8 invaluable online typography tools
Make your typographic life easier with these online tools.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Typography is one of those creative disciplines that may look straightforward to the outsider, but which is very easy to get horribly wrong. You can go a long way towards improving your type skills by ingesting a few good typography tutorials, but even seasoned typographers can use a little help every now and then.
Luckily there are some fantastic sites out there that can make working with typography that little bit less demanding, and we've found eight of the best. Whether you want simple ways to identify and manage fonts, tools for building your own fonts or just a little typographic inspiration, there's something for you here.
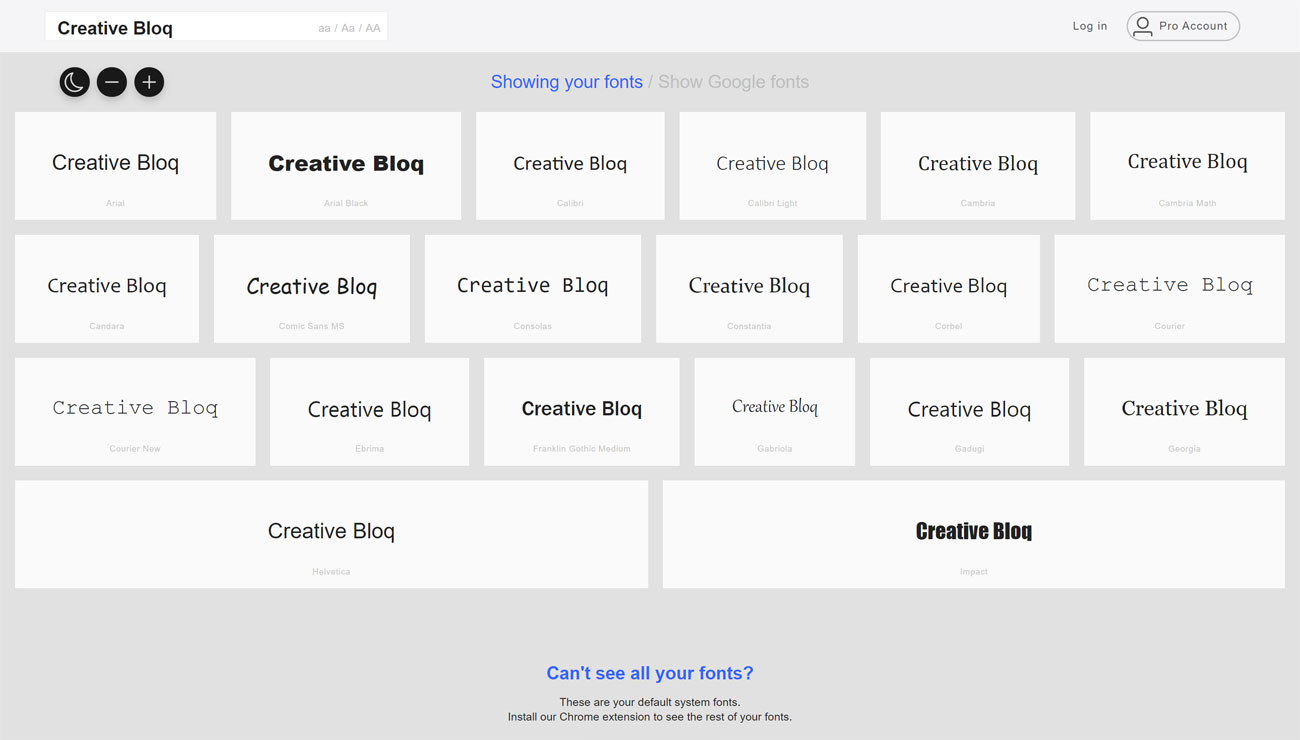
01. Wordmark

While it's lovely to have a huge font collection, there comes a point where you have so many fonts that you can never be sure you're picking the right one for a project. With Wordmark, though, you can see every font you have installed on a single page; simply enter some text and off it goes, enabling you to quickly scan through and find the best looker.
By default it'll just find your system fonts, but if you install its Chrome extension it'll find everything else. There's also a Pro version for a very reasonable $2/month, that adds tagging, a dark mode, Google fonts functionality and much more.
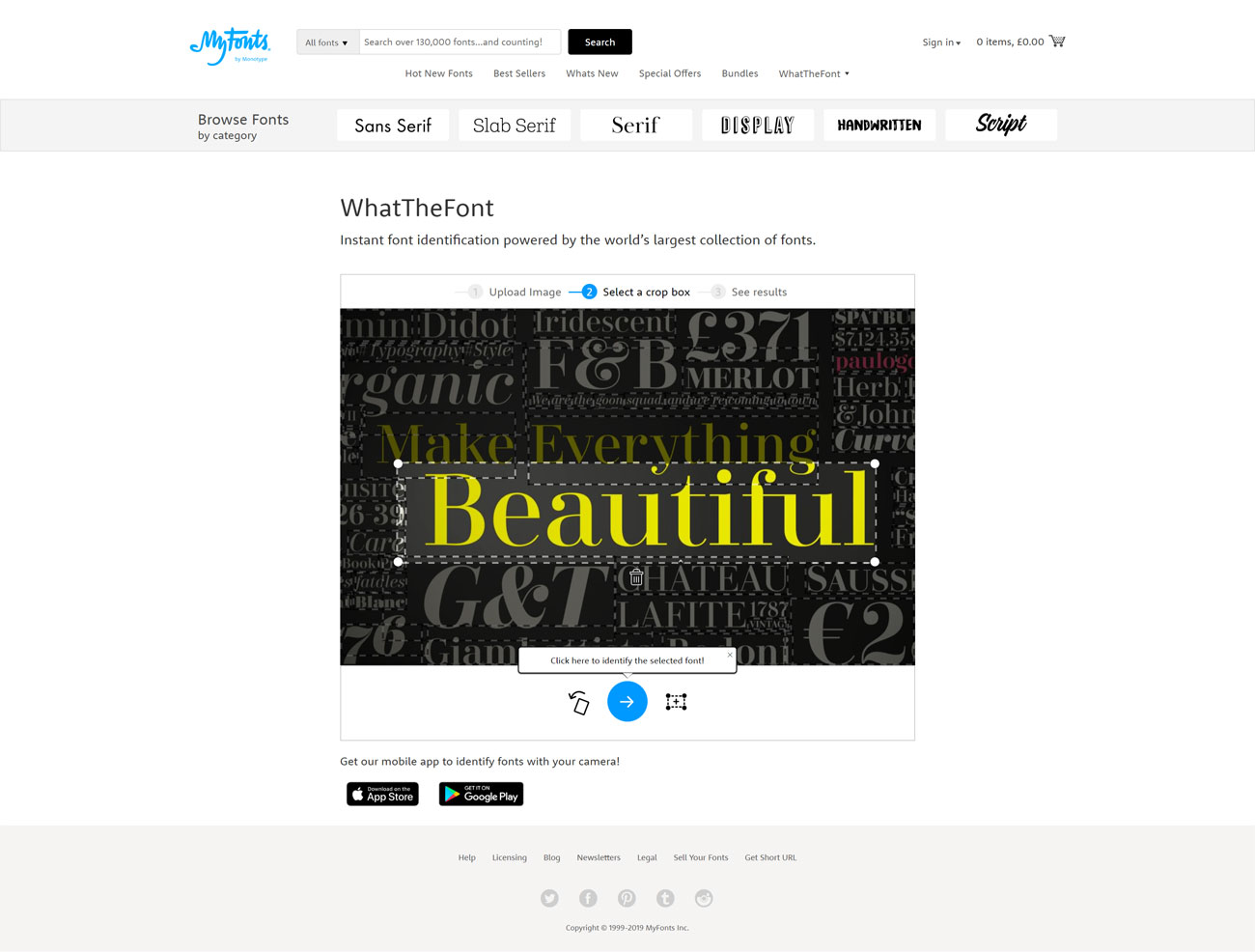
02. WhatTheFont

There are few things more annoying than seeing a beautiful font somewhere and not being able to identify it. With WhatTheFont from MyFonts you're in with a decent chance, though.
It's long been a favourite of ours; if there's a bit of type you want to identify, simply grab an image of it and upload it, then highlight the text you're interested in and WhatTheFont will come up with a list of the nearest matches in MyFonts' massive library. It's not foolproof, but it's close enough.
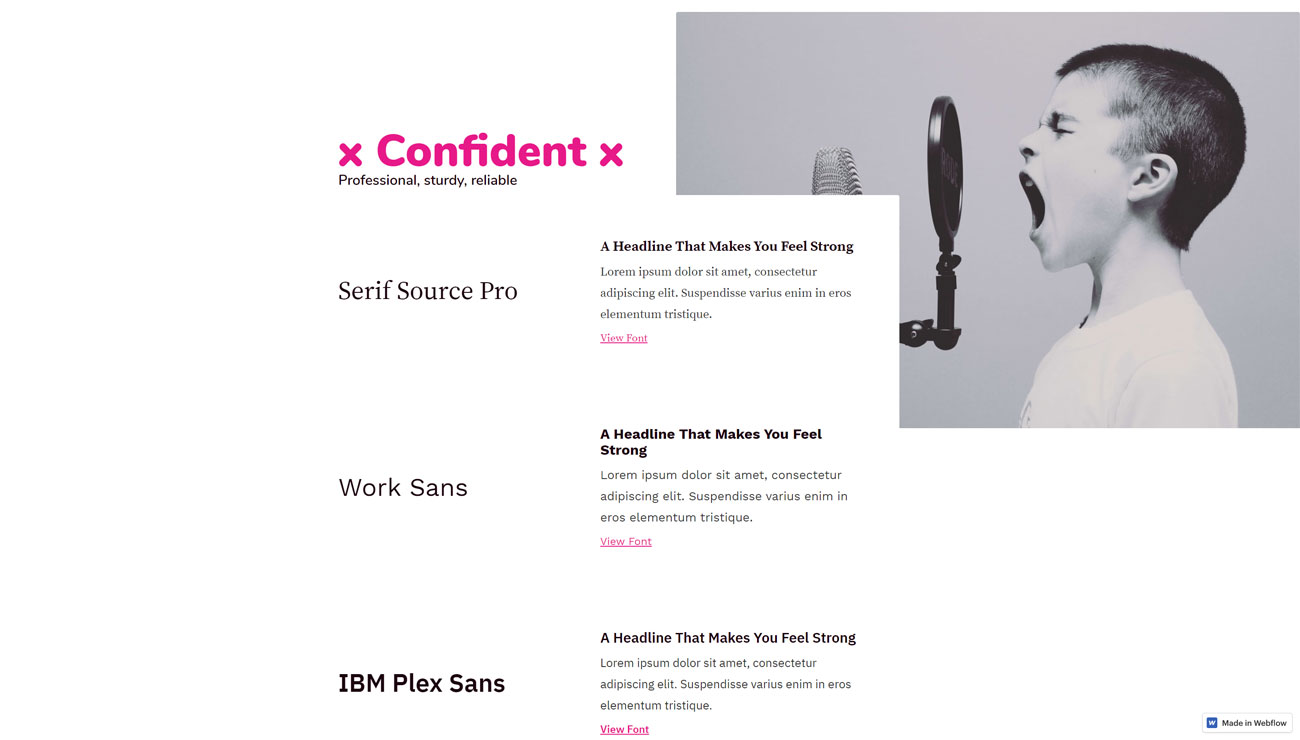
03. Emotype

Typography can be an excellent tool for conveying moods and emotions, and if you want a shortcut to finding the right fonts to evoke a certain emotion then pay a visit to Emotype. It features a small but useful set of carefully-curated typefaces that are grouped by emotions, enabling you to quickly find the fonts that'll suit the mood of the piece you're working on.
Daily design news, reviews, how-tos and more, as picked by the editors.
Right now it's showcasing fonts that are suitable if you want to appear confident, welcoming, unique or neutral; check back in future for other typographic moods.
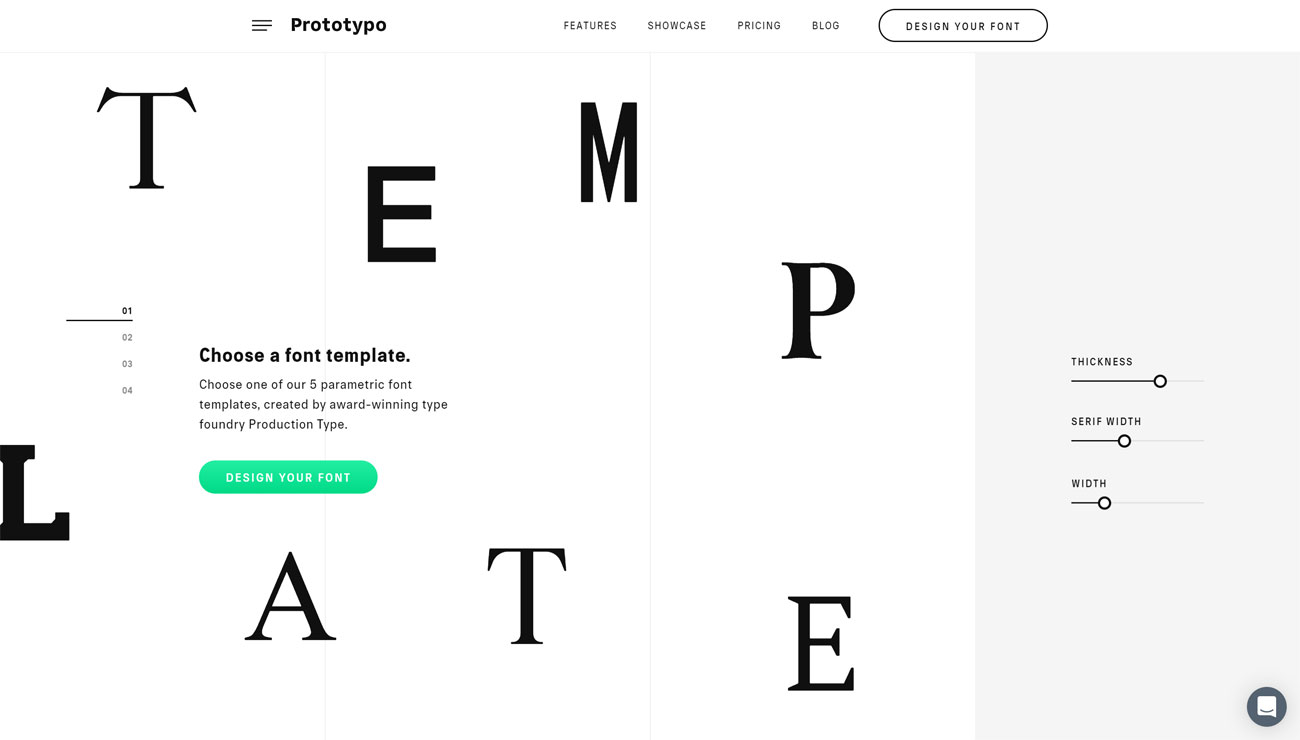
04. Prototypo

If you've ever fancied designing your own font but don't know where to start, here's a free and easy solution. Prototypo uses parametric fonts – similar to variable fonts – and provides five of them designed by Production Type that you can adjust to create your ideal look.
Sliders enable you to change parameters such as thickness, width and serif width across the entire font, and once you're happy with the general look of your font you can refine individual characters before exporting to use wherever you want.
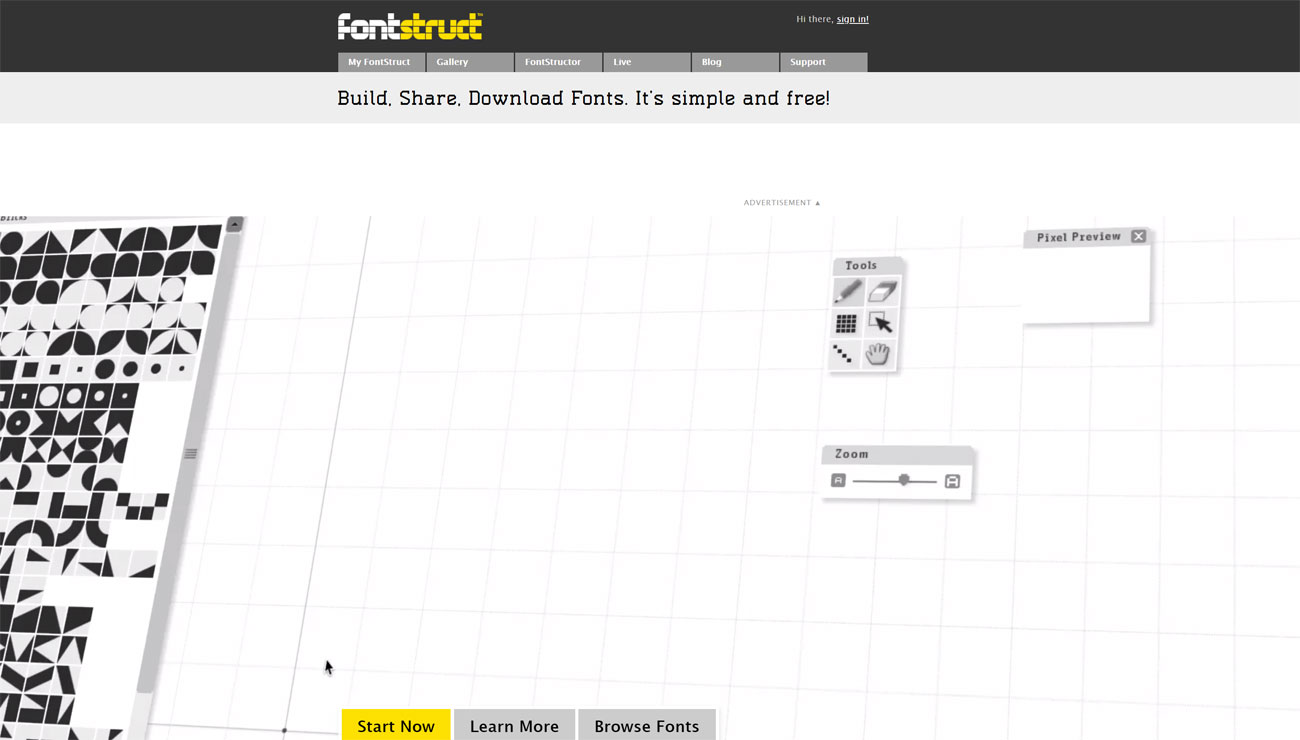
05. FontStruct

Want to get more in-depth with font design? FontStruct is a free online font-building tool that enables you to create fonts – or 'FontStructions' – using geometric shapes in the FontStructor editor.
Once you're done it'll turn your work into a TrueType font that you can download and use in any applications; there's also a galley of fonts where you can share your work and see other users' creations that you can clone to make your own variations.
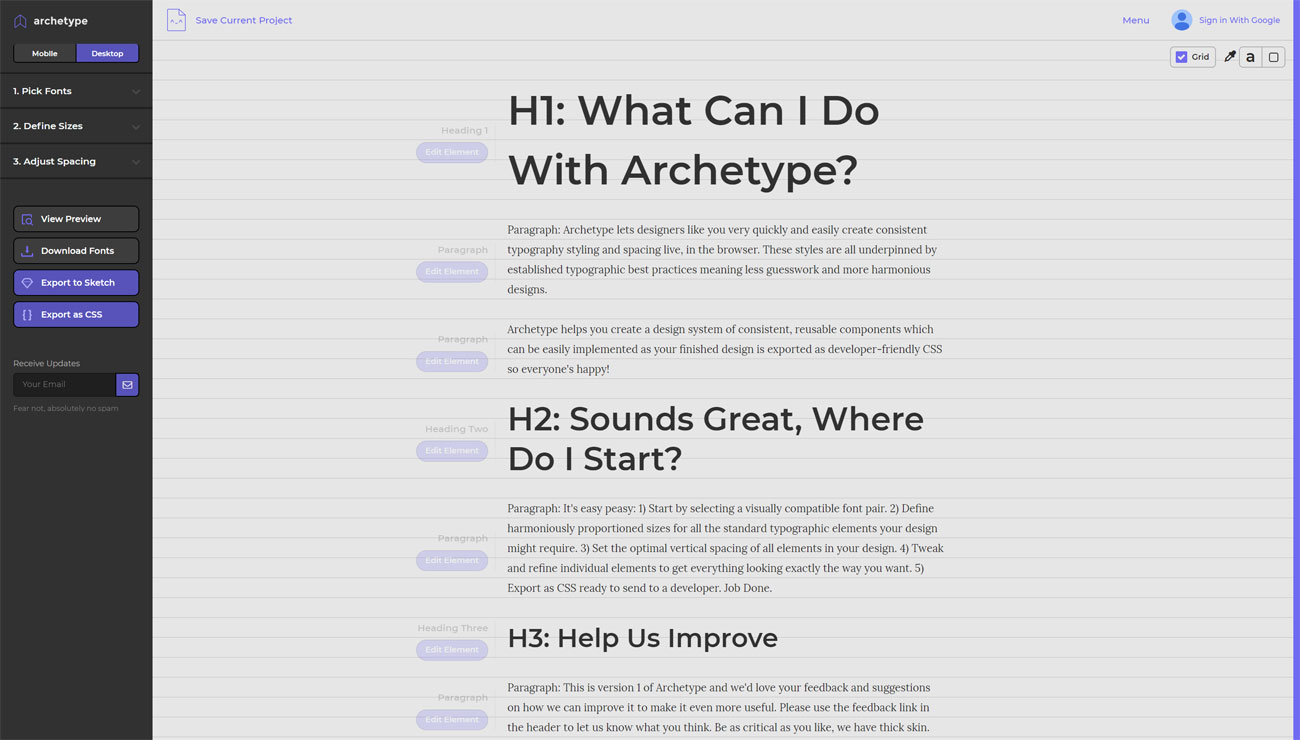
06. Archetype

For web designers wanting to create great-looking sites with consistent and harmonious typography, Archetype is a potential life-saver.
It takes the guesswork out of web typography with a three-step system in which you choose a visually compatible font pair, define the sizes for all the typographic elements you might need, and set the optimal vertical spacing. After a bit of final tweaking and refinement you can export a CSS file to hand over to the developers; easy!
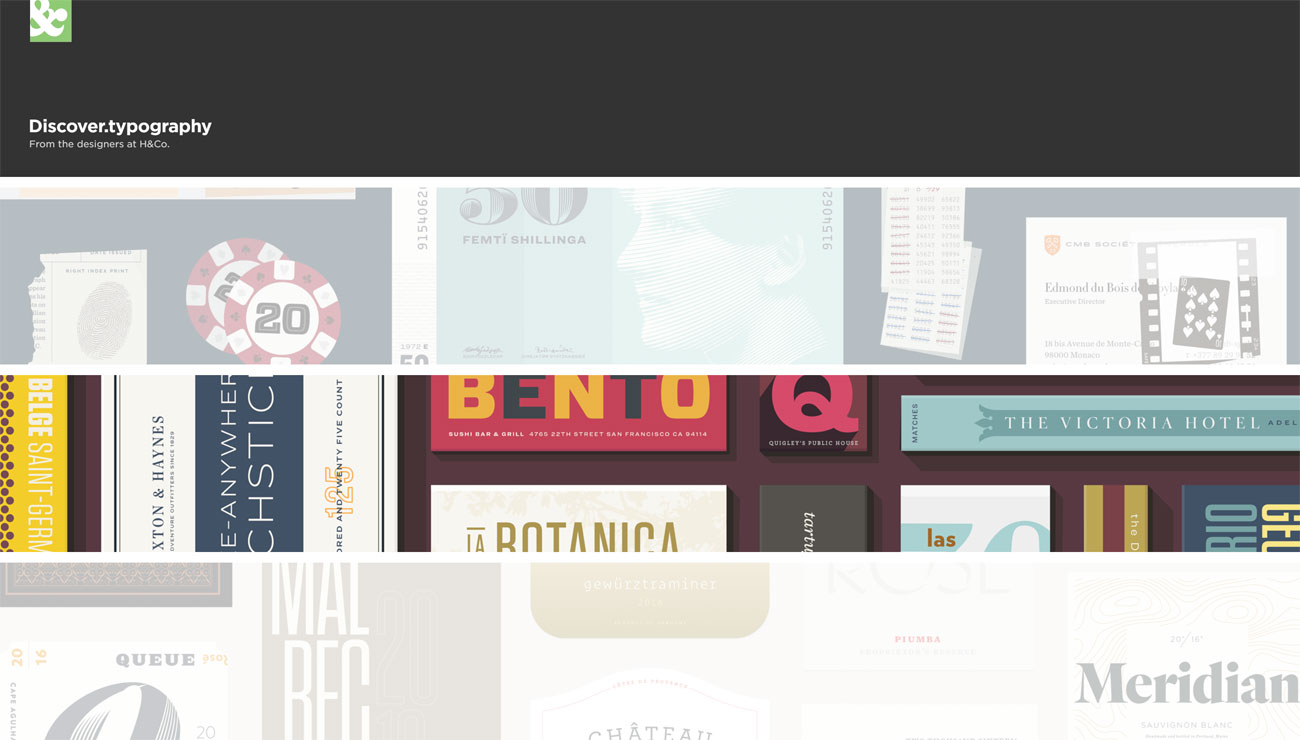
07. Discover.typography

Want some typographic inspiration? Discover.typography from Hoefler&Co is a resource that you'll definitely want to bookmark. It features a stack of inspiring visual compositions build around different themes such as mobile interfaces and the typography of intrigue, which you can zoom in on and explore to see spot-on type combinations and useful tips. And if you spot a font that you like the look of while you're exploring, simply mouse over it to learn what it is and maybe buy it.
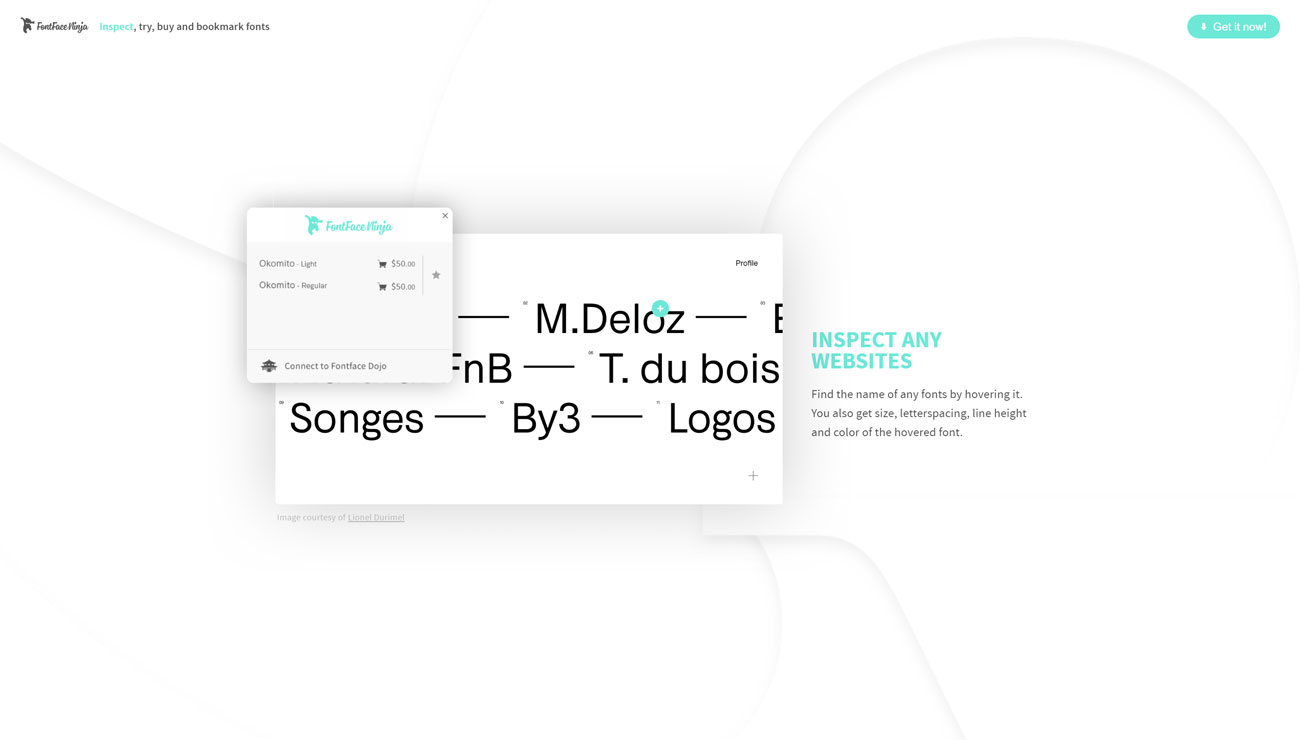
08. Fontface Ninja

Another brilliant tool for helping you to identify fonts that you like the look of, Fontface Ninja is a free browser extension that makes it easy to inspect fonts on any website.
Once it's installed you can find the name of any fonts by hovering over them; it'll also give you information on size, letter spacing, line height and colour. You can click on the font to try it out for yourself, and if it's one you want to add to your collection then Fontface Ninja can also provide you with a price and a link to buy it (if it's a free font then it'll give you a download link).
Related articles:

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
