3 tools to get started with modular design
These tools and resources will hep get you started with modular design.
Modular web design might result in a clean and straightforward site, but the technique isn't exactly straightforward for beginners. To help you get started with modular web design, here are three popular ways to group and organise your ideas.
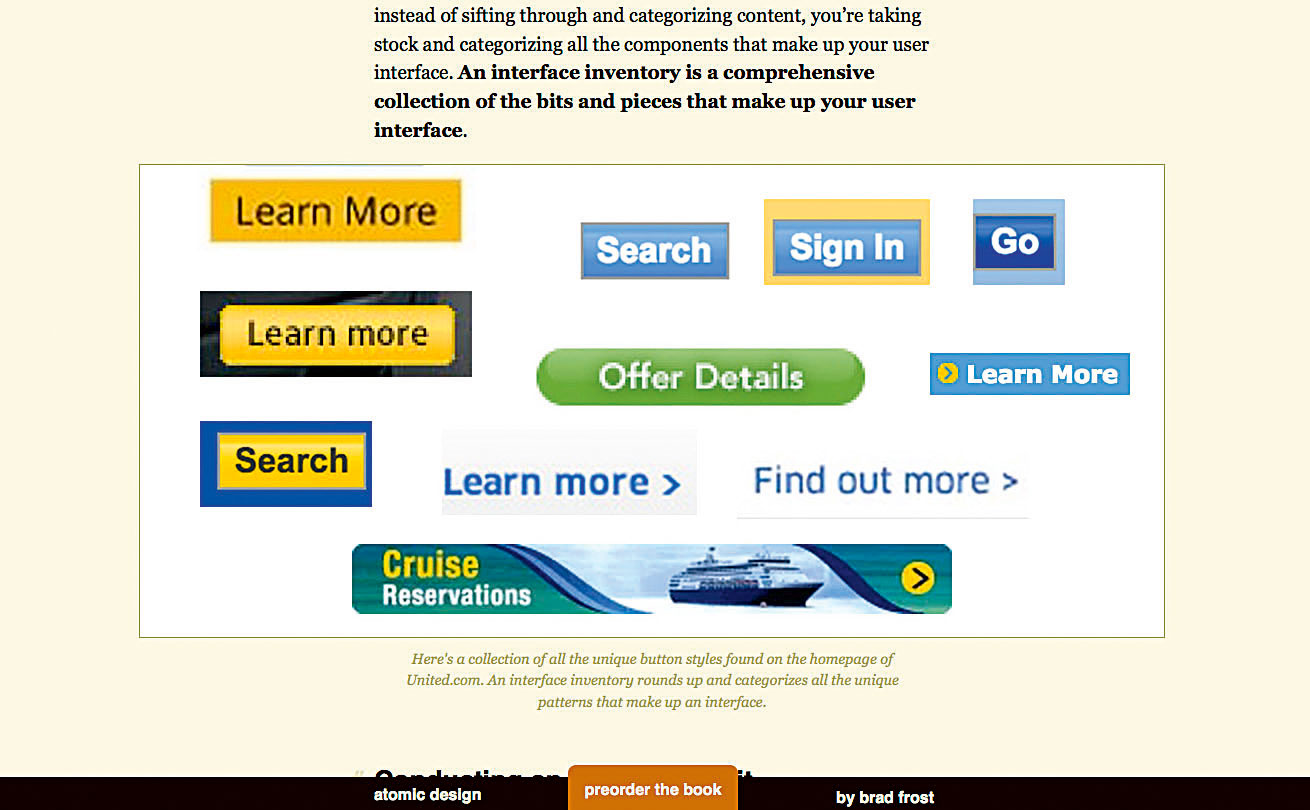
01. Interface inventory

Grab screenshots of various parts of your interface and collect them in a Keynote or Powerpoint. You end up with a bunch of parts – buttons, text fields, headings, images, icons, and so on – which you can then group into categories. Going through this process helps to correct inconsistencies in the interface, as well as laying the foundations for a pattern library.
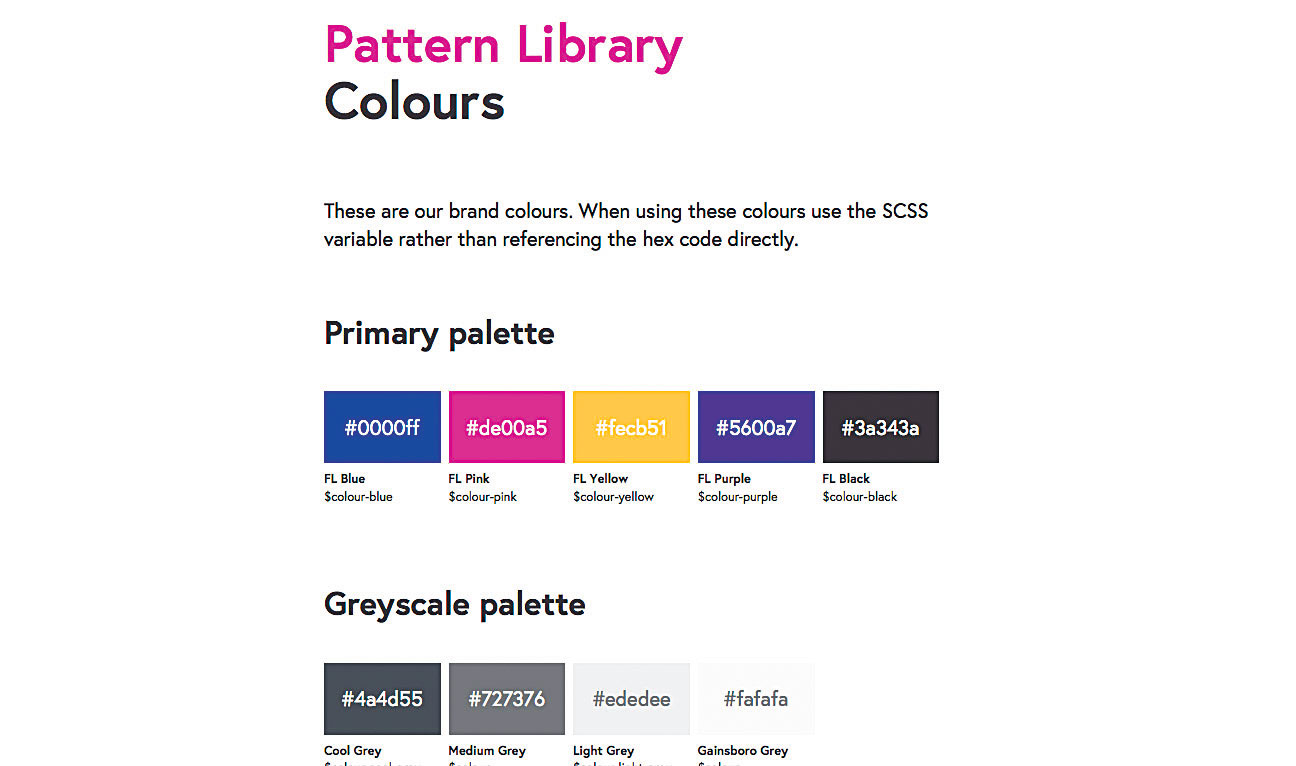
02. Pattern library

A pattern library is an important tool in establishing and maintaining a modular system. In its simplest form it is a collection of user interface design patterns, with a documented name and purpose for each pattern or module.
03. Pen, paper, scissors

Rather than pixel perfect mockups, we can often get by with a rough sketch, and simply labelling the modules in the sketch with the names used in the pattern library. The modules can also be printed out and cut out on paper cards.
This article was originally published in net magazine issue 285. Buy it here.
Related articles
- 5 steps to planning a successful website
- 6 objects of web design wonder this December
- 6 of the best freelance portfolios of 2016
Daily design news, reviews, how-tos and more, as picked by the editors.
