the intersection of the lines will provide a natural focal point for the shape.
Photographers are taught to position their key subject on one of these intersecting lines to achieve a pleasing composition, and the same principle can be used in your page layouts, web mockups, and poster designs.
Although the rule of thirds can be applied to any shape, if you apply it to a rectangle with proportions approximately 1:1.6, you get very close to a Golden Rectangle, which makes the composition all the more pleasing to the eye.
Full implementation of the Golden Ratio
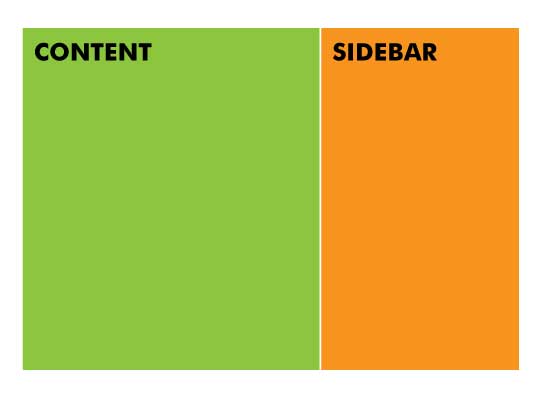
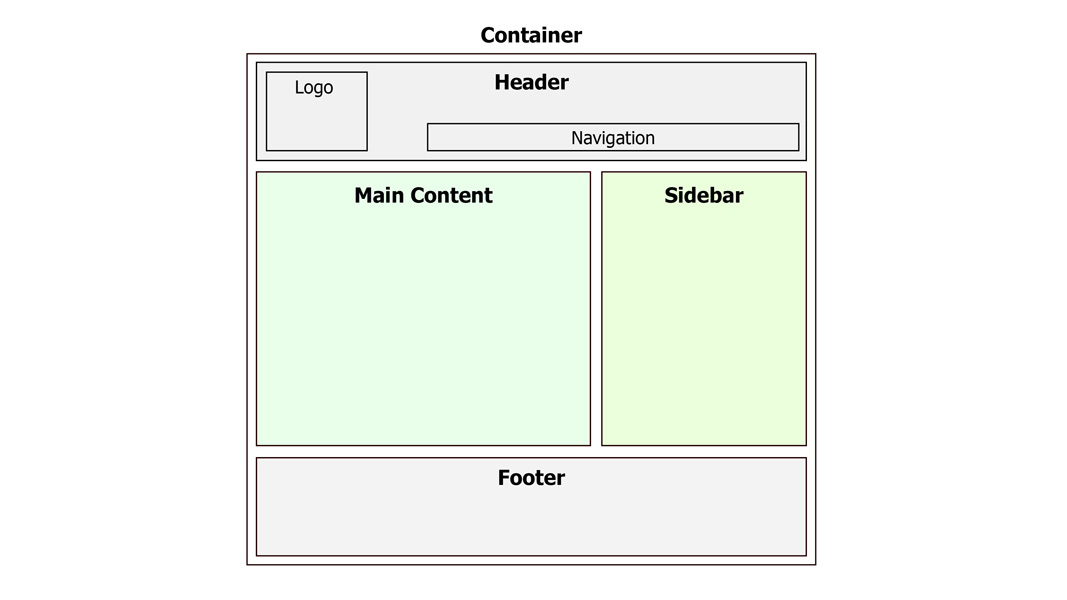
If you want to fully implement the Golden Ratio into your design, you can do so easily by ensuring that the relationship between your content area and sidebar (in a website design, for example) adheres to the 1:1.61 ratio.
It's okay to round this up or down by a point or two to make the numbers worth with pixels or points – so if you have a content area of 640px, a sidebar of 400px will match the Golden Ratio well enough to work, even though it's actually a ratio of 1:1.6.
Of course, you can also sub-divide the content and sidebar areas up using the same ratio, and the relationship between a webpage's header, content area, footer and navigation can also be designed using the same basic Golden Ratio.
Golden Ratio tips and tutorials
Here are some tools and tutorials to help you use the Golden Ratio in your designs, and create pieces that work proportionally...
01. What is the Golden Ratio?
This popular video from Tipping Point Math offers a more in-depth look at the Golden Ratio. It covers its origins, and use in mathematics. Beware: sections of this are quite confusing if you're not mathematically minded!
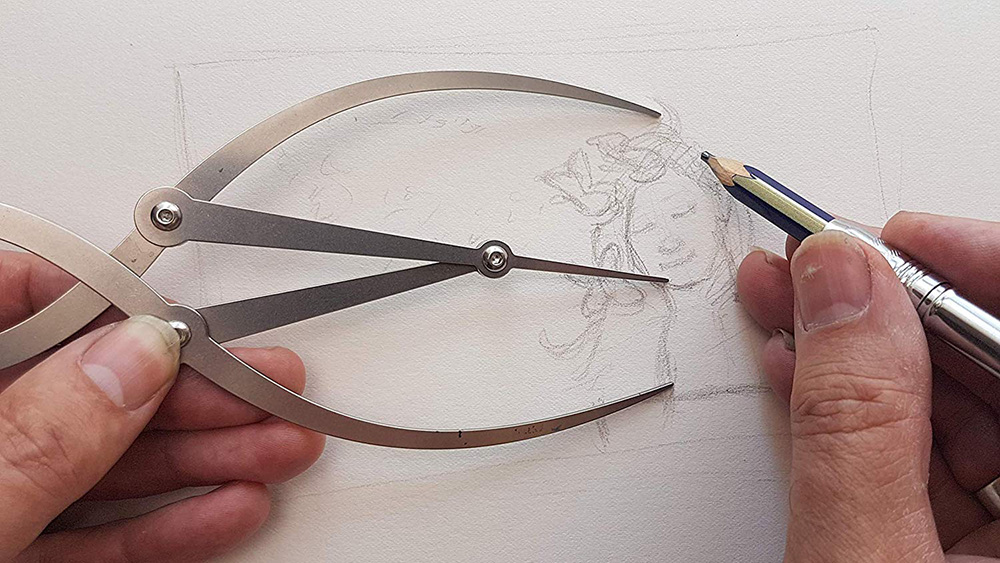
02. Golden Ratio calipers

There are plenty of ways for you to measure ratios digitally, but here's a tool for traditional artists. Golden Ratio calipers can be used to measure the proportions of your artwork on the page. You can buy them in different sizes, depending on the scale you usually work at.
03. How to design a logo using the Golden Ratio
This handy video tutorial shows you how to use Golden Ratio to design a logo in Illustrator. If you can get past the odd robotic voice, this is a great guide to using the principles in practice.
04. Golden Ratio Typography Calculator
This calculator helps you to create the perfect typography for your website in line with theory's principles. Just enter a font size, content width, or both into the field on the website, and click the Get my GRT button.
05. Golden Ratio: Phicalculator

Phicalculator is a simple but useful free app is available for both Mac and PC. Give it any number and it will calculate the corresponding number according to the golden ratio.
06. The Golden Ratio in Web Design

This tutorial from Tuts+ explains how to apply the principles of the Golden Ratio to your web design projects. In it, the writer considers the typical elements of a web page, and explores how the Golden Ratio relates. It was first published in 2008, but there's plenty that's still relevant here.

Rosie Hilder is Creative Bloq's Deputy Editor. After beginning her career in journalism in Argentina – where she worked as Deputy Editor of Time Out Buenos Aires – she moved back to the UK and joined Future Plc in 2016. Since then, she's worked as Operations Editor on magazines including Computer Arts, 3D World and Paint & Draw and Mac|Life. In 2018, she joined Creative Bloq, where she now assists with the daily management of the site, including growing the site's reach, getting involved in events, such as judging the Brand Impact Awards, and helping make sure our content serves the reader as best it can.