8 Google Chrome extensions to make your life easier
Turn Chrome from a browser into an essential work sidekick.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Google Chrome is by far the world's most popular web browser, and part of its appeal lies in the ease with which you can add extra functionality through extensions, taking it far beyond the business of looking at web sites.
Naturally there are loads of Chrome extensions out there for web designers and developers, but there are also plenty of add-ones that'll make your life just that little bit easier, no matter what design discipline you're working in. Here are 10 of our favourite extensions that you're bound to find useful at some time or another.
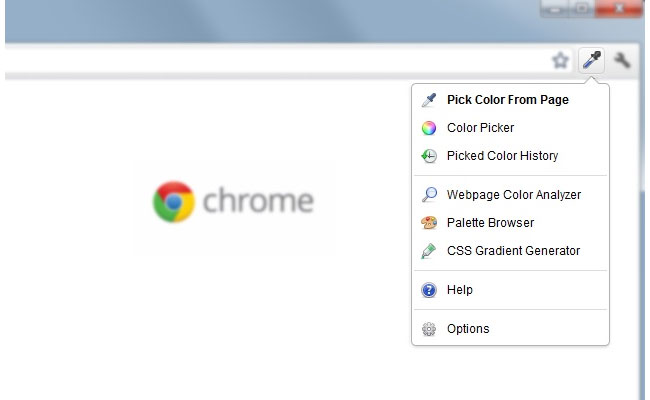
01. ColorZilla

We've all found ourselves taking a screenshot and pasting it into Photoshop to grab some colours from a website for a project; it's not ideal, but it works. With ColorZilla, though, you can grab those colours right in the browser. Not only does it let you use a Photoshop-style eyedropper on any pixel in your browser window – including Flash and dynamic hover elements – and get HSV, RGB or hex values for it, it'll also generate a colour palette for any site and even features a CSS gradient generator and much more besides.
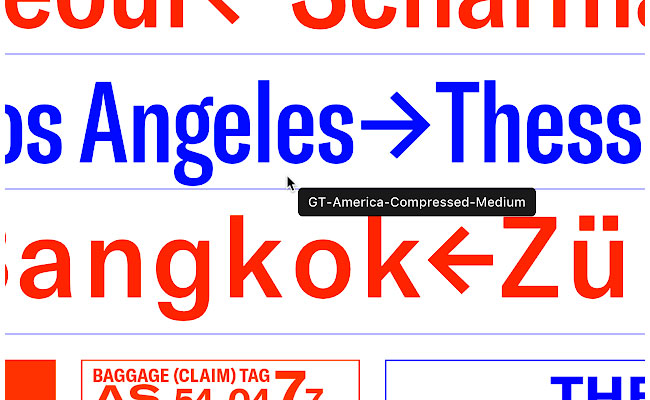
02. WhatFont

There's nothing quite so annoying as seeing a gorgeous font on a website and not being able identify it for future use. If you're comfortable with Chrome's developer tools then it's pretty straightforward to find out what a particular font is; if you're not then you'll find WhatFont to be a lifesaver. When it's activated you can identify web fonts by hovering the mouse pointer over text, and it'll also detect the services used for serving them, making it simple to track down fonts and add them to your own library.
03. Session Buddy
Tabbed browsing is one of the 21st century's greatest invention; that is until you find yourself with a dirty great swathe of unidentifiable tabs filling the top of your browser window and taking up most of your computer's memory. Session Buddy, however, makes it much easier to cope when you have too many tabs on the go; it's a unified session and bookmark manager that enables you to eliminate browser clutter by saving open tabs and restoring them later, and also to organise saved tabs by topic. It'll recover all your open tabs after a crash, and it even lets you search all your tabs to quickly find what you're looking for.
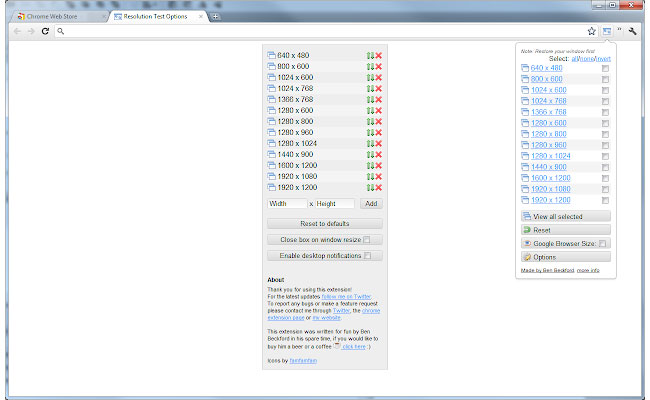
04. Resolution Test

Most people aren't too worried about the size of their browser window, but designers can often benefit from being able to resize it exactly. If you're in web design then testing site builds across different viewports is a must, and if you're taking screenshots of your work for your portfolio site then it's a bonus to be able to do it at the right resolution for your site rather than resize it in Photoshop and lose a little visual clarity. And with Resolution Test it's easy to set your browser to exactly the size you want; simply choose from its dropdown list or add your own resolutions.
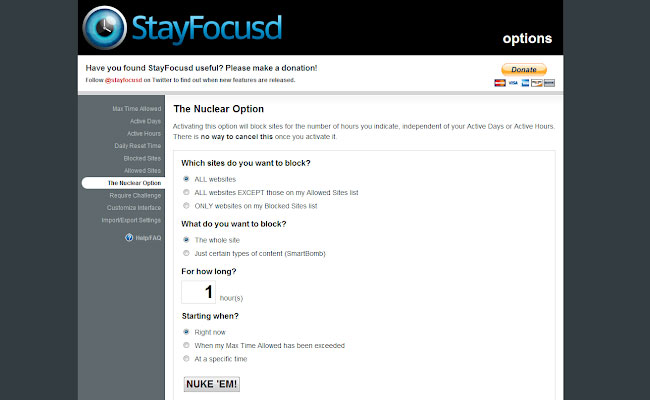
05. StayFocusd

For all its many benefits, the trouble with working on a computer is that it's so easy to get distracted when you need to be productive. How are you supposed to get started on that pitch when there's all that Twitter to catch up with and important cat videos to watch? If you need a bit of help getting things done, StayFocusd is ready for you; with it you can restrict the amount of time you spend on time-wasting websites, and once you've used it up they're blocked for the rest of the day. It's highly configurable, allowing you to block anything from entire sites down to specific types of content, and it's an excellent way to force yourself to hit those deadlines.
Daily design news, reviews, how-tos and more, as picked by the editors.
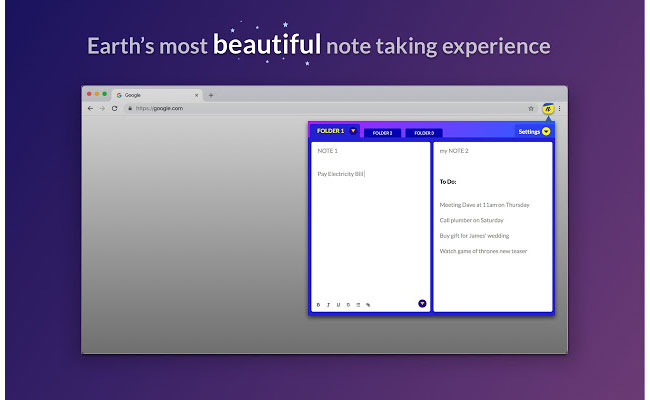
06. Sticky Notes

It's always handy to have a means of taking notes when inspiration strikes out of the blue or if you need a reminder, and this extension enables you to do just that within the browser. Describing itself as the most beautiful, easiest and fastest note-taking experience, Sticky Notes enables you to have up to nine notes on the go, and features a selection of fonts and all the text formatting options you're likely to need, as well as animated themes and the ability to work offline. It'll back your notes up daily, and you can even export them as a text document or PDF.
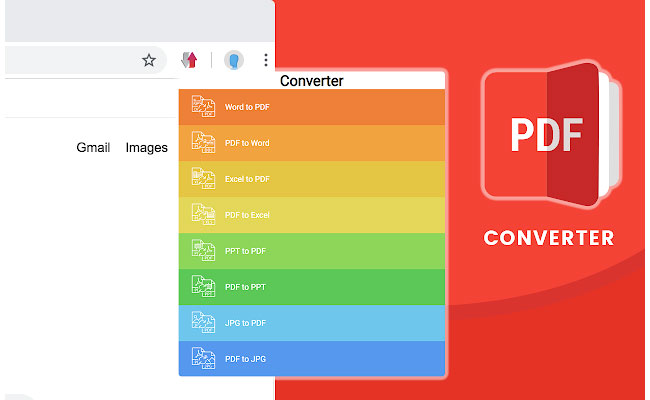
07. Smart PDF

PDF is a phenomenally useful format but it's not without its faults, as you'll have discovered if you've ever tried to copy text out of a PDF and discovered all those hard returns that you have to remove by hand. With Smart PDF, though, you'll find that you have a much easier time with the format; not only will it convert Word, Excel, Powerpoint and JPG files to PDF, it'll also convert them the other way, and it'll also save the results straight to Google Drive or Dropbox for you.
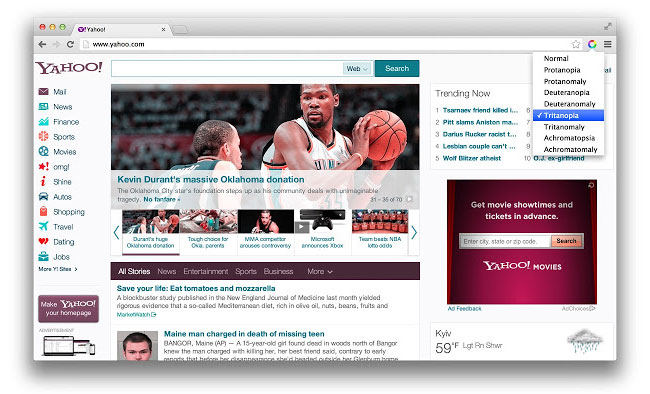
08. Spectrum

When you're building websites and making sure they tick all the accessibility boxes, are you checking how they'll look to people with colour blindness? Around 200 million people worldwide have some kind of colour vision deficiency, and if your site's reliant on data visualisations or colour coding then they might be able to see it properly. With Spectrum you can test your site against different types of colour vision deficiency and see if anything's unclear.
Related articles:

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
